合計 10000 件の関連コンテンツが見つかりました

Vue.js 条件付きレンダリングと V-if と V-show
記事の紹介:私の記事が気に入ったら、コーヒーを買ってきてください:)
コーヒーを買ってきて
Vue.js 条件付きレンダリング
v-if および v-show ディレクティブは、Vue.js でブロックを条件付きでレンダリングするために使用されます。
v-if
vue.js では、ディレクティブ v-if は条件を設定するために使用されます。
2024-10-19
コメント 0
503
M-V-Cバリュートランスファーについて質問させていただきます。
記事の紹介:M-V-C 値の転送の問題について質問する コントローラー コード: $categlist=$this->Normal_product($cid=0,$ishot=0,$cout=8); Tpl::output('index_cate_goods',$categlist);
2016-06-13
コメント 0
969

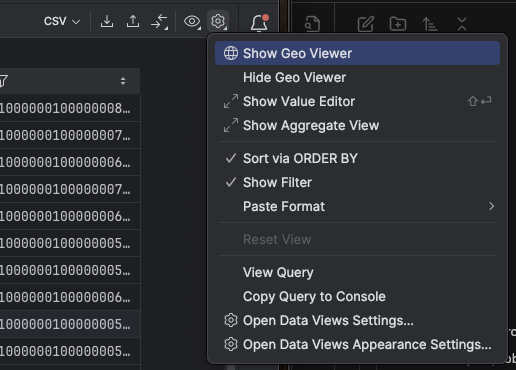
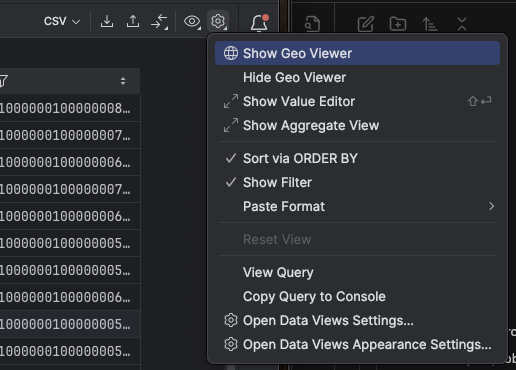
IntelliJ Idea の Geo Viewer はクールです
記事の紹介:こんにちは、古い友人
JetBrains IntelliJ Idea Ultimate ライセンスを取得するためのミートアップ中に Poznań Java User Group が私をランダムに選んでくれたおかげで、私は毎日それを使い始めました。私にとってはまったく新しいソフトウェアというわけではありません。私はずっと Android Studio を使ってきました
2024-10-23
コメント 0
1060

Vue で v-model でオブジェクトを使用する方法
記事の紹介:コンポーネント間の双方向のデータ バインディングを実装する Vue.js の v-model ディレクティブについては、誰もがよく知っています。ただし、カスタム コンポーネントの v-model を手動で実装すると、通常、いくつかの問題が発生します。
通常のアプローチは次のとおりです。
const props =defineProps(['modelValue']);
const Emit =defineEmits(['update:modelValue']);
コンポーネント内のmodelValueプロパティの値は変更しないことに注意してください。代わりに、更新された値を e に渡します。
2025-01-20
コメント 0
381

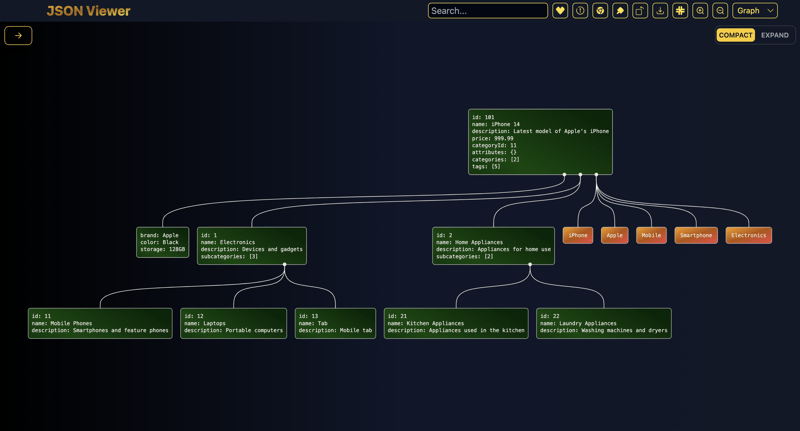
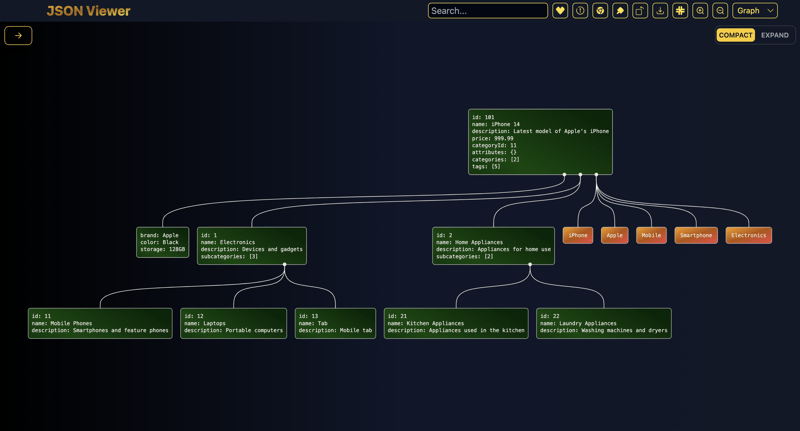
JSON Viewer Tools – JSON クラックの無料代替ツール
記事の紹介:JSON データの視覚化: 無料で強力な jsonviewer.tools
JSON 視覚化ツールは、開発者が複雑なデータ構造を管理および分析するために不可欠です。世の中には多くのツールがありますが、JSON Crack のようにサブスクリプションベースのツールもあり、すべての人に適しているわけではありません。手頃な価格でありながら強力なソリューションを探している人にとって、jsonviewer.tools は機能を犠牲にしない強力な代替手段です。
jsonviewer.tools と JSON クラック
**機能****JSON クラック****jsonviewer。
2025-01-18
コメント 0
832