合計 10000 件の関連コンテンツが見つかりました

15プレミアムjQueryデザインツール
記事の紹介:jquery4u.com:jqueryプラグインとデザインツールを紹介しました!以下は、実用的で美しく効率的な設計ツールです。来て、試してみてください!
jQuery「並外れた」ナビゲーション
OS Xのドックとスタック効果を巧みに模倣します。
デモソースコードを表示します
jQueryキーワードハイライト
このjQueryプラグインを使用して、重要なキーワードを簡単に強調します。
デモソースコードを表示します
IEテキストシャドウエフェクト
このjQueryプラグインを使用すると、IEブラウザーはテキストシャドウイング効果を簡単に実現できます。
デモソースコードを表示します
クールなjQueryメニュー
使用
2025-03-09
コメント 0
482

UI の詩
記事の紹介:私は最近、見事な UI デザインのための素晴らしいリソースである UI Verse に出会ったので、皆さんと共有するのが待ちきれませんでした。
? UI Verse は、美しくモダンなカスタマイズ可能な要素を豊富に提供します。
これらを React co に簡単に変換することもできます。
2024-10-18
コメント 0
1089

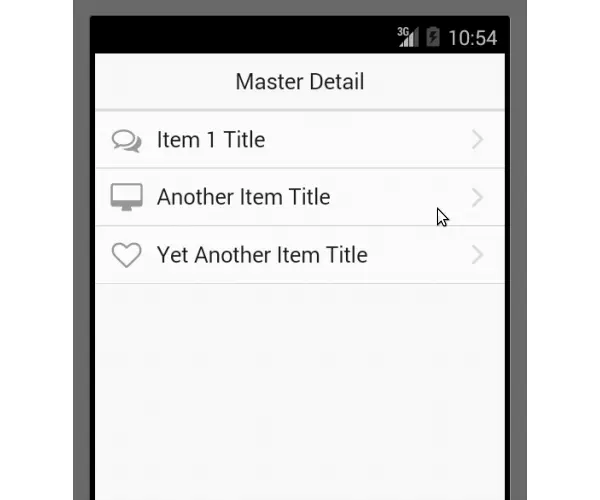
Onsen UIはCordova UI開発に対する答えですか?
記事の紹介:Onsen UI:モバイルアプリ開発のためのJavaScript/CSSフレームワーク
Onsen UIは、HTML5、PhoneGap、およびCordovaを使用して、クロスプラットフォームモバイルアプリを構築するための強力なJavaScriptおよびCSSフレームワークです。 ネイティブのようなパフォーマンス、ユーザーエクスペリエンス、REに焦点を当てています
2025-02-20
コメント 0
806

UI テストの究極ガイド
記事の紹介:ユーザー インターフェイス (UI) テストは、アプリケーションのインターフェイスが機能、使いやすさ、デザインの面でユーザーの期待を満たしていることを確認する重要なプロセスです。シームレスなユーザー エクスペリエンスは、多くの場合、完璧な UI テストから始まり、
2025-01-09
コメント 0
223

トップ5 jQuery UIの代替品
記事の紹介:一般的なUIフレームワーク間の主な違い
この記事では、いくつかの主要なUIフレームワークをjQuery UIの代替として比較し、開発者がプロジェクトに最適なものを選択できるようにするために、その長所と短所を強調しています。 各フレームワークが提供します
2025-02-17
コメント 0
1091

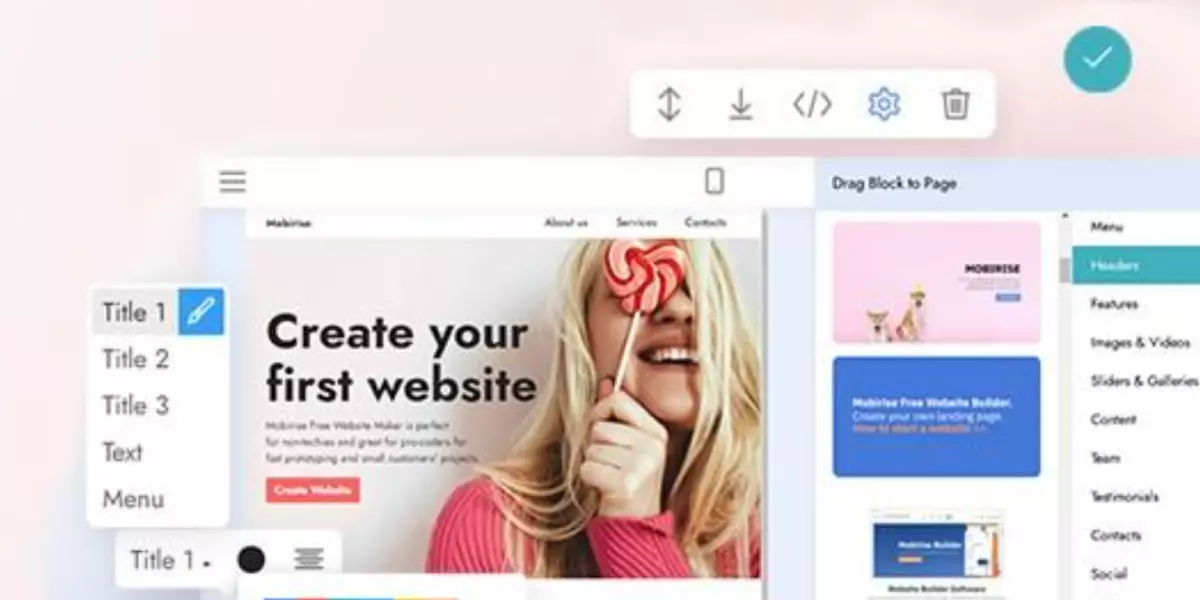
2024年の最高のWebデザインツールとリソース
記事の紹介:ウェブサイトの設計効率を向上させるための14のトップツールとリソース(2024)
優れたウェブサイトの設計は、潜在的な顧客を引き付け、ユーザーエクスペリエンスを向上させるために不可欠ですが、適切なツールは設計プロセスを大幅に強化できます。この記事では、優れたオンラインプラットフォームを作成するのに役立つ2024年の14のトップWebサイトデザインツールとリソースを推奨しています。
改善し続け、魅力的なWebサイトを作成します
ウェブサイト、モバイルアプリ、ソーシャルメディアのグラフィックを設計しているかどうかにかかわらず、潜在的な顧客を引き付けて維持するためには、優れたWebデザインが不可欠です。適切なウェブサイトの設計ツールを巧みに使用すると、既存のユーザーまたは顧客のユーザーエクスペリエンス(UX)を改善することもできます。
今日のデジタルの世界では、美しく設計されたウェブサイトが不可欠です。シンプルなプラットフォームと比較して、美しく設計され、魅力的なWebサイト
2025-02-11
コメント 0
995

UIカードライブラリ
記事の紹介:フロントエンド チャレンジ - 12 月版、CSS アート: 12 月に参加することは、CSS アートの世界への刺激的な旅になりました。
インスピレーション
Figma のデザインに直接アクセスできる、美しくデザインされた UI カードの厳選されたコレクション
2024-12-15
コメント 0
494

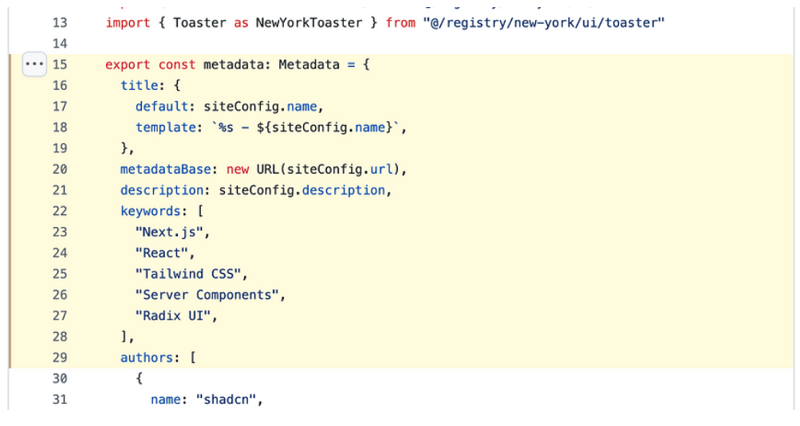
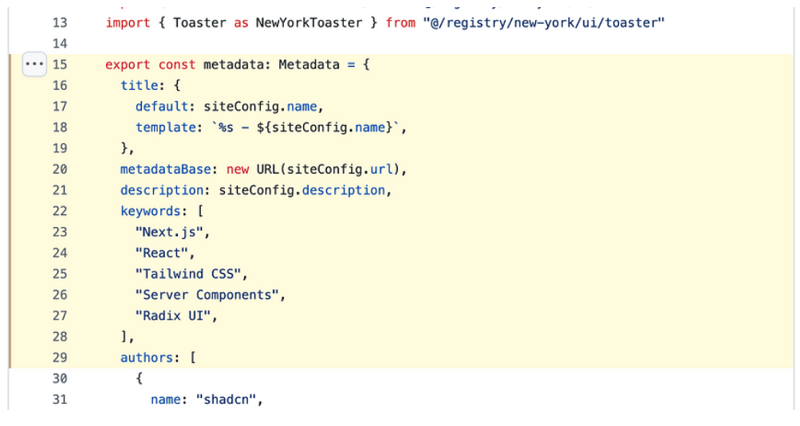
Lobechat と Shadcn/ui のメタデータ構成の比較
記事の紹介:この記事では、Lobechat と Shadcn/ui でメタデータがどのように構成されているかを学習します。この比較は、メタデータを構成する 2 つの方法を示しています。ここでの主な違いは、Shadcn/ui が UI コンポーネント プロバイダーであることです。に対して行われた API 呼び出しは表示されません
2024-11-19
コメント 0
804

JQuery UI 1.9の新しいもの
記事の紹介:2年半の遅延と多くの努力の後、jQuery UIの新しい1.9バージョンが最終的にリリースされました。 jQuery UI 1.9は、jQueryの最新の安定したリリースをバージョン1.6に戻りました。多くのバグの修正と多くの変更があります
2025-02-26
コメント 0
816