合計 10000 件の関連コンテンツが見つかりました

7 つの純粋な CSS3 検索ボックス UI デザイン効果
記事の紹介:CSS3を使用して作成した検索ボックスUIデザインエフェクトです。これらの検索ボックスのデザインコードはシンプルで、デザインスタイルは主にフラットスタイルで、効果はファッショナブルで寛大です。
2017-01-18
コメント 0
2306

Windows 10 の検索ボックスを開く方法
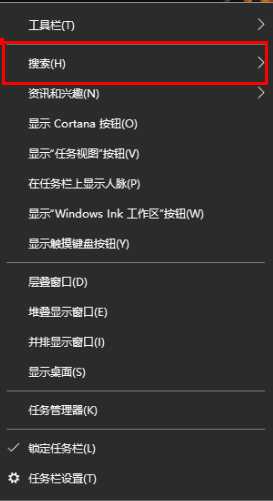
記事の紹介:ユーザーは win10 の検索ボックスをタスクバーに配置していますが、不便に感じています。win10 の検索ボックスをすばやく開くためのショートカット キーはないか、またはタスクバーを占有しません。 win10の検索ボックス。 win10 で検索ボックスを開く方法: 1. タスクバーの空白スペースを右クリックします。 2. ポップアップメニューバーの「検索」-「検索ボックスの表示」をクリックします。 3. タスクバーに検索ボックスが表示されます。 win10 検索ボックスを開くショートカット キー: 1. 「win+Q」キー ショートカットを使用して、win10 検索ボックスをすばやく開きます。 2. 「win+S」キーを使用して、win10 の検索ボックスをすばやく開くこともできます。 3. タスクバーに win10 の検索ボックス アイコンがありません。
2023-12-25
コメント 0
1922

Windows 10 の検索ボックスの使用方法
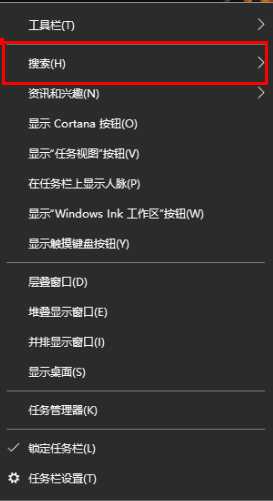
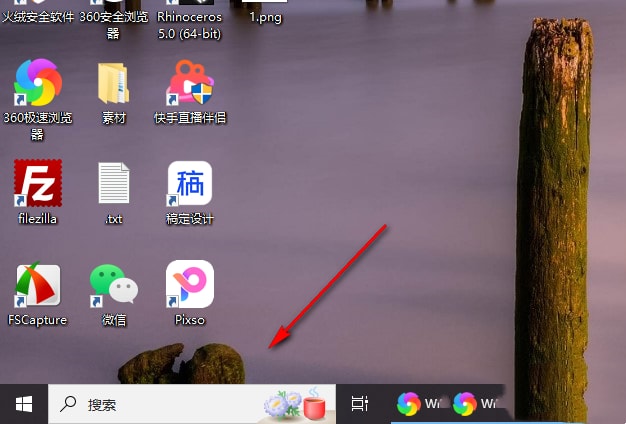
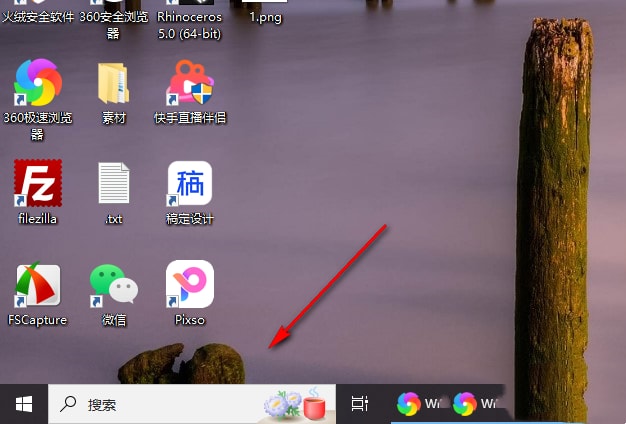
記事の紹介:一部のユーザーは、Win10 の検索ボックスを閉じましたが、Win10 の検索ボックス機能が必要なときに検索ボックスが見つかりません。Win10 の検索ボックスを開くにはどうすればよいですか? 通常、タスクバーを右クリックすると、検索機能が明確に表示されます。 win10 の検索ボックスを開く方法については、詳細なチュートリアルをご覧ください。 win10 で検索ボックスを開く方法: 1. デスクトップの下のタスクバーを右クリックすると、多くの機能オプションが表示されます。 2. 検索機能の上にマウスを置きます。 3. ポップアップ表示されるページで を選択し、検索ボックスまたは検索アイコンの表示を選択できます。
2023-12-22
コメント 0
1132

CSS検索ボックスの書き方
記事の紹介:CSS で検索ボックスを実装する方法: 最初にページ構造を整理し、次にプレースホルダーを使用してテキスト ボックスに注釈を付け、次に検索ボタンを設定し、最後にページのデフォルトの余白と内側の余白をリセットし、ページの外枠スタイルを設定します。検索ボックス。
2021-07-26
コメント 0
12101

PHPのキャッシュ検索ボックス
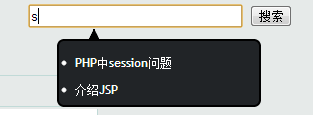
記事の紹介:PHPで検索ボックスを実装したときに作成したWebページの効果は次のとおりです。
検索ボックスにさらに多くのキーワードを含む検索結果を 2 ページ目に表示するにはどうすればよいですか?
私のコードは次のとおりです:
これは HTML コードです:
<form method="post" action="result.php" class="search">
<入力タイプ=
2016-06-13
コメント 0
767

Vue コンポーネントの実践: 検索ボックス コンポーネントの開発
記事の紹介:Vue コンポーネントの実践: 検索ボックス コンポーネントの開発 インターネットの発展に伴い、さまざまなアプリケーションで検索機能がますます一般的になってきています。ユーザーが情報をすばやく検索できるようにするために、検索ボックスはすべての Web サイトの標準機能になっています。この記事では、Vue.js を使用して検索ボックス コンポーネントを開発します。検索ボックス コンポーネントには次の機能が必要です: 入力ボックスはユーザー入力にリアルタイムで応答し、ユーザーが入力したときに検索できます。ユーザーは入力ボックスの右側にある検索ボタンをクリックして検索できます。検索ボックスの下にある検索結果を参照してください。達成するために
2023-11-24
コメント 0
1276

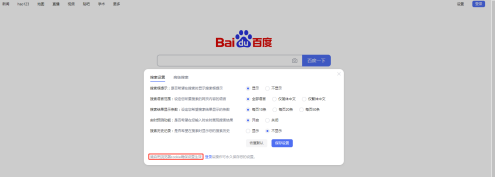
Baidu 検索ボックスの検索履歴を閉じる方法 Baidu 検索ボックスの検索履歴を閉じる方法
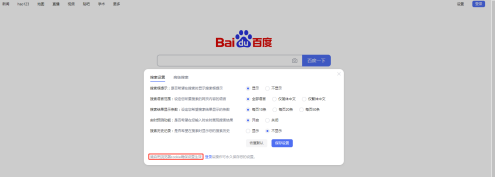
記事の紹介:この章で紹介する記事は、Baidu ソフトウェアに関するものです。Baidu 検索ボックスの検索履歴を閉じる方法をご存知ですか?次に、Baidu 検索ボックスの検索履歴を閉じる方法について説明します。興味のある方は以下をご覧ください。 Baidu 検索ボックスの検索履歴を閉じるにはどうすればよいですか? Baidu 検索ボックスの検索履歴を閉じるにはどうすればよいですか? Baidu の Web ページにアクセスし、右上隅の「設定」にマウスを移動し、「検索設定」をクリックして、下のページに入り、赤いボックスに注目してください。 「設定を確実に有効にするためにブラウザの Cookie を有効にしてください。」という画像、これは理論的根拠です。 1. 360ブラウザを開き、右上隅の「三本の横線」をクリックして設定メニューに入ります。 「インターネット追跡をクリア」オプションをクリックします。小さな窓には、
2024-08-15
コメント 0
582

win10の検索ボックスの検索履歴を削除する方法を教えます。
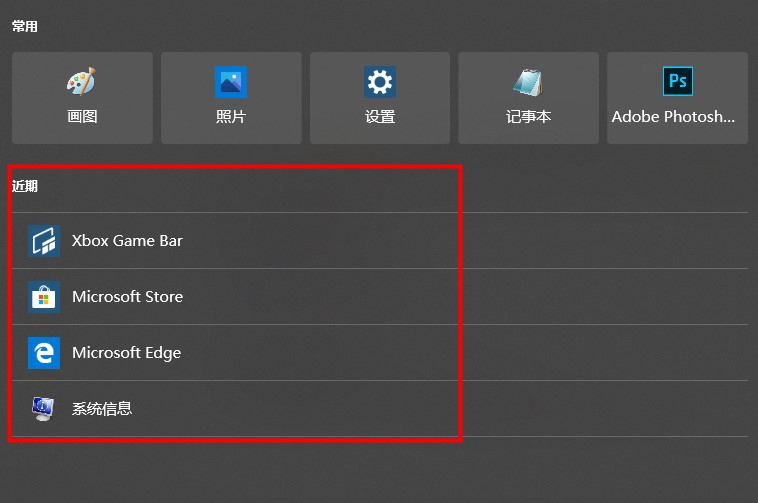
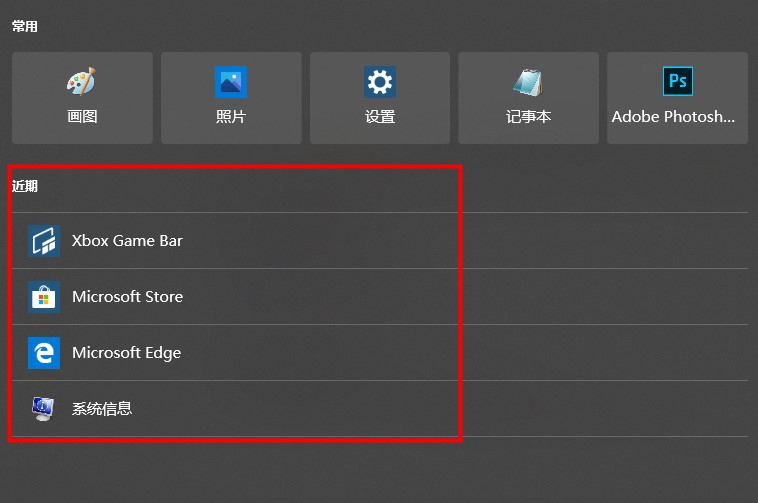
記事の紹介:win10 検索ボックスに記録が残るかどうかについては、win 検索ボックスは対応する履歴記録を残しますので、win10 検索ボックスの記録を削除する方法についてのチュートリアルは何ですか? 通常、設定でデバイスの履歴と私の検索履歴をオフにします。はい、Win10 で検索ボックスのレコードを削除するチュートリアルを見てみましょう。 win10 の検索ボックスは記録を残しますか? 回答: win10 の検索ボックスは履歴記録を残します。検索ボックスを開いて下のアプリケーションをクリックすると、最近の使用記録が表示されます。 Win10 検索ボックスのレコード削除チュートリアル: 1. まず、Win10 検索ボックスを開き、右上の 3 点の検索設定をクリックします。 2. 開いたページを一番下までスクロールすると、デバイス履歴と検索履歴が表示されますので、それらを閉じます。
2023-12-28
コメント 0
1768

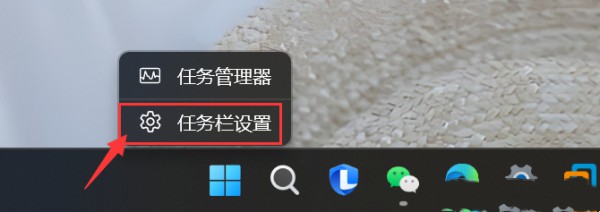
Win10 タスクバーの検索ボックスを閉じる方法 Win10 タスクバーの検索ボックスを閉じる方法
記事の紹介:Win10 を使用しているときに下部のタスク バーの検索ボックスを閉じたいと考えている友人がいますが、Win10 でタスク バーの検索ボックスを閉じる方法がわかりません。次のエディターでは、タスク バーの検索ボックスを閉じる方法を詳しく説明します。 Win10。必要な友達は見に来てください。 1. 下のタスクバーの空きスペースを右クリックし、メニューオプションリストで「検索」を選択します。 2. 次に、二次メニューの「非表示」をクリックして検索ボックスを非表示にします。
2024-09-19
コメント 0
891

HTML検索ボックスの作り方
記事の紹介:HTML検索ボックスを作成するにはどうすればよいですか? Web サイトの基本要素の 1 つとなっている検索機能を省略して、最新の Web サイトを迅速に実装する方法を説明します。ユーザーが特定の情報を見つける必要がある場合、特に Web サイトのコンテンツが膨大な場合、検索機能は特に重要です。 HTML では、検索ボックスの実装に多くのコードやスキルは必要なく、特定の仕様に従うだけで簡単に実装できます。この記事では、Webサイトに検索機能をすぐに追加できるように、HTML検索ボックスの実装方法と実践的なスキルを詳しく紹介します。 1.
2023-05-29
コメント 0
13433

Windows 10 の検索ボックスを小さくする方法 Windows 10 のタスクバーの検索ボックスを小さくする方法
記事の紹介:win10システムを使用する場合、検索ボックスを使用する必要がありますが、多くのユーザーがwin10の検索ボックスを減らす方法を尋ねています。ユーザーは、検索拡張アイコンの下にある表示検索アイコンを直接見つけて操作を実行できます。このサイトでは、Win10 の検索ボックスを小さくする方法をユーザーに丁寧に紹介しましょう。 win10 で検索ボックスを小さくする方法 方法 1. コンピューターの電源を入れると、図に示すように、コンピューターの左下隅に検索ボックスが表示されます。 2. 検索ボックスを右クリックすると、その横にメニュー オプションが表示され、[検索] 拡張アイコンをマウスでクリックします。 3. この時点で、サブオプションで [検索アイコンを表示] オプションをクリックしていることがわかります。
2024-06-26
コメント 0
1152

HTML検索ボックスのコードの書き方
記事の紹介:HTML 検索ボックス コードを記述する手順: 1. <form> タグを使用して、検索ボックスを含める HTML フォーム要素を作成します; 2. フォーム内の <input> タグを使用して入力ボックスを作成し、type 属性を設定しますユーザーが検索キーワードを入力します; 3. <input> タグを使用してボタンを作成し、type 属性を「submit」に設定して、これが送信ボタンであることを示します; 4. CSS を使用して、検索ボックスの外観などを設定します。
2023-08-29
コメント 0
8155

yii2検索ボックスの使い方
記事の紹介:yii2 検索ボックスは、select2 コンポーネントと、Yii2 拡張パッケージで構成される select2 jQuery プラグインを使用して実装できます。検索、リモート データセット、結果の無限スクロールをサポートします。
2019-12-24
コメント 0
2825

CSSの検索ボックスを大きくする方法
記事の紹介:Web サイトの限られたページ スペースに重要な検索バーを配置するには、CSS を使用して動的な拡大効果を実現できます。最初に検索ボックスの css 属性を設定し、次に入力タグのフォーカスの CSS 属性を設定します。 、入力させます。検索ボックスの幅が大きくなり、検索ボックスを動的に拡大する効果が得られます。
2019-05-28
コメント 0
8622

Vue の検索ボックスの背景色が変更される
記事の紹介:Vue フレームワークがフロントエンド開発で使用されることが増えているため、Vue フレームワークで検索ボックスを使用してその背景色を変更する方法が開発者の焦点になっています。この記事では、開発者が Vue アプリケーションをより適切に開発できるように、Vue フレームワークに検索ボックスを追加し、カスタム スタイルで背景色を変更する方法を紹介します。 1. 検索ボックスを追加する まず、Vue フレームワークに検索ボックスを追加するには、Vue コンポーネントを使用する必要があります。検索ボックスを別のコンポーネントとして作成し、必要に応じて参照できます。以下は、単純な検索ボックス コンポーネントの例です。
2023-05-24
コメント 0
771