合計 10000 件の関連コンテンツが見つかりました

エレメントってどういう意味ですか?
記事の紹介:要素の正確な意味は、コンテキストとデータ構造のタイプによって異なります。配列では、要素は順序どおりに配置され、インデックスによってアクセスできます。リストでは、要素は順序付けまたは順序なしで、位置または値によってアクセスできます。セットでは、要素は一意であり、さらに、削除および検索操作が可能です。ツリーでは、要素はルート、ノード、またはリーフになることができ、親ノード、子ノード、または兄弟ノードを介してアクセスできます。
2023-08-15
コメント 0
3131

矛盾する要素一覧「原初の神」
記事の紹介:『原神』は、2次元の画風でプレイヤーに愛されている人気のオープンワールドRPGゲームです。ゲームにおいて要素の拘束は重要な仕組みですが、多くのプレイヤーは要素間の拘束関係を知りません。実際、抑制の要素を見つけるのは難しくありません。 『原神』における属性抑制の原則を見てみましょう。 『原神』の属性拘束テーブル一覧: 1.蒸発反応:水属性が火属性と接触すると蒸発反応が起こり、2.0倍のダメージを与える。逆に火属性の水属性に対する蒸発反応は1.5倍のダメージを与える。 2. 溶解反応:氷エレメントに接触すると溶解反応が起こり、ダメージが2.0倍になります。氷のエレメンタルは、エレメンタルの溶解反応に対して 1.5 倍のダメージを与えます。 3. 過負荷応答: とき
2024-01-16
コメント 0
1479

Leaping Rainbow Mirrorの要素侵食メカニズムの遊び方 Leaping Rainbow Mirrorの要素侵食メカニズムの解析
記事の紹介:Leap Rainbow Mirrorの要素浸食メカニズムをプレイするにはどうすればよいですか?空飛ぶ虹の鏡の属性侵食は、属性耐性と同様のメカニズムです。一部のモンスターは一部の属性のダメージを軽減し、一部のモンスターは対応する属性のダメージを直接受けません。多くの友人はまだフライング レインボー ミラーの要素侵食メカニズムをプレイする方法を知りません。以下はフライング レインボー ミラーの要素侵食メカニズムの分析です。一緒に見てみましょう。 Leap Rainbow Mirrorの属性侵食メカニズムをプレイするには? 一部のレベルでは、この状況に遭遇すると、敵が属性のマークを持っていることを意味します。 . 拘束の恩恵は、常に 100% のダメージ ボーナスを享受できることを意味し、このタイプの属性浸食レベルをクリアするための重要なポイントでもあります。これは氷の元素侵食の敵です。
2024-06-08
コメント 0
941

エレメンタルオベリスクの名前を変更する方法 エレメンタルオベリスクの名前を変更する方法
記事の紹介:私たちの物語は、忘れられ壊れた世界で展開します。そこでは、世界を構成する砂利が、不機嫌な要素の奔流の中で絶えず崩壊したり再形成されたりしています。教会の経典には次のように説明されています。空を繋ぐ塔が地面からそびえ立ち、世界を守るために自然を手なずけています。世界の中心に立つオベリスクを通して奇妙な力が外側に放射され、安定した大陸を支え、自然の力に直面して生き残ろうと奮闘するすべての種族を祝福します...あなたは、故郷を破壊された新参者の役割を果たします。オークの鉄のかかと 冒険者は青い羽のスズメとともに元素の扉をノックし、世界を変える陰謀に侵入しました... 元素のオベリスクの名前を変更するにはどうすればよいですか?ゲーム内で、キャラクターのアバターボックスをクリックします。ユーザーページを開き、丸いアイコンをクリックします。名前変更ウィンドウで、新しい名前を入力し、確認ボタンをクリックします。
2024-07-15
コメント 0
835

疑似要素の重みはどれくらいですか?
記事の紹介:疑似要素の重みは 0 です。 CSS では、スタイルの優先順位を決定するためにセレクターの重みが使用されます。ウェイト値が大きいほど優先順位が高く、スタイルが適用されます。これは、疑似要素セレクターがセレクター内のどこに出現しても、重みが最も低くなることを意味します。他のセレクターと組み合わせた場合でも、疑似要素セレクターの重みはセレクター全体の重みには影響しません。他のセレクターの重みがどのようなものであっても、疑似要素セレクターのスタイルはオーバーライドされません。
2023-10-11
コメント 0
890

有限要素解析とは
記事の紹介:有限要素解析 (FEA) は、負荷または拘束された条件下で現実世界の構造の動作を予測するために使用されるコンピューター モデリング技術であり、構造を有限要素と呼ばれる幾何学的要素に分割することによって機能します。構造に作用する力または拘束を定義します。微分方程式を解いて、各要素の応力、ひずみなどの応答を決定します。結果を分析して視覚化します。 FEA の利点には、高精度、低コスト、設計の最適化、幅広い構造や材料への適用性が含まれます。
2024-04-26
コメント 0
1231

原神純粋な元素の塊を入手する方法の紹介
記事の紹介:原神の純粋な要素の塊を持っている多くの友人は、純粋な要素の塊は錬金術に必須です。以下のエディターは、純粋なエレメンタルクロットを入手する方法を紹介します。原神ピュアエレメントクロットの入手方法 1. まず、プレイヤーがエレメントオーブンアクティビティを開始し、2人以上のプレーヤーが集まったら、チャレンジを開始できます。 2. エレメンタルオーブンに入ると、モンスターが出現し始め、モンスターを倒すことで純粋なエレメンタルクロットをドロップするチャンスがあります。 3. 次に、プレイヤーは純粋な要素の塊を要素オーブンに運びます。一度に 1 種類の純粋な要素の塊だけを運ぶことができることに注意してください。 4. プレイヤーは純粋元素の塊を他の元素と反応させますが、反応が多すぎると生命力を失い、新しい純粋元素の塊を再び拾う必要があることに注意してください。 5. プレイヤーは純粋な要素を凝縮
2024-08-09
コメント 0
445

幻獣パルの元素反応とは?
記事の紹介:Eudemons Parlu のさまざまなスキルは、さまざまな元素反応を引き起こします。多くのプレイヤーは、どのような元素反応があるのかを知りません。今日、エディターは、さまざまな元素反応の内容を理解できるようにします。全元素反応の影響についてのこの詳細な紹介で、見てみましょう。画像で幻獣パルの属性の反応は何ですか:詳細紹介:1.水属性の場合、雷属性のダメージは2倍になり、火属性のダメージは半分になります。属性が発火すると草属性スキルのダメージが半減、水属性スキルのダメージが半減し、代わりにボーナスが消滅する。ドラゴン系の発火も同様。 2. スキル以外にも様々な武器や罠を使用して状態異常を作り出すことができます。 3.パルは属性と同じ状態異常を受けない。
2024-06-09
コメント 0
556

Douyin の人気動画の要素は何ですか?何に注意すればよいでしょうか?
記事の紹介:Douyin の人気に伴い、誰もが Douyin で人気の動画を作成して、より多くのファンと注目を集めたいと考えています。では、Douyin の人気動画にはどのような要素があるのでしょうか?一つずつ説明していきましょう。 1.Douyinの人気動画の要素は何ですか? 1. ユニークで創造的な Douyin の人気動画は、まず視聴者の注目を集めることができるユニークな創造性を備えている必要があります。アイデアは斬新なものでも、面白いものでも、感情的なものでも構いませんが、多くの動画の中で一目でわかるようにユニークなものでなければなりません。 2. 高品質なコンテンツ Douyin の人気動画の核となるのはコンテンツです。画質にしても音響効果にしても、可能な限り完璧である必要があります。高品質のコンテンツのみが視聴者の共感を呼び、共有と普及を引き起こすことができます。 3. Douyin ユーザーを正確に特定する
2024-06-19
コメント 0
824

原神狼王北峰が影響を受けない要素は何ですか?
記事の紹介:原神 北風の狼王が影響を受けない要素は何ですか? 原神 北風の狼王は今週のチャレンジ ボスです。このボスはいくつかの要素の影響を受けないことがわかり、プレイヤーの攻撃は原因にならない可能性があります。それには高いダメージが与えられます。次に、原神狼王北峰が影響を受けない要素について説明します。原神狼王北峰はどの要素の影響を受けませんか? 回答: 狼王北峰は氷と風の二重属性を持っているため、氷と風の二重要素の影響を受けません。ボリアンウルフに挑戦するときは、これらの属性を使用するキャラクターを避けてください。ウォルナット、シャオゴン、サンダージェネラルなど、火属性と雷属性のキャラクターをチームに入れるのがおすすめです。北風の狼王を倒すと、モーラ、北風の尾、北風の指輪、北風のソウルボックス、燃える願い瑪瑙の破片、燃える願い瑪瑙の欠片、燃える願い瑪瑙ブロック、燃える願い瑪瑙と悲しみ、徐氷翡翠の破片、
2024-03-14
コメント 0
1221

なぜホバーは擬似要素なのでしょうか?
記事の紹介:Hover は擬似要素ではなく、擬似クラスです。疑似クラスは要素の特定の状態や動作を選択するために使用され、疑似要素は要素の特定の部分にスタイルを追加するために使用されます。 :hover は、要素の特定の部分にスタイルを追加するのではなく、要素の特定の状態を選択するために使用されるため、:hover 疑似クラスを使用して要素のマウスオーバー状態のスタイルを設定することができます。また、:hover を使用することもできます。リンクにホバー効果を追加する疑似クラス。リンク上にマウスを置くと、リンクの色、背景色などが変化します。
2023-10-09
コメント 0
821

Xip大陸元素結晶の入手方法 Xip大陸元素結晶の入手方法
記事の紹介:このゲームには多くの小道具があり、小道具ごとに異なる特性があり、元素結晶は進化できる小道具です。では、西浦大陸で元素結晶を入手するにはどうすればよいでしょうか?初心者の方の中には属性結晶の入手方法がよく分からない方もいるかもしれませんが、ご安心ください。次に編集部が解説しますので、興味のある方は編集部の手順に沿ってご覧ください。 。元素結晶を入手する最も基本的な方法は合成であり、合成するには、対応する魔石、結晶の欠片、エネルギー結晶、水元素のエッセンスなどの素材を集める必要があります。次のステップは合成ステップです。まず、ゲーム内で魔法の実験室を見つけます。そこには合成装置があり、さらに合成炉も見つかります。
2024-03-15
コメント 0
714

なぜ疑似要素は float をクリアできるのでしょうか?
記事の紹介:疑似要素が float をクリアできる理由は、疑似要素が新しい BFC を作成できるためです。BFC は、要素が特定のルールに従って配置される独立したレンダリング領域です。疑似要素は簡潔で柔軟なソリューションであり、フローティング要素の親要素に疑似要素を作成し、それを "display: table;" に設定することで、親要素を BFC に変えることができます。こうすることで、親要素にフロート要素を含めることができ、フロート要素の影響を受けなくなります。
2023-10-11
コメント 0
1435

擬似要素セレクターとは何ですか?
記事の紹介:疑似要素セレクターとは何ですか? 特定のコード例が必要です。疑似要素セレクターは、要素のコンテンツの前後に特定の要素を挿入し、これらの疑似要素のスタイルを設定できる CSS の強力なセレクターです。疑似要素セレクターは通常、二重コロン (::) で表されます。この記事では、一般的に使用されるいくつかの疑似要素セレクターについて説明し、具体的なコード例を示します。 ::before 擬似要素セレクター: このセレクターは、一致する要素の前に擬似要素を挿入します。コード例:
2024-02-18
コメント 0
1103

フローティング疑似要素をクリアする方法
記事の紹介:フローティング疑似要素をクリアする方法とサンプルコードの紹介: フロントエンド開発では、float (float) がよく使われるレイアウト方法です。ただし、フローティング要素によって親要素の高さが崩れ、レイアウトが混乱する可能性があります。この問題を回避するには、擬似要素を使用して float をクリアします。疑似要素とは何ですか?疑似要素は CSS3 の新しい要素で、実際に HTML に要素を追加しなくても、ドキュメント内の要素にスタイルを追加できます。疑似要素には主に 2 つの形式があります:::befo
2024-02-20
コメント 0
1341

CSS 疑似要素
記事の紹介:最初の文字、最初の行など、要素の特定の部分のスタイルを設定したり、その前後に挿入したりすることもできます。これには、CSS 疑似要素を使用します。注 - CSS 疑似クラスを疑似要素から分離するには、CSS3 の疑似要素で二重コロン表記を使用します。構文 以下は、要素で CSS 疑似要素を使用するための構文です。 -Selector::pseudo-element{ css-property:/*value*/;}以下は、利用可能なすべての CSS 疑似要素です。要素と説明 1 コンテンツの後に 言及された各要素の後にコンテンツを挿入します 2 言及された各要素の前にコンテンツを挿入します
2023-09-10
コメント 0
776

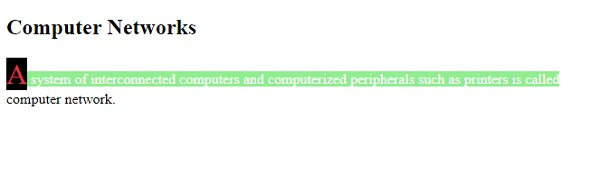
CSSで要素の対角線を設定する方法
記事の紹介:CSS で要素の対角線を設定する方法: 1. 「::before」疑似クラスを使用して、rotateZ() およびscale() を使用して実装します。2. 線形グラデーションを使用して、linear-gradient() を実装します。3. . 擬似要素 + Triangle を使用して実現; 4. クリップパス属性を使用して実現します。
2021-07-22
コメント 0
7100