合計 10000 件の関連コンテンツが見つかりました

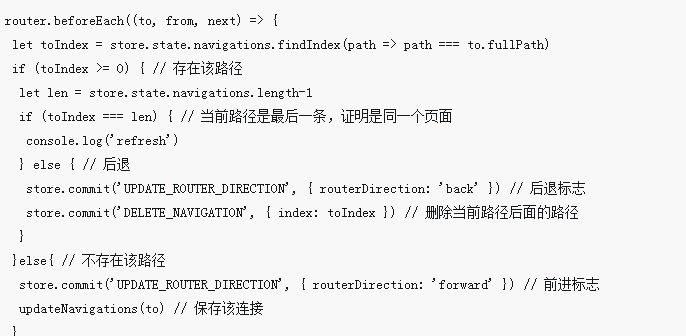
Vueモバイル端末ルーティング切り替え事例分析
記事の紹介:今回は、Vue モバイル端末のルーティング切り替えケースの分析をお届けします。Vue モバイル端末のルーティング切り替えの注意点は何ですか? 以下は実際のケースです。
2018-05-21
コメント 0
1700
Vue で各国語を切り替える方法
記事の紹介:今回は、Vue で国語を切り替える方法と、Vue で国語を切り替える際の注意点について説明します。以下は実際のケースです。見てみましょう。
2018-06-06
コメント 0
3666

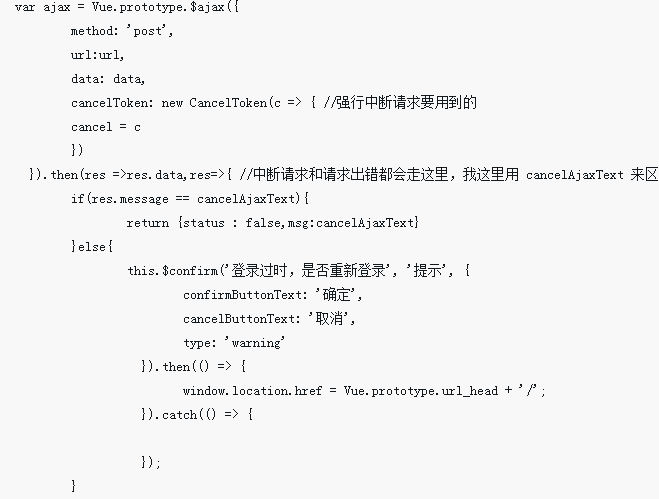
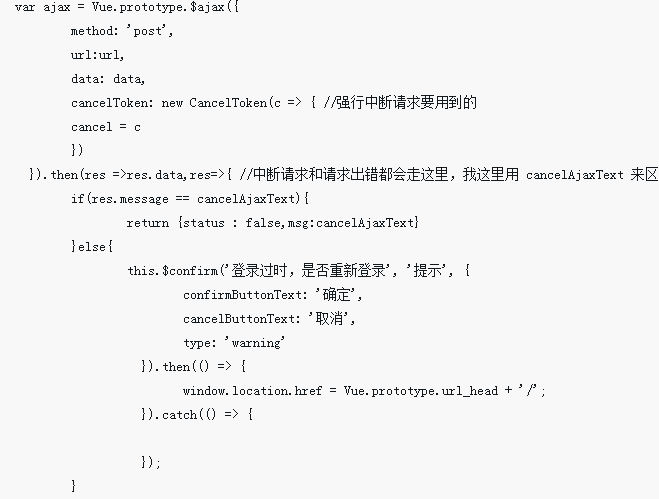
ページ切り替え時のvue+axios割り込みリクエストの実装方法
記事の紹介:今回はページ切り替え時にリクエストを中断する vue+axios を実装する方法を紹介します。 ページ切り替え時にリクエストを中断する vue+axios を実装する際の注意点は次のとおりです。
2018-04-12
コメント 0
3161

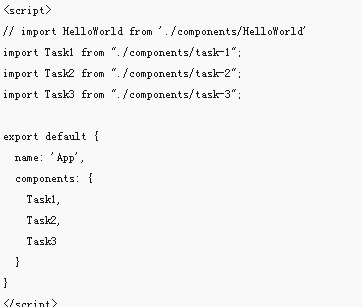
Vueドキュメントにおけるネストコンポーネント切り替え機能の応用
記事の紹介:Vue は、開発者がインタラクティブな Web アプリケーションを迅速に構築できるようにするフロントエンド フレームワークです。 Vue フレームワークには、ネストされたコンポーネント切り替え機能のアプリケーションなど、さまざまな機能と特徴があります。この記事では、Vueのドキュメントに記載されている入れ子のコンポーネント切り替え機能の目的と実装方法、そして実際の開発での使い方について見ていきます。ネストコンポーネント切り替え機能とは、Vue コンポーネントを動的に切り替える方法を指します。 Vue では、コンポーネントを使用してインターフェイスのさまざまな部分を構築できます。申請したい場合
2023-06-20
コメント 0
1009

Vueフレームを切り替えることはできますか?
記事の紹介:Vue.js は、優れたデータ駆動型機能とコンポーネントベースの開発アイデアを備えた、人気のあるフロントエンド開発フレームワークです。 Vue でフレーム切り替え機能を実装するのは難しくなく、フロントエンド ページのユーザー エクスペリエンスも向上します。 Vue におけるフレーム切り替えは主に、同じページ内の異なるフレームを切り替えることを指します。これは次の方法で実現できます。 1. コンポーネントの切り替え Vue のコンポーネントベースの開発アイデアは、フレーム切り替え機能をうまく実装できます。異なるフレームを異なるコンポーネントとして使用し、Vue Router などのルーティング ジャンプ方法を使用してフレームを切り替えます。この方法では、
2023-05-11
コメント 0
387

QQ Music でリスト間の自動切り替えを設定する方法
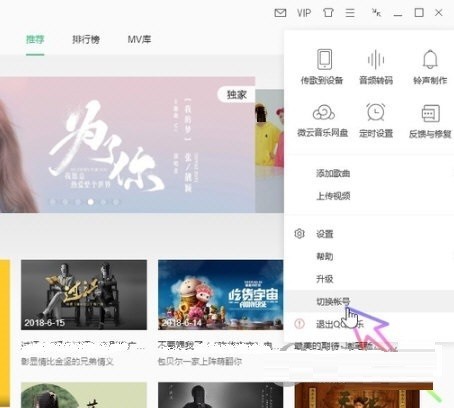
記事の紹介:QQ Music は、さまざまな音楽を提供するサービス ソフトウェアです。また、音楽リスト内のすべての曲を自動的に再生できるように、リストを自動的に切り替えるように設定することもできます。さらに、QQ Music はリスト間の自動切り替え機能を備えており、ユーザーが曲を簡単に切り替えることができます。では、リスト間の自動切り替えを有効にするにはどうすればよいでしょうか。設定方法については以下の編集者がお話します。解決策 1. まずデスクトップで QQ Music ソフトウェアを開きます。 2. メインインターフェイスの右上隅にあるメインメニューアイコンボタンをクリックします。 3. ポップアップ ドロップダウン メニューで、[孤独であることを恥に設定する] オプションをクリックします。 4. 設定パネルで、一般設定グループを選択します。 5. 最後に、再生バーで、リストを自動的に切り替えるオプションを選択します。
2024-09-03
コメント 0
506

vueのページ切り替えが遅い場合の対処法
記事の紹介:Vue を使用してシングル ページ アプリケーション (SPA) を開発する場合、ページ切り替えの速度はユーザー エクスペリエンスにおける重要な要素の 1 つです。ページの切り替えが遅すぎると、ユーザーはアプリケーションをスムーズに利用できなくなり、アプリケーションの操作性や満足度に影響を及ぼします。したがって、Vue のページ切り替えが遅い場合は、次の措置を講じて最適化できます。 1. ルーティング コンポーネントをオンデマンドでロードする Vue では、通常、ページ間のルーティング ナビゲーションを実装するために vue-router が使用されます。アプリケーションの初期化中に、vue-router はデフォルトで
2023-05-24
コメント 0
2525

Vue はコンポーネントのカルーセル切り替え効果を作成します
記事の紹介:今回は、Vue を使用してコンポーネント カルーセル切り替えを行う場合の効果についてお届けします。 Vue を使用してコンポーネント カルーセル切り替えを行う場合の注意点については、次のとおりです。
2018-06-11
コメント 0
1421

京東アプリのアカウントログインの切り替え方法 アカウントログインの切り替え操作方法
記事の紹介:JD.com APP にログインするためのアカウントの切り替えは、比較的単純ですが実用的な操作です。別のアカウントに切り替えたい場合は、JD APP の関連設定でアカウントを切り替えるオプションを見つけてください。アカウントを切り替えてログインするには、まず JD.com ソフトウェアを開いてホームページに入ります。ここで別のページに切り替えて、右下隅の [My] ボタンをクリックします。 2. その後、右上隅にある [設定アイコン] をクリックして、お気に入り、閲覧履歴、注文などを表示できます。 3. 次に、設定ページに移動し、下にスライドします。 [アカウントの切り替え] をクリックします。4. 最後にクリックすると、アカウント切り替えページが表示されます。切り替えたいアカウントを選択してクリックします。
2024-06-12
コメント 0
937

Zhihuアカウントの切り替え方法 Zhihuアカウントの切り替え方法
記事の紹介:Zhihuアカウントを切り替えるにはどうすればよいですか? Zhihu アカウントは現在、最大 5 台のデバイスにのみログインできます。つまり、5 人が同じアカウントを共有できるため、アカウント所有者が他の人にログインさせたくない場合は、ログイン デバイスを削除できます。 Zhihu アカウントの切り替え方法をまだ知らない友達もたくさんいます。Zhihu アカウントの切り替え方法をまとめて見てみましょう。 Zhihu アカウントの切り替え方法 1. まず、携帯電話で [Zhihu] アプリを開きます。 2. 次に、[My] 操作インターフェースに切り替えます。 3. [設定]機能に入ります。 4. 次に、[アカウントのログアウト]機能をクリックします。 5. [OK]機能ボタンをクリックします。 6.最後に、携帯電話のZhihuアプリにログインアカウントを切り替える機能を実装できます。
2024-07-01
コメント 0
301

スライド切り替えスキームの設定方法
記事の紹介:スライド切り替え方法の設定: メニュー バーの [切り替え] オプションをクリックしてページ切り替え設定ページに入り、切り替え効果の 1 つを選択し、ページの右側にある [すべてに適用] オプションを見つけて設定します。スライド切り替え方式。
2019-06-17
コメント 0
45087

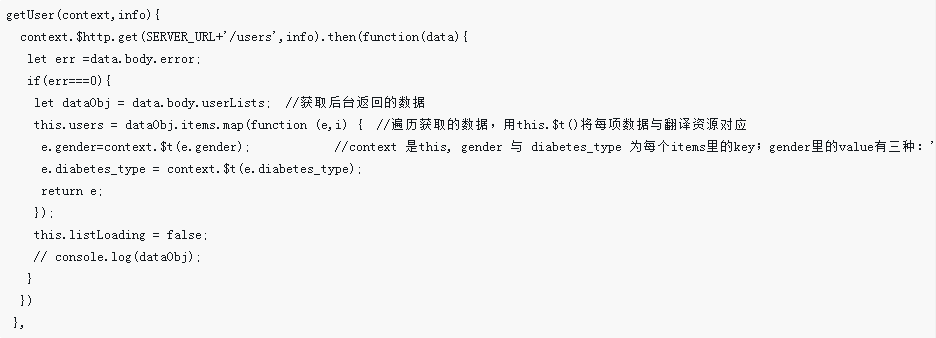
Vue は言語切り替えを実装します
記事の紹介:多言語 Web サイト開発において、言語切り替えは非常に重要な機能です。最新のフロントエンド フレームワークとして、Vue は言語切り替え機能を自然に実装できます。この記事では、Vueを使って言語切り替えを実装する方法を紹介します。 1. 言語切り替えの原理 Web サイトで言語切り替えを実装するには、次の手順を実行する必要があります: 1. 言語リソース ファイルを作成し、異なる言語のテキストを別のファイルに保存します; 2. 現在の言語タイプをローカルに保存します。 storage ;3. Vue テンプレートで、対応する言語リソース ファイルを使用して元の言語リソース ファイルを置き換えます。
2023-05-11
コメント 0
2075