合計 10000 件の関連コンテンツが見つかりました
Yang Hui Triangle PHP 書き込み Yang Hui Triangle サンプル コード
記事の紹介:Yang Hui Triangle: Yang Hui Triangle PHP は、Yang Hui Triangle のサンプル コードを作成します。次のようにコードをコピーします。 <?php // Yang Hui Triangle for ($i=6;$i >= 0;$i--) { for ( $j=$i ;$j <= 6;$j++) { if ($j <= 6-1) { echo "<b>a</b>" }else { echo "<br />"; } } } ?> PHP は、Yang Hui の三角形のカスタム コピー コードを出力します。コードは次のとおりです。
2016-07-29
コメント 0
3125

直角三角形である正方形に内接する最大のルエロ三角形は何ですか?
記事の紹介:ここでは、正方形に内接する最大のルーロー三角形の面積が表示され、その正方形は直角三角形に内接します。正方形の一辺の長さは「a」です。ルーロー三角形の高さは x です。三角形の底辺は b、高さは l、斜辺は h です。高さ l、底辺 b の直角三角形に内接する正方形は辺の長さを持つことがわかっています。ルーロー三角形の高さは a と同じです。したがって、a=xとなります。したがって、ルーロー三角形の面積は次のようになります。 Example#include<iostream>#include<cmath>usingnamespacestd;fl
2023-09-04
コメント 0
1610

中空三角形を実現
記事の紹介:中空三角形を実現
2016-09-11
コメント 0
2208

PHP はフロイドの三角形を実装します
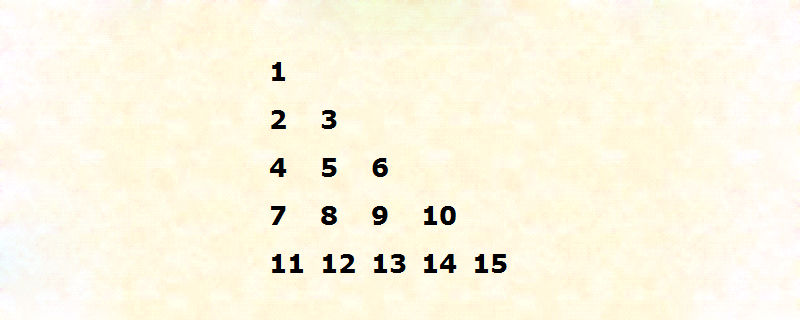
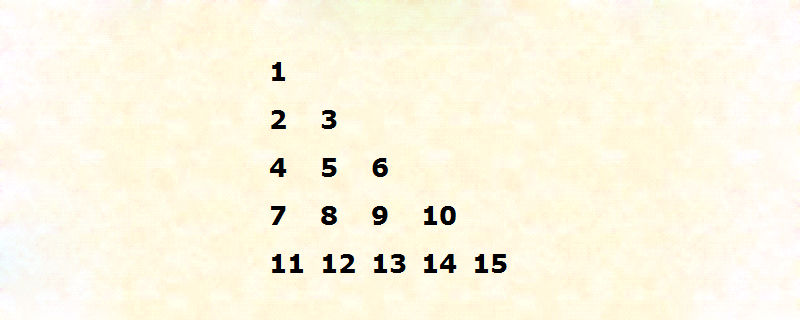
記事の紹介:この記事では、PHP を使用してフロイドの三角形の最初の n 行を生成および表示する方法を紹介します。 (行 n=5 と n=11 を使用) フロイトの三角形は、コンピューター サイエンス教育で使用される一連の直角三角形の自然数です。ロバート・フロイドにちなんで名付けられました。これは、三角形の行を左から順に連続する数字で埋めることとして定義されます。
2019-03-22
コメント 0
3678

フロイド三角形を表示するJavaプログラム
記事の紹介:フロイドの三角形は、一般的な自然数の直角三角形配列です。その名前は、創設者である有名なコンピューター科学者であるロバート W. フロイドに由来しています。三角形の上部は数字の 1 で、各行を下に進むにつれて後続の数字が 1 ずつ増加します。この記事では、Java プログラムを使用してフロイドの三角形を表示する方法を説明します。ただし、Java の実装に進む前に、フロイトの三角形をさらに深く理解しましょう。最初の行には数値が 1 つだけ含まれ、1 自体が含まれ、後続の各行には前の行よりも 1 つ多い数値が含まれます。三角形には n 行があり、n には任意の正の整数を指定できます。三角形内の値の合計数
2023-09-15
コメント 0
1236

CSSトライアングル実装
記事の紹介:CSS はフロントエンド開発に不可欠な部分です。植字、レイアウト、スタイルのデザインのいずれにおいても、CSS は必要です。スタイルデザインでは、長方形、円、三角形など、さまざまな形のグラフィックを使用する必要があることがよくあります。三角形の形状を実現することは、CSS の中でも比較的ニッチなテクノロジです。今日は、CSS を使用して三角形の形状を実現する方法について説明します。 1. border 属性を使用して三角形を実装する CSS の border 属性を使用すると、ボックスの境界線を定義できます。この属性の特性を通じてこれを実現できます
2023-05-29
コメント 0
831

Yang Hui の二等辺三角形を PHP で実現する方法
記事の紹介:楊輝の二等辺三角形は数学の古典的な図形の一つで、見た目が美しいだけでなく、優れた数学的性質も備えており、さまざまな分野で広く使用されています。コンピューター プログラミングでは、さまざまな言語を使用して Yang Hui の二等辺三角形生成アルゴリズムを実装することもできますが、この記事では PHP 言語を使用して Yang Hui の二等辺三角形生成アルゴリズムを実装する方法を紹介します。 1. 楊輝の二等辺三角形の概念 楊輝の二等辺三角形はパスカルの三角形とも呼ばれ、数字で構成された三角形です。三角形の上に数字の 1 を書きます。三角形の下の行には、それぞれの数字が 2 になります。上記の数字と
2023-04-24
コメント 0
755

CSS3で三角形の境界線効果を実現する方法
記事の紹介:方法: 1. ステートメント「border: 長さの値を透明な単色; border-top: 高さの値を単色の値」を使用して、空の要素を三角形スタイルに設定します。 2. 小さな三角形の要素を、異なる色の大きな三角形の要素内に配置します。境界線付きの三角形の効果を実現できます。
2021-12-16
コメント 0
6727

CSSで直角三角形を書く方法
記事の紹介:CSSでの直角三角形の書き方は、まずHTMLサンプルファイルを作成し、次に底辺の幅を削除して直角二等辺三角形にし、最後に上辺の幅を広げて希望の直角三角形にします。
2021-02-28
コメント 0
7935

FabricJSを使用して三角形に影を追加するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形に影を追加する方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、Fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。三角形オブジェクトは、寸法の変更、背景色の追加、影の追加など、さまざまな方法でカスタマイズできます。 Shadow プロパティを使用して三角形に影を追加できます。構文 newfabric.Triangle({shadow:fabric.Shadow}:Object) パラメーター オプション (オプション) - このパラメーターは、三角形に追加のカスタマイズを提供するオブジェクトです。
2023-09-04
コメント 0
701

トライアングル クラスによる継承をテストする C++ プログラム
記事の紹介:Triangle クラスと Isosceles という別のサブクラスを作成するとします。 Triangle クラスには、オブジェクトのタイプが三角形であることを出力する関数があり、Isosceles には、二等辺三角形であることと説明を表示する 2 つの関数があります。また、Isosceles クラス オブジェクトを通じて親クラスの関数を呼び出す必要があります。適切な入力がなければ、適切な方法で関数を呼び出すだけです。したがって、入力が trg という名前のオブジェクトを定義し、trg.isosceles()、trg.description()、trg.triangle() を呼び出すことである場合、出力は、これが二等辺三角形内の二等辺三角形であることになります。
2023-08-26
コメント 0
983

幾何学的なスケッチパッドに中央の対称三角形を描画する詳細な方法
記事の紹介:ジオメトリ スケッチパッドを開き、カスタム ツールバーで任意の三角形ツールを選択して、任意の三角形を描画します。回転の中心としてマークされた三角形の頂点をダブルクリックします。三角形全体を選択し、[変形]-[回転]を選択し、[角度固定]を180度にして確定します。中央の対称三角形が描画されます。三角形の頂点をドラッグすると、それに応じて対称形状が変化します。
2024-04-17
コメント 0
928

FabricJSを使用して三角形を非表示にする方法は?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形を非表示にする方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、Fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。三角形オブジェクトは、寸法の変更、背景色の追加、表示または非表示など、さまざまな方法でカスタマイズできます。これは、visible 属性を使用して行うことができます。構文 newFabric.Triangle({visible:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、三角形に追加のカスタマイズを提供するオブジェクトです。作る
2023-09-17
コメント 0
802

C言語で三角形の面積を求める方法
記事の紹介:C 言語で三角形の面積を求める方法: 1. まず、三角形が形成できるかどうかを判断します。 2. 次に、ヘロンの公式を使用して三角形の面積を計算します。たとえば、[s=sqrt(p *(p-a)*(p-b)*(p-c));]。
2020-05-06
コメント 0
36850