合計 10000 件の関連コンテンツが見つかりました

Vue プロジェクトの最適化方法のまとめ
記事の紹介:今回は、Vue プロジェクトの最適化方法の概要と、Vue プロジェクトの最適化における注意点について説明します。以下は実際のケースです。見てみましょう。
2018-05-12
コメント 0
2106

Vue コード最適化のヒント
記事の紹介:Vue は、データ駆動型 Web アプリケーションを迅速に構築するための人気のある JavaScript フレームワークです。ただし、Vue プロジェクトがますます複雑になるにつれて、コードの最適化が特に重要になります。コードを最適化しないと、アプリケーションのパフォーマンスが低下し、コードの保守が難しくなる可能性があります。この記事では、Vue コードの最適化テクニックをいくつか紹介します。 1. テンプレート内で複雑な計算を使用しない Vue にはプロパティを計算する機能が用意されています。計算プロパティは、リアクティブ オブジェクトの値を、レンダリングに使用できる計算プロパティに変換します。これにより、計算されたプロパティ比率の使用が可能になります。
2023-04-18
コメント 0
768

Vue プロジェクトの包括的な最適化戦略
記事の紹介:今回は、Vue プロジェクトの総合最適化戦略についてお届けします。Vue プロジェクトの総合最適化の注意点について、実際の事例を見てみましょう。
2018-05-23
コメント 0
1749

Vueを最適化する方法
記事の紹介:今回は、Vue を最適化する方法と、Vue を最適化する際の注意点について説明します。以下は実際の事例です。
2018-06-06
コメント 0
1435

Vue のパフォーマンス最適化ガイドとベスト プラクティス
記事の紹介:Vue のパフォーマンス最適化ガイドとベスト プラクティス フロントエンド テクノロジの発展に伴い、フロントエンド フレームワークとしての Vue が開発プロセスでますます広く使用されるようになりました。しかし、プロジェクトの規模と複雑さが増すにつれて、Vue のパフォーマンスの問題が徐々に明らかになりました。この問題に対応して、この記事では、開発者がパフォーマンスの問題を解決し、Vue アプリケーションのパフォーマンスを最適化できるように、Vue のパフォーマンス最適化のガイドラインとベスト プラクティスをいくつか紹介します。 Vue での v-if と v-show の合理的な使用、v-if と v-show
2023-07-17
コメント 0
1101

Vue を使用してモバイルのパフォーマンスの最適化と最適化を行う方法
記事の紹介:Vue を使用してモバイルのパフォーマンスを最適化し、モバイル アプリケーションのパフォーマンスを最適化する方法は、開発者が直面しなければならない重要な問題です。モバイル開発に Vue を使用すると、Vue が提供するいくつかのツールとテクニックを利用して、アプリケーションのパフォーマンスを効果的に向上させ、エクスペリエンスを最適化できます。この記事では、Vue を使用してモバイルのパフォーマンスの最適化と最適化を行ういくつかの方法をコード例とともに紹介します。 1. コンポーネントはオンデマンドでロードされます。モバイル アプリケーション、特に大規模なアプリケーションでは、通常、コンポーネントの数が多くなります。すべてのコンポーネントが一度にロードされると、次のような問題が発生する可能性があります。
2023-08-02
コメント 0
1042

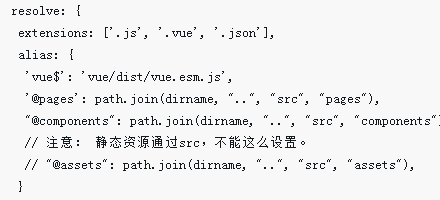
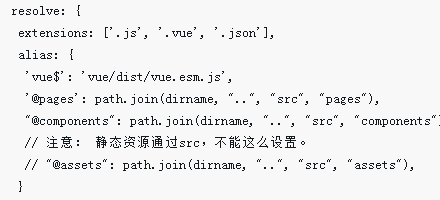
vue+resolveを最適化する方法
記事の紹介:今回は、vue+resolve の最適化方法と、vue+resolve 最適化の注意点について説明します。以下は実際のケースですので、見ていきましょう。
2018-04-17
コメント 0
1703

Vue アプリケーションのパフォーマンス最適化の経験の概要
記事の紹介:Vue アプリケーションのパフォーマンス最適化の経験の概要 Vue.js は、データ駆動型ビューの更新を通じてフロントエンド開発をよりシンプルかつ効率的にするフロントエンド開発フレームワークです。ただし、Vue アプリケーションの規模が徐々に大きくなるにつれて、パフォーマンスの問題が徐々に明らかになる可能性があります。この記事では、開発者が Vue アプリケーションをより適切に最適化するのに役立つコード例とともに、Vue アプリケーションのパフォーマンス最適化に関する経験をまとめます。 1. 再レンダリングの削減 Vue の中核となる機能は、応答性の高いデータとコンポーネント化です。ただし、データが変更されると、Vue はサイレントに動作します。
2023-07-16
コメント 0
1411

Vue の Vue-Router のパフォーマンス最適化ガイド
記事の紹介:Vue における Vue-Router のパフォーマンス最適化ガイド Vue アプリケーションでは、Vue-Router は非常に強力なルーティング ライブラリであり、単一ページ アプリケーションのページ間を移動および管理できるようになります。ただし、アプリケーションのサイズが大きくなるにつれて、ルーティングのパフォーマンスが問題になる可能性があります。この記事では、アプリケーションのパフォーマンスを向上させるために役立つ、Vue-Router のパフォーマンス最適化ガイドラインをいくつか紹介します。遅延読み込みの使用 大規模なアプリケーションを開発する場合、遅延読み込みを使用すると、初期読み込み時間を短縮できます。遅延読み込み
2023-07-18
コメント 0
1111

Vue とアプリケーションのパフォーマンス最適化の関係の分析
記事の紹介:Vue とアプリケーション パフォーマンスの最適化の関係の分析 はじめに: 今日のソフトウェア開発において、パフォーマンスの最適化は重要なリンクです。アプリケーションのパフォーマンスはユーザー エクスペリエンスに直接影響し、人気のある JavaScript フレームワークである Vue もアプリケーションのパフォーマンスの向上に役立ちます。この記事では、Vue とアプリケーションのパフォーマンスの最適化の関係を調査し、いくつかのコード例を示します。 1. Vue のコア機能 Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。次の主要な機能があります。
2023-07-17
コメント 0
1180

Vue プロジェクトを最適化する方法
記事の紹介:今回は、Vue プロジェクトを最適化する方法と、Vue プロジェクトを最適化する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-06-08
コメント 0
1394
リストビューの最適化 PHP SEO最適化 URL最適化手法
記事の紹介:リストビューの最適化: リストビューの最適化 PHP SEO の最適化 URL の最適化方法: 次のようにコードをコピーします。 function getSeoVersion($phrase) { return preg_replace('/[^a-z0-9_-]/i', '', strto lower( str_replace(' ', '-',rim($phrase)))); } // 使用例: echo getSeoVersion("ドイツ車は素晴らしいです
2016-07-29
コメント 0
1139

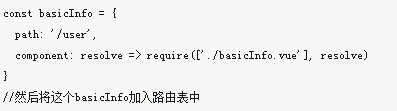
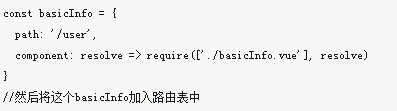
vue-router の遅延読み込みを最適化する
記事の紹介:今回は、vue-router 遅延ロードの最適化と、vue-router 遅延ロードを最適化するための注意点について説明します。以下は実際のケースです。見てみましょう。
2018-06-11
コメント 0
1398

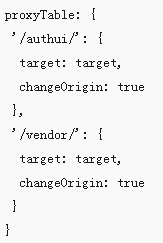
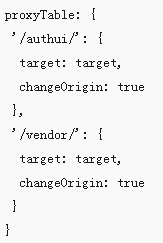
Vue がプロジェクト プロキシを最適化する方法
記事の紹介:今回は、Vue がプロジェクト エージェントを最適化する方法と、Vue がプロジェクト エージェントを最適化する際の注意点について説明します。以下は実際のケースです。
2018-04-28
コメント 0
1178

vue-cli の最初の画面の読み込み時間を最適化する
記事の紹介:今回は vue-cli の最初の画面の読み込み時間を最適化する方法についてお届けします。 vue-cli の最初の画面の読み込み時間を最適化するための注意点は何ですか? 以下は実際的なケースです。 。
2018-06-12
コメント 0
1166