合計 10000 件の関連コンテンツが見つかりました

コンポーネント通信をマスターする
記事の紹介:React でコンポーネントをマスターするには、コンポーネントの動作を理解する必要があります。
プロパティを受け取る方法、グローバル状態を処理する方法、ネストされた子コンポーネントを管理する方法。効果的なコンポーネント通信により、クリーンで保守しやすいコードが保証されます。やってみましょう
2024-12-26
コメント 0
654

Vue 3 でリモート コンポーネントをロードする方法
記事の紹介:背景
最近、Vue 3 ローコード プロジェクトでリモート コンポーネントをロードするという要件を受けました。これらのリモート コンポーネントは予測できない名前を持ち、データベースに保存されます。 API を介してすべてのコンポーネント データを取得して、コンポーネント データを特定する必要があります。
2025-01-15
コメント 0
514
PHP GD画像処理コンポーネントの共通機能まとめ
記事の紹介:PHP GD 画像処理コンポーネントの共通機能の概要。 PHP 画像処理コンポーネント GD の一般的に使用される関数の概要 - 概要 PHP には一連の非常に強力なグラフィックス処理関数があり、これらの関数はすべて GD ライブラリに含まれており、基本的にネットワークのニーズを満たしています。
2016-06-13
コメント 0
1038

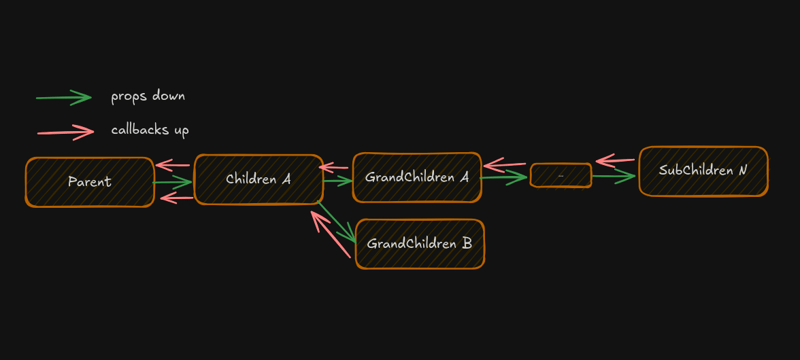
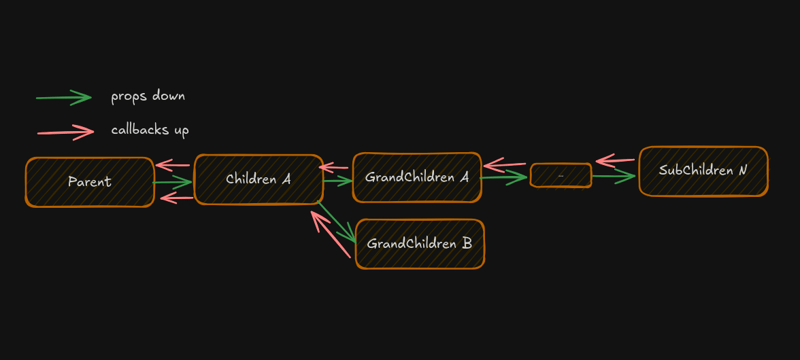
クリーンな React コンポーネント通信のためのイベント駆動型アーキテクチャ
記事の紹介:React アプリケーションでのプロップのドリルリングとコールバック チェーンの終わりのないもつれにうんざりしていませんか?深くネストされたコンポーネント間の状態と通信の管理は、スパゲッティ コードと格闘するような感じでしょうか?
イベント駆動型アーキテクチャでは、次のことが可能です。
2024-12-06
コメント 0
485

React での Props の検証
記事の紹介:1. React の Props とは何ですか?
props (「プロパティ」の略) は、あるコンポーネントから別のコンポーネント (通常は親コンポーネントから子コンポーネント) にデータとイベント ハンドラーを渡すためのメカニズムです。
親コンポーネント
React を ' からインポート
2024-10-24
コメント 0
906

Vue ith コンポジション API のスロットを理解する
記事の紹介:スロットは、親コンポーネントによってカスタマイズできるコンテンツ領域をコンポーネントが定義できるようにする Vue の強力なメカニズムです。これにより、UI コンポーネントの構築における再利用性と柔軟性が促進されます。 Vue 3 では、次の 2 つの主要なスロット タイプが提供されます。
ノーマルSl
2024-10-26
コメント 0
949