合計 10000 件の関連コンテンツが見つかりました

Vue の組み込みオブジェクトとは何ですか?
記事の紹介:Vue の組み込みオブジェクトには、Vue、Vue インスタンス、データ、エル、オプション、親、ルート、子、スロット、scopedSlots、refs、isServer、attrs、およびリスナーが含まれます。 Vue.js は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。 Vue.js には、Vue アプリケーションの作成と管理に使用できる組み込みオブジェクトまたはグローバル API がいくつかあります。
2023-11-08
コメント 0
1595

Vue 検出オブジェクトと配列の変更の分析
記事の紹介:この記事では、Vue でオブジェクトと配列の変更を検出するための関連する知識ポイントとサンプル コードを紹介します。興味のある方は参照してください。
2018-06-30
コメント 0
1544

vue での定義に使用されるフィルターとは何ですか?
記事の紹介:Vue フィルターは、レンダリング時により適切に表示されるようにデータを書式設定または変換するために使用されます。日付、時刻、通貨の書式設定、テキストの変換、配列やオブジェクトのフィルターを行うことができます。 Vue には組み込みフィルターが用意されており、テンプレートを簡素化し、コードの保守性を向上させるカスタム フィルターを作成することもできます。
2024-04-28
コメント 0
693

vueとreactはどのフレームワークに属しますか?
記事の紹介:Vue と React は JavaScript フレームワークに属します。 Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。Vue のコア ライブラリはビュー層のみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。 React はユーザー インターフェイスの構築に使用される JavaScript 開発フレームワークで、主に UI の構築に使用されます。React は DOM をシミュレートすることで DOM との対話を最小限に抑えます。
2022-07-14
コメント 0
2065
vue Scaffolding と vue-router の使用方法
記事の紹介:今回は、vue Scaffolding と vue-router の使い方と、vue Scaffolding と vue-router を使用する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-05-25
コメント 0
1216

vueとjqueryは互換性がありますか?
記事の紹介:vueとjqueryに互換性があります。 JQuery と Vue は焦点が異なるため、合理的に使用すると競合が発生しません。Vue はデータ バインディングとビュー コンポーネントに重点を置き、JQuery は非同期リクエストとアニメーション効果に重点を置き、JQuery と Vue は連携すると非同期タスクを非常に効率的に完了できます。
2021-11-19
コメント 0
5084

vueのインスタンスオブジェクトとは何ですか
記事の紹介:Vue のインスタンス オブジェクトは、応答データ、メソッド、計算されたプロパティ、ライフサイクル フックなどを含む、アプリケーションの状態と動作を管理するコア オブジェクトです。インスタンス オブジェクトは Vue を通じて作成され、データ、メソッド、計算フック、ライフサイクル フックなどの主要コンポーネントが含まれています。これらは、リアクティブ データの操作、メソッドの定義、派生データの計算、アプリケーション ライフ サイクル イベントの処理、およびアプリケーションの動作の構成に使用されます。インスタンス オブジェクトを理解することは、Vue アプリケーションの開発の基礎です。
2024-04-30
コメント 0
527

Lauiui と Vue はどのように互換性がありますか?
記事の紹介:はい、Layui と Vue を併用すると、より強力なツールセットを提供できます。互換性のある方法には、Layui コンポーネントの Vue ラッパーを提供する Layui の公式 Vue プラグインを使用する方法が含まれます。 Layui ファイルをインポートし、$mount() メソッドを使用してコンポーネントをマウントすることによる手動統合。バージョンの互換性、API の互換性、および jQuery の使用方法に注意する必要があります。 Layui や Vue との互換性によるメリットとしては、コンポーネントライブラリの拡張、既存コンポーネントの再利用、開発効率や保守性の向上などが挙げられます。
2024-04-04
コメント 0
959

Vue を使用して画像の位置ベースの変形を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像の位置ベースの変形を実現するにはどうすればよいですか? Web アプリケーションの開発に伴い、画像の位置ベースの変形効果を実装する必要がある Web サイトがますます増えています。 Vue は人気のある JavaScript フレームワークとして、そのようなニーズを実現するための便利なツールやメソッドを多数提供しています。この記事では、Vue を使用して画像に位置ベースの変形効果を実装する方法を検討し、対応するコード例を示します。 Vue と関連プラグインをインストールする まず、Vue と関連プラグインをプロジェクトにインストールする必要があります。 npmコマンドラインを使用できます
2023-08-26
コメント 0
1466

大規模システムの vue を保守する方法
記事の紹介:インターネットの急速な発展に伴い、フロントエンド フレームワークとして Vue を使用する大規模システムが増えています。 Vue は、軽量で効率的で使いやすい JavaScript フレームワークで、開発者が複雑な単一ページ アプリケーションを迅速に構築できるようにします。しかし、システム規模が大きくなると、それに応じてVueのメンテナンスの難易度も上がります。この記事では、大規模システムにおける Vue のメンテナンスの問題について、次の側面から説明します。 1. コンポーネント ベースの開発 Vue のコンポーネント ベースのアーキテクチャは、大規模システムでのメンテナンスを容易にする重要な機能です。 Vue では、すべての
2023-04-17
コメント 0
696

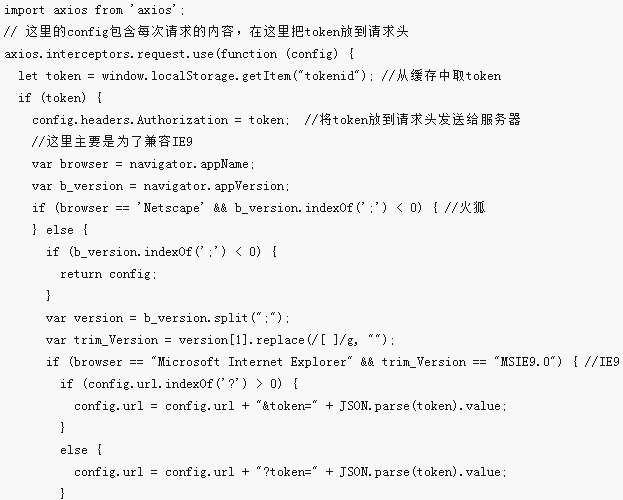
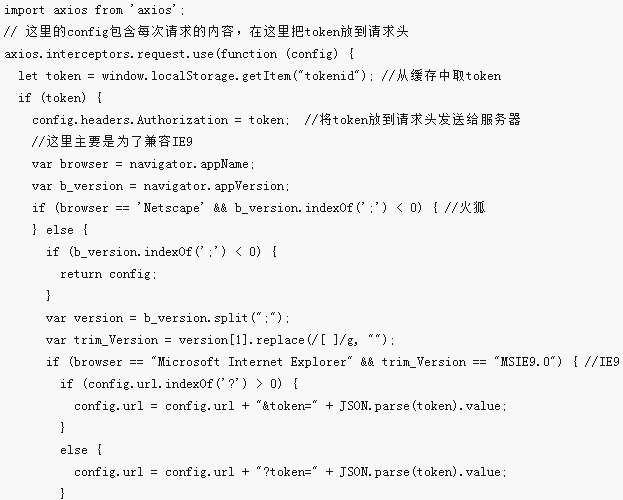
vue インターセプターの互換性処理
記事の紹介:今回は、Vue インターセプターの互換性のプロセスについて説明します。Vue インターセプターの互換性を使用する際の注意点について、実際のケースを見てみましょう。
2018-06-04
コメント 0
2181

vue でループするために使用される命令は次のとおりです。
記事の紹介:データ配列またはオブジェクトをループするための Vue の命令は v-for で、構文は <template v-for="(item,index) in items"></template> です。パラメータには、走査される項目 item、オプションのインデックス Index、および走査されるデータ項目が含まれます。
2024-04-30
コメント 0
563

Vue.observable を使用して Vue で監視可能なオブジェクトを作成する方法
記事の紹介:Vue は、監視可能なオブジェクトを含む多くの機能を提供する人気のある JavaScript フレームワークです。 Observable は、変更されたときにそれに依存するすべてのコンポーネントとプロパティを通知するリアクティブなオブジェクトです。 Vue.observable は監視可能なオブジェクトを作成するための関数であり、本記事では Vue.observable の実装方法と一般的なシナリオを紹介します。 1. Vue.observableの基本的な使い方 まずはVueでVue.obを使います
2023-06-11
コメント 0
1208

vue アプレットと互換性を持たせる方法
記事の紹介:モバイル インターネットの急速な発展に伴い、ミニ プログラムがインターネット業界で注目を集めています。小規模プログラムの開発では、Vue フレームワークが徐々に主流の選択肢になってきました。ただし、さまざまなプラットフォーム上の Vue アプレットの互換性の問題は、開発者にとって中心的な問題となっています。この記事では、開発者がアプリケーションの互換性とパフォーマンスを向上できるように、Vue アプレットの互換性の問題と解決策を紹介します。 1. Vue アプレットの互換性の問題 1. WeChat アプレットと Alipay アプレットの互換性の問題 WeChat アプレットと Alipay アプレットはどちらも小さなプログラムですが
2023-05-24
コメント 0
747

vueがオブジェクトをリッスンできない理由は何ですか
記事の紹介:はじめに Vue.js の開発では、Vue.js の中核機能の 1 つである双方向データ バインディングがよく使用されます。ただし、Vue インスタンスでオブジェクトを作成し、そのオブジェクトに新しいプロパティを追加すると、Vue がプロパティの変更を検出しない場合があります。この記事では、この問題について詳しく説明します。この記事では、次の質問について検討します。 1. Vue オブジェクトはどのような状況でプロパティの変更を検出できますか? 2. どのような状況で Vue がオブジェクトの変更を検出できない可能性がありますか? 3. Vue はオブジェクトをリッスンできない問題をどのように解決しますか?ヴュー
2023-04-17
コメント 0
849

vue のウォーターマークはどのカメラですか?
記事の紹介:vue カメラのウォーターマークは何ですか? 携帯電話の写真技術が継続的に改良されているため、携帯電話を使用して写真を撮る人が増えています。撮影の過程で「vueでウォーターマークあり」の写真など、ウォーターマークが入った写真をよく見かけますが、「vueでウォーターマークあり」とはどのようなカメラなのでしょうか?その特徴は何ですか?まず情報を調べてみると、「vue」というのはカメラのブランドや機種ではなく、実はフロントエンド開発フレームワークであることが分かりました。では、なぜ「vue として透かしが入った」写真が表示されるのでしょうか?実際、これは多くの携帯電話のカメラ ソフトウェアが
2023-05-11
コメント 0
862