合計 10000 件の関連コンテンツが見つかりました

jQuery のカスタム複数選択ドロップダウン ボックス効果を実装する方法
記事の紹介:プロジェクトでは、ドロップダウン ボックスの複数選択プラグインをカスタマイズする必要があります。ビジネス上の問題を解決するには、自分で実装することをお勧めします。この記事では主に jQuery のカスタム複数選択ドロップダウン ボックスの効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-06
コメント 0
2690
興味深い JS: ランダム効果テキスト - テキストの一部から一定の間隔で単語をランダムに選択する_PHP チュートリアル
記事の紹介:興味深い JS: ランダム効果テキスト - テキストの一部から一定の間隔で単語をランダムに選択します。 !DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.0 Transitional//EN html head SCRIPT LANGUAGE=JavaScript !-- function open () {return true;} //-- /SCRIPT titleRipple Text Examples by Mark Bo
2016-07-13
コメント 0
1146

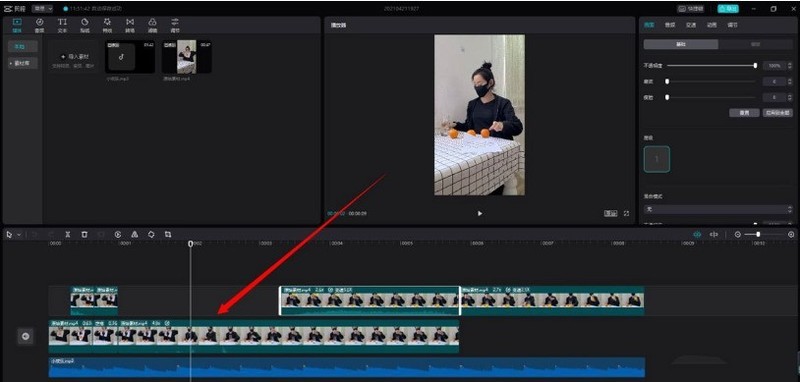
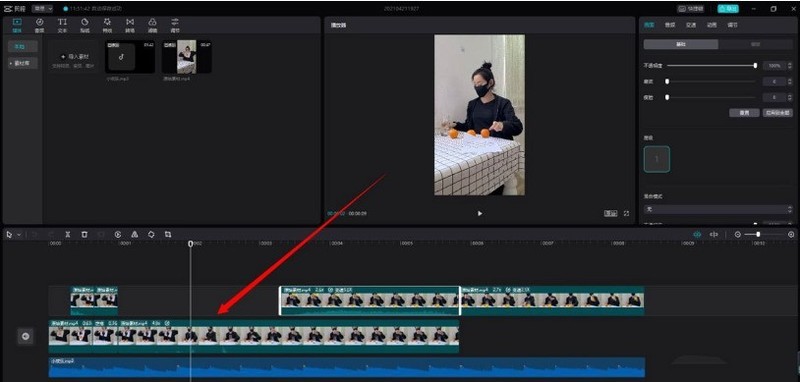
PCでシルエット虹の光と影を追加する方法 PCでシルエット虹の光と影を追加する方法。
記事の紹介:1. 素材を追加した後、メニュー バーで編集オプションを選択します。 2. 特殊効果ボタンを見つけてクリックします。 3. ドロップダウン バーで光と影を見つけます。 4. ダウンロードしてプレビューする虹の特殊効果を選択します。 5.特殊効果の右下のプラス記号をクリックして時間に追加します軸上に表示するだけです
2024-06-02
コメント 0
471

vue.js は、ネイティブの iOS 時間選択コンポーネントを模倣する開発エクスペリエンスを実装します。
記事の紹介:はじめに 私はここ数か月間 VUE を検討し、ネイティブ js+vue のみを使用して特定のコンポーネントを実装しようとしました。 PC 側の時間選択コンポーネントは、PC での時間選択の最初の実装です。モバイル側でも時間セレクターを実装したいと思います。モバイルを実装するためのアイデアとアイデアを共有します。ホイール特殊効果時間セレクターの処理。コンポーネント全体は vue-cli に基づいて構築されています。 機能 1. 時間の選択。
2018-05-28
コメント 3
4466
jQuery は非常に実用的で美しい選択ドロップダウン メニューの選択を実装します。
記事の紹介:この記事では主に、非常に実用的で美しい選択ドロップダウン メニューの選択効果を実装するための jQuery を紹介します。これは、jQuery を通じて選択ドロップダウンの選択効果をシミュレートし、ドロップダウン項目をクリックして選択して入力ボックスに入力する機能を備えています。とても美しく実用的です。必要な方は以下を参照してください。
2016-05-16
コメント 0
1737

Vue で複数選択ドロップダウン ボックスを実装する方法
記事の紹介:Vue で複数選択ドロップダウン ボックスを実装する方法 Vue 開発では、ドロップダウン ボックスは一般的なフォーム コンポーネントの 1 つです。通常、ラジオのドロップダウン ボックスを使用してオプションを選択します。ただし、ユーザーが同時に複数のオプションを選択できるように、複数選択ドロップダウン ボックスを実装する必要がある場合があります。この記事では、Vue で複数選択ドロップダウン ボックスを実装する方法と具体的なコード例を紹介します。 1. ElementUI コンポーネント ライブラリを使用する ElementUI は、リッチな UI を提供する Vue に基づくデスクトップ コンポーネント ライブラリです。
2023-11-07
コメント 0
2052

Vue フォーム処理で複数レベルのドロップダウン ボックスのリンクを実装する方法
記事の紹介:Vue のフォーム処理で複数レベルのドロップダウン ボックス連携を実装する方法 フロントエンド アプリケーションを開発する場合、フォームは欠かせないコンポーネントの 1 つです。フォームでは、一般的な選択入力方法として、ドロップダウン ボックスが複数レベルの選択を実装するためによく使用されます。この記事では、Vue で複数レベルのドロップダウン ボックスのリンク効果を実現する方法を説明します。 Vue では、データ バインディングを通じてドロップダウン ボックスのリンクを簡単に実現できます。まず簡単な例を見てみましょう。都市セレクターがあるとします。ユーザーは最初に州を選択し、次にその選択に基づいて行う必要があります
2023-08-11
コメント 0
2452

JavaScript を使用してドロップダウン ボックスのリンク効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用してドロップダウン ボックスのリンク効果を実現するにはどうすればよいですか? Web ページの開発では、ドロップダウン ボックスのリンクは一般的なインタラクティブ効果です。 1 つのドロップダウン ボックスでオプションを選択すると、別のドロップダウン ボックスのオプションの内容が動的に変更され、2 つのドロップダウン ボックス間の連携が実現されます。この記事では、JavaScript を使用してドロップダウン ボックスの連動効果を実現する方法と、具体的なコード例を紹介します。 HTML 構造 まず、2 つのドロップダウン ボックスを作成し、それらに id 属性を追加して、JavaScr が
2023-10-20
コメント 0
1334

動的生成フォームの実装方法
記事の紹介:チェックボックス、ラジオボックス、入力ボックス、ドロップダウン選択ボックスなどのデータ収集、検証、送信機能、時間選択、日付選択、色の選択、ファイル/画像のアップロード機能を備えたフォームジェネレーターです。
2018-02-28
コメント 0
8190

jqueryで選択を非選択にする方法
記事の紹介:jquery で選択を非選択にする実装方法: まず、対応するコード ファイルを開き、次に「attr()」メソッドを通じて無効属性を無効に設定し、最後にコードを実行して選択ドロップダウン ボックスの効果を確認します。未選択。
2020-12-22
コメント 0
2487

単語は背景として画像を設定します
記事の紹介:Word で画像を背景として設定する方法: まず Word ソフトウェアを開き、次にページの色のドロップダウン メニューで塗りつぶし効果を選択し、次に塗りつぶし効果オプション バーで画像タブを選択し、最後にローカル画像を選択して、わかりました。
2021-02-23
コメント 0
7865