合計 10000 件の関連コンテンツが見つかりました

閉じるボタンhtml
記事の紹介:HTML の閉じるボタンは、Web ページまたはアプリケーションのウィンドウまたはポップアップを閉じるために使用されます。閉じるボタンは通常、アイコンまたはテキストであり、ユーザーはボタンをクリックすることで現在のウィンドウまたはポップアップ ボックスを閉じることができます。この記事では、HTML の閉じるボタンと、さまざまな種類の閉じるボタンを実装する方法を紹介します。 ### 1. 閉じるボタンの基本的な使い方 HTML において最も基本的な閉じるボタンは button 要素であり、具体的な実装方法は以下の通りです。
2023-05-09
コメント 0
2161

JavaScriptの閉じるボタン
記事の紹介:JavaScript の閉じるボタンのアプリケーションと実装 Web デザインでは、ユーザーがいつでもウィンドウを閉じることができるように、ポップアップ ウィンドウまたはモーダル ボックスに閉じるボタンを追加する必要がある場合があります。この記事ではJavaScriptを使用して閉じるボタン機能を実装する方法を紹介します。 1. HTML コードを使用して閉じるボタンを作成します。HTML コードでは、`<button>` タグを使用して閉じるボタンを作成できます。
2023-05-22
コメント 0
1275

HTMLの閉じるボタン
記事の紹介:HTML の閉じるボタン: Web ページにエレガントな閉じるボタンを追加する方法 Web デザインにおいて、閉じるボタンは訪問者に利便性を提供する一般的な要素であり、閲覧が終了したときにページやアプリケーションを簡単に終了するのに役立ちます。この記事では、HTML と CSS を使用してエレガントな閉じるボタンを作成する方法と、JavaScript を使用してそれを Web ページの閉じるイベントに関連付ける方法を説明します。ステップ 1: HTML 要素を作成する HTML の閉じるボタンを作成する最初のステップは、HTML 要素を作成することです。ボタン要素を使用します
2023-05-09
コメント 0
1666

jQueryポップアップを閉じる
記事の紹介:Web ページで jQuery ポップアップ ボックス プラグインを使用する場合、通常は、ユーザーが必要なときにポップアップ ボックスを閉じることができるように、閉じる関数を提供する必要があります。この記事ではjQueryを使ってポップアップボックスを閉じる機能を実現する方法を紹介します。ステップ 1: ポップアップ ページに閉じるボタンを追加する. ボタンやリンクなどの HTML 要素である閉じるボタンを追加します。例: ```html<a href="#" class="close-btn">Close</a>```ここではリンク要素、クラス名を使用します。
2023-05-28
コメント 0
1043

閉じるボタンイベントを実装するためのjQueryチュートリアル
記事の紹介:Web 開発では、閉じるボタンは一般的な機能であり、ユーザーは Web ページのポップアップ ウィンドウやプロンプト ボックスを閉じるために閉じるボタンをクリックすることがよくあります。 jQuery では、閉じるボタン イベントを実装するのが非常に簡単で便利です。以下に、閉じるボタン イベントの実装方法を学習するのに役立つ具体的なコード例を示します。まず、jQuery ライブラリ ファイルを CDN 経由またはローカルにダウンロードしてインポートしたことを確認します。次に、閉じるボタンを含む HTML コードを作成します。
2024-02-23
コメント 0
1176

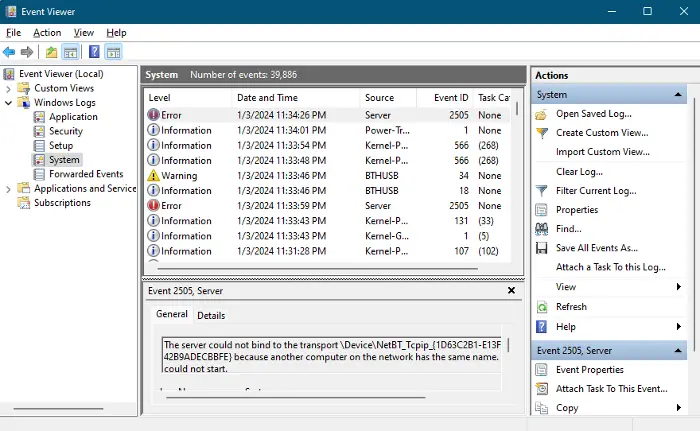
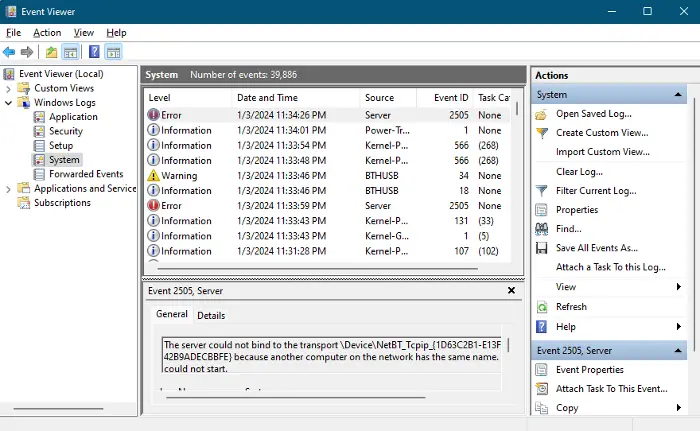
Windows が 1 つのアプリケーションを閉じてシャットダウンします
記事の紹介:[シャットダウン] をクリックすると、Windows PC は問題なく直接シャットダウンされます。場合によっては、1 つのアプリケーションを終了するメッセージが表示され、その後電源が切れることがあります。ここでは、これが何を意味するのか、そしてそれに対して何ができるのかを説明します。通常、このメッセージは、アプリがバックグラウンドで実行中で、正しく閉じられていないときに表示されます。このエラーが発生すると、次のメッセージが表示されます。 1 つ (または複数) のアプリケーションを閉じて終了します。 戻って作業内容を保存するには、「キャンセル」をクリックして必要な操作を完了してください。このアプリケーションはシャットダウンを妨げています。 Windows 11/10 コンピューターをシャットダウンするときに、「Windows が 1 つのアプリケーションを閉じており、終了しています」と表示される場合
2024-02-19
コメント 0
1250

golang tcp クローズエラーレポート
記事の紹介:最近、Golang を使って TCP 通信プログラムを書いていたところ、奇妙な Close エラーが発生したので、記録して共有しました。背景 私が作成した TCP 通信プログラムでは、Go 標準ライブラリの net パッケージを使用して、DialTCP 関数を介してサーバーに接続しました。通信が完了したら、Close メソッドを使用して接続を閉じます。ほとんどの場合、このプロセスは成功します。ただし、Close メソッドを呼び出すと、奇妙なエラーがスローされ、プログラムがクラッシュすることがあります。間違っている
2023-05-13
コメント 0
685

jQuery のヒント: 閉じるボタン イベントをエレガントに処理する
記事の紹介:jQuery は、HTML ドキュメントの操作とイベント処理を簡素化するために使用される人気のある JavaScript ライブラリです。 Web 開発では、閉じるボタンのイベントを処理する必要がある状況がよくありますが、このとき、jQuery を使用してこのイベントを適切に処理できます。この記事では、閉じるボタン イベントを処理するときに jQuery を使用するためのいくつかのテクニックと、具体的なコード例を紹介します。 1. 閉じるボタンのイベント リスナーを追加する 閉じるボタン イベントを処理する前に、まず閉じるボタンのイベント リスナーを追加する必要があります。
2024-02-23
コメント 0
1152

閉じるボタンCSS
記事の紹介:美しい閉じるボタンを実装する方法 CSS の閉じるボタンは非常に基本的な要素ですが、Web サイトやアプリのデザインで目立つようにする方法はたくさんあります。この記事では、美しく目を引く閉じるボタンを作成するための CSS のヒントをいくつか紹介します。 1. 基本スタイルを設定する ほとんどの閉じるボタンでは、丸い div 要素を使用して基本形状を作成する必要があります。次に、次のような CSS を使用してスタイルを設定できます。 CSS.close { width: 16px;
2023-05-27
コメント 0
1151

html ウィンドウを閉じる
記事の紹介:HTML ウィンドウを閉じるとは、ウィンドウを閉じる機能を実現する HTML コードを記述することを指します。従来の Web ページでは、ウィンドウを閉じるには、多くの場合、ユーザーがブラウザの閉じるボタンを手動でクリックする必要があります。ただし、Web サイトのホームページ、ログイン ページなどの一部のシナリオでは、ユーザー エクスペリエンスを向上させるために、ウィンドウを自動的に閉じる必要がある場合があります。この記事では、HTML のウィンドウを閉じる関数を実装するためのいくつかの異なる方法を紹介します。 ## JavaScript 経由でウィンドウを閉じる JavaScript は、Web 開発で広く使用されているスクリプト言語です。
2023-05-21
コメント 0
1683

jQueryの閉じるボタンイベントの詳細
記事の紹介:jQuery の閉じるボタン イベントの詳細な理解 フロントエンド開発プロセスでは、ポップアップ ウィンドウを閉じる、プロンプト ボックスを閉じるなど、閉じるボタン機能を実装する必要がある状況によく遭遇します。人気の JavaScript ライブラリである jQuery を使用すると、閉じるボタン イベントの実装が非常に簡単で便利になります。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく説明し、読者がこのテクノロジをよりよく理解して習得できるように、具体的なコード例を示します。まず、定義方法を理解する必要があります。
2024-02-24
コメント 0
1239

Webページ制作 JavaScript制作 閉じるボタン
記事の紹介:インターネットの発展に伴い、Web ページは人々の生活に欠かせないものになりました。 Web 開発者にとって、ページ レイアウト、スタイル、その他の要素に加えて、いくつかの機能を実装することも重要であり、その中でも閉じるボタンは重要な機能です。閉じるボタンは通常、フローティング レイヤーやポップアップ ウィンドウなどの要素で使用され、ユーザーがこれらの要素を簡単に閉じてユーザー エクスペリエンスを向上させることができます。では、JavaScriptを使用してWebページ制作で閉じるボタンを作成するにはどうすればよいでしょうか?以下を見てみましょう。 1. HTML で閉じるボタンを作成する まず、次のことを行う必要があります。
2023-05-16
コメント 0
1214

Oracleコマンドを閉じる
記事の紹介:Oracle を終了するコマンド Oracle は現在、世界で最も人気のあるリレーショナル データベース管理システム ソフトウェアの 1 つであり、その高可用性、高パフォーマンス、高安定性などの特性が広く認識され、応用されています。 Oracle を使用する場合、通常、メンテナンスやシャットダウンのためにデータベースをシャットダウンする必要がありますが、Oracle をシャットダウンするための具体的なコマンドは何でしょうか?この記事では、さまざまな環境でOracleデータベースをシャットダウンする方法を詳しく紹介します。 1. Linux 環境で Oracle データベース コマンドを終了します。 1. Oracle データを終了します。
2023-05-08
コメント 0
4564

JavaScript で閉じるボタン イベントをリッスンする方法
記事の紹介:JavaScript 閉じるボタン イベント リスニング イベント JavaScript は、クライアント側プログラミングの強力なツールの 1 つであり、Web サイトのユーザー エクスペリエンスを向上させるためにさまざまな機能や対話性を追加するために使用できます。閉じるボタンは、Web アプリケーションの重要な要素です。この記事では、JavaScript で閉じるボタン イベントをリッスンし、それを使用してアプリケーションに機能を追加する方法について説明します。閉じるボタンは、ブラウザウィンドウの右上隅に配置されるボタンです。ユーザーがこのボタンをクリックすると、現在開いている
2023-04-24
コメント 0
1448

JQueryでボタンクローズイベントを実装する方法
記事の紹介:jquery でボタン閉じるイベントを実装する方法: 1. HTML サンプル ファイルを作成します。 2. イベントをトリガーするボタンを作成します。コードは「<button id="close-btn">Close</button>」です。 3.ページが読み込まれた後、「.read()」関数は「$("#close-btn").click()」構文を使用してクリック イベントをボタンにバインドします。 4. ブラウザーが HTML を開きます。ファイルを作成し、ボタンをクリックしてトリガーするだけです。イベントを閉じるだけです。
2023-05-26
コメント 0
1993

詳細: jQuery の閉じるボタンのイベント アクション
記事の紹介:タイトル: jQuery 実践: 閉じるボタン イベントの詳細な説明 インターネット技術の継続的な発展に伴い、Web デザインはユーザー エクスペリエンスにますます注意を払うようになりました。 Web デザインにおいて、閉じるボタンは非常に重要な機能であり、ユーザーはポップアップ ウィンドウ、プロンプト ボックス、その他の要素を簡単に閉じることができ、ユーザー エクスペリエンスを向上させることができます。 Web開発では、閉じるボタンのイベント処理をjQueryで実装するのが一般的な方法です。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく紹介し、具体的なコード例でそれを示します。 1.jQの導入
2024-02-24
コメント 0
1098

閉じるボタンのJavaScriptを追加する
記事の紹介:Web ページに閉じるボタンを追加するにはどうすればよいですか?これは見落とされがちな要件かもしれませんが、実際には、多くの情報が含まれる Web ページでは、ユーザーはしばらく閲覧した後にページを閉じる必要がある場合があります。特にモバイル デバイスでは、ユーザーは画面が小さいためスクロールすることに抵抗があり、コンテンツを読むために余分な時間を費やすよりもページを閉じることを選択する可能性が高くなります。 Web デザイナーの中には、ページの左上隅に閉じるボタンを追加すると、ユーザー エクスペリエンスが向上すると考えている人もいます。そこで、この記事では、JavaScript を使用して簡単な close を追加する方法を説明します。
2023-05-17
コメント 0
775

JavaScriptモーダルクローズ
記事の紹介:JavaScript モーダル 閉じる モーダルは一般的な Web ページのポップアップ ウィンドウで、通常はコンテンツの表示、確認の要求、または情報の収集に使用されます。 JavaScript でモーダルを作成するのは一般的な操作ですが、モーダルを閉じるのはそれほど簡単ではない場合があります。この記事では、JavaScript のモーダルを閉じるための一般的な方法をいくつか紹介します。 1. jQueryの使用 jQueryを使用する場合はモーダルをオフにしてください
2023-05-22
コメント 0
1472