合計 10000 件の関連コンテンツが見つかりました

CSS を使用してマウスホバー時に回転効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスのホバー時に回転効果を実装するためのヒントと方法には、特定のコード例が必要です。現代の Web デザインでは、動的な特殊効果はユーザーの注意を引く重要な手段の 1 つです。マウスホバー時の回転エフェクトは間違いなく人気のあるエフェクトの 1 つです。この記事では、CSS を使用してこのような回転効果を実現する方法と、具体的なコード例を紹介します。始める前に、CSS のtransform 属性が要素の回転、拡大縮小、平行移動、傾きなどの変換操作を実行できることを明確にする必要があります。ここで私は
2023-10-16
コメント 0
1656

Win11でマウスホバー時間を設定するにはどうすればよいですか? Win11でマウスホバー時間を設定する方法
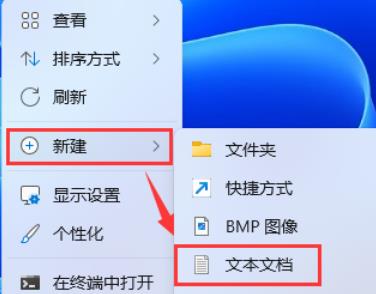
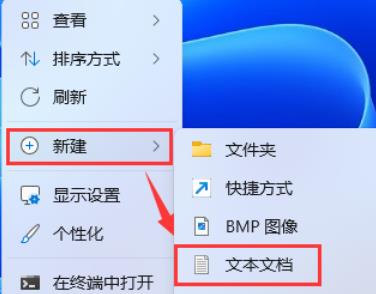
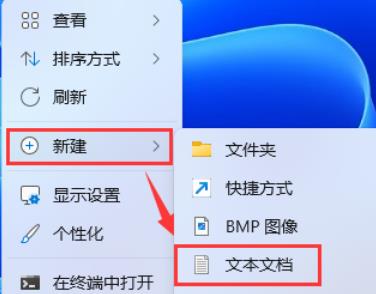
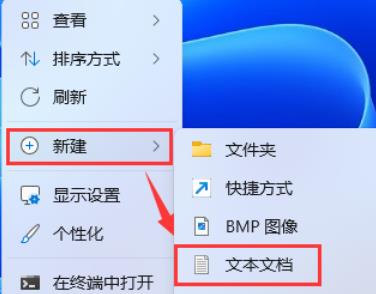
記事の紹介:Win11でマウスホバー時間を設定するにはどうすればよいですか? win11システムを使用している場合、マウスホバー時間を設定できますが、多くのユーザーは設定方法がわかりません?ユーザーは直接クリックして新しいテキスト ドキュメントを作成し、次のコードを入力してそれを直接使用できます。このサイトでは、Win11 でマウスホバー時間を設定する方法をユーザーに丁寧に紹介します。 Win11でマウスホバー時間を設定する方法 1. デスクトップの何もないところで[右クリック]をクリックし、開いたメニューから[新規作成 - テキストドキュメント]を選択します。 2. 新しいテキスト ドキュメント ウィンドウを作成し、次のコマンドを入力します: WindowsRegistryEditorVersion5.00[HKEY_CURRE]
2024-02-05
コメント 0
813

Win11でマウスホバー時間を設定するにはどうすればよいですか? Win11 マウスホバー時間設定チュートリアル
記事の紹介:Win11でマウスホバー時間を設定するにはどうすればよいですか? win11システムを使用している場合、マウスホバー時間を設定できますが、多くのユーザーは設定方法がわかりません?ユーザーは直接クリックして新しいテキスト ドキュメントを作成し、次のコードを入力してそれを直接使用できます。このサイトでは、Win11 でマウスホバー時間を設定する方法をユーザーに丁寧に紹介します。 Win11でマウスホバー時間を設定する方法 1. デスクトップの何もないところで[右クリック]をクリックし、開いたメニューから[新規作成 - テキストドキュメント]を選択します。 3. 次に、左上の [ファイル] をクリックし、開いたドロップダウン項目で [名前を付けて保存] を選択するか、キーボードのショートカット キー [Ctrl+Shift+S] を押します。 6
2024-02-01
コメント 0
1345

CSSでマウスホバーを設定してマウスの形状を変更する方法
記事の紹介:CSSでは、「:hover」セレクターとcursor属性を使用して、マウスホバーを設定してマウスの形状を変更できます。「:hover」セレクターは、マウスポインターが浮いている要素を選択するために使用されます。cursor属性は次のとおりです。マウスの形状を指定するために使用されます。構文は「要素:hover{カーソル:マウスの形状;}」です。
2021-11-29
コメント 0
9510

CSS を使用してマウスホバリング時の増幅効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバー時の拡大効果を実装するためのヒントと方法 マウスホバー時の拡大効果は、Web ページにインタラクティブ性と魅力を追加できる一般的な Web ページ アニメーションです。この記事では、この特殊効果を実現するためのいくつかのテクニックと方法を紹介し、具体的な CSS コードの例を示します。 CSS のtransform属性を使用して、要素の拡大縮小、回転、傾き、移動などの変形効果を実現します。 scale() 関数を使用すると、マウスがホバリングしているときに拡大効果を実現できます。頭
2023-10-20
コメント 0
2100

画像にマウスオーバーしたときにフォントを表示するにはどうすればよいですか?
記事の紹介:この記事で実行するタスクは、画像上にマウスを置いたときにフォントを表示する方法です。この記事では、HTML におけるホバーとマウスオーバーについて簡単に見ていきましょう。 HTML の onmouseover イベントは、マウス ポインターが要素に触れるとトリガーされます。マウス ポインタが要素から離れると、onmouseout と呼ばれるイベントが発生します。 :hoverCSS 疑似クラスは、ユーザーがポインティング デバイスを使用して要素を操作するときに一致しますが、常にアクティブになるわけではありません。通常、ユーザーが要素 (マウス ポインター) 上にカーソルを置くとアクティブになります。構文 以下は hover - :hover の構文です。 画像上にマウスを置いたときのフォントの表示をよりよく理解するために、次の例を見てみましょう。以下の例
2023-09-13
コメント 0
2878

JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20
コメント 0
2903