合計 10000 件の関連コンテンツが見つかりました

Java リフレクションはメタプログラミングにどのように使用されますか?
記事の紹介:Java リフレクション メカニズムは、クラス情報を動的に検査および変更するためのメタプログラミング機能を提供します。クラス情報の読み取り: クラス名、メソッド、およびフィールドの情報を取得します。メソッドの取得: 宣言されたメソッドを取得して呼び出します。クラスの変更: フィールドを変更することで、クラスの動作を動的に変更します。実際のケース: JSON を動的に生成する: リフレクションを使用して、オブジェクトの JSON 表現を動的に生成します。
2024-05-04
コメント 0
983

Java リフレクション メカニズムの適用シナリオは何ですか?
記事の紹介:Java リフレクション メカニズムは、実行時にクラス情報と動作を取得および変更するために使用されます。そのアプリケーション シナリオには、クラスの動的ロード、クラス情報の取得、属性の取得と設定、およびメソッドの呼び出しが含まれます。たとえば、レポート生成システムでは、リフレクション メカニズムによってレポート ジェネレーターを動的にロードし、レポートをエクスポートするためのメソッドを呼び出すことができます。
2024-04-15
コメント 0
467

Vue フォーム処理を使用してフォーム フィールドを動的に増減する方法
記事の紹介:Vue フォーム処理を使用してフォーム フィールドを動的に増減する方法 はじめに: フロントエンド開発プロセスでは、フォームは非常に一般的な対話型要素です。場合によっては、フォームフィールドを動的に増減するなどの特別な機能を実装する必要があります。この記事では、Vue を使用してフォーム フィールドの動的な増減を処理する方法とコード例を紹介します。 1. 要件分析 ユーザーがフォーム フィールドを動的に追加または削除できるフォームを実装する必要があります。各フィールドの後に、クリックして新しいフォーム フィールドを追加できるボタンを提供する必要があります。
2023-08-11
コメント 0
2059

Java のリフレクション メカニズムに代わるものは何ですか?
記事の紹介:Java リフレクション メカニズムの代替手段には次のものがあります。 1. 注釈処理: 注釈を使用してメタデータを追加し、コンパイル時に情報を処理するコードを生成します。 2. メタプログラミング: 実行時にコードを生成および変更し、動的にクラスを作成して情報を取得できます。 3. プロキシ: 既存のクラスと同じインターフェイスを持つ新しいクラスを作成します。これにより、実行時の動作を強化または変更できます。
2024-04-15
コメント 0
1065

Douyin ショッピングのレビューを変更する方法
記事の紹介:Douyin ショッピングのレビューを変更する必要がある場合は、次の手順に従ってください: Douyin アプリに入り、アカウントにログインし、注文情報を見つけて、右下隅の [自分] ページをクリックし、[購入管理] を選択します。レビューを表示し、注文の詳細をクリックして「評価」セクションを見つけ、「評価」の横にある「編集」ボタンをクリックして、評価の内容を変更し、写真またはビデオを追加して修正を送信します。修正が完了したら、「評価を公開」ボタンをクリックします。
2024-05-04
コメント 0
1297

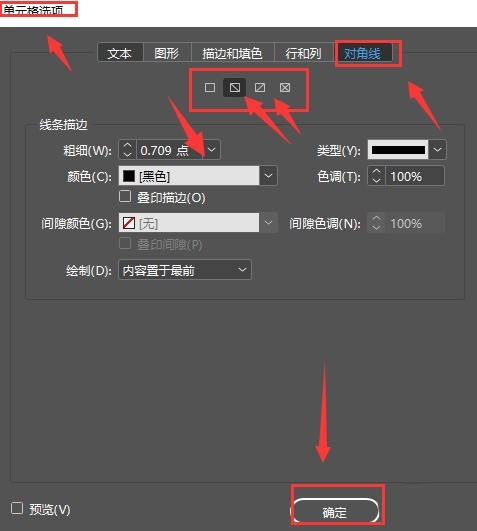
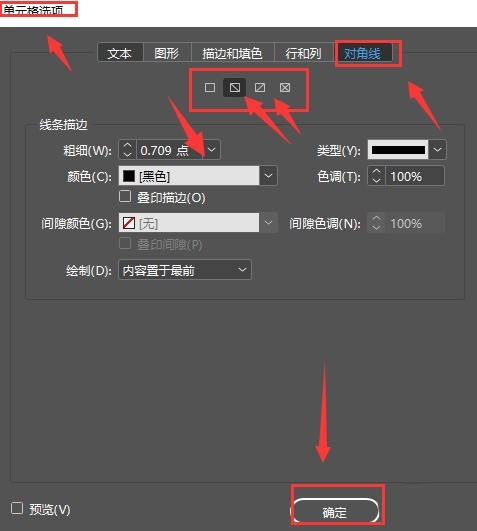
InDesign でセルの対角線を作成する方法 InDesign でセルの対角線を作成する手順
記事の紹介:1. まず、InDesign で処理する必要があるテーブル ファイルを開き、上のテーブル メニューをクリックし、斜線を追加する必要があるセルにマウス カーソルを移動します。 2. 次に、セル オプション列を見つけます。開いたサブメニューで、[対角] ボタンをクリックします。最後に、開いたセル オプション ウィンドウでページを [対角] 列に切り替え、次の図に示すように、追加する対角スタイルを選択します。パラメータ情報を変更したら、「OK」ボタンをクリックして適用します。
2024-05-09
コメント 0
1182

navicatのテーブルにフィールドを追加する方法
記事の紹介:Navicat でテーブル フィールドを追加する手順: 1. フィールドを追加するテーブルを開きます。 2. テーブルを右クリックして、[構造] を選択します。 3. [フィールドの追加] ボタンをクリックします。フィールド名とデータ型、長さ、空にするかどうかなどの情報。 5. [OK] ボタンをクリックします。 6. [変更を送信] ボタンをクリックして変更を保存します。
2024-04-23
コメント 0
606

JSでプッシュとは何を意味しますか
記事の紹介:JavaScript では、push() メソッドを使用して、配列の末尾に要素を追加し、変更された配列の長さを返します。具体的には、元の配列を変更し、新しい要素を末尾に追加します。任意の数の新しい要素を引数として受け取ります。新しく追加された要素の数を含む、新しい配列の長さを返します。ネストされた配列をサポートし、他の配列を単一の要素として追加します。配列がいっぱいであるためエラーは報告されませんが、配列のサイズは動的に拡張されます。
2024-05-06
コメント 0
1132

PHP関数がオブジェクト型のデータを返すのはどういう意味ですか?
記事の紹介:意味: PHP 関数がオブジェクト型データを返す場合、それは新しいオブジェクトへの参照が作成されて返されることを意味します。オブジェクトは動的に作成され、参照が返されます。オブジェクトは関数の外でも使用できます。長所: コードの再利用性: オブジェクトは状態とメソッドをカプセル化します。情報のカプセル化: オブジェクトはデータと動作を一緒にカプセル化します。拡張性: メソッドを追加または変更すると、コードを簡単に拡張できます。
2024-04-20
コメント 0
688

Momo ダイナミック ポジショニングを設定する方法 Momo ダイナミック ポジショニングを変更する方法
記事の紹介:Momo ダイナミック ポジショニングを設定するにはどうすればよいですか? Momo はソーシャル プラットフォームです。Momo では、自分の位置情報が非常に重要です。 Momo のダイナミック ポジショニングを設定する方法をまだ知らない友達もたくさんいます。Momo のダイナミック ポジショニングを変更する方法をまとめてみましょう。 Momo のダイナミック ポジショニングを設定する方法 1. Momo を開き、ホームページの右上隅にあるダイナミック投稿オプションをクリックします。 2. 更新情報を投稿するためのページに入ったら、右上隅にある [場所の追加] オプションをクリックします。 3. [場所の追加] をクリックした後、必要な場所を入力できます。
2024-07-02
コメント 0
1255

jqueryを使用して情報コンテンツを変更する方法
記事の紹介:Web 開発では、Web ページ上のコンテンツを変更する必要がよくあります。 jQuery を使用すると、テキスト、HTML、CSS に簡単にアクセスして変更したり、Web ページをより生き生きとした興味深いものにするための動的な効果を作成したりすることもできます。この記事では、jQuery を使用してメッセージのコンテンツを変更する方法について説明します。 1. テキスト コンテンツの変更 jQuery は、テキスト コンテンツを変更する簡単な方法を提供します。 text() メソッドを使用して、要素のテキスト コンテンツを取得または設定できます。例:```//要素を取得します。
2023-04-11
コメント 0
1378

WeChatパブリックプラットフォームのカスタムメニューを設定する方法
記事の紹介:WeChat パブリック プラットフォームでカスタム メニューを設定する方法 1. 第 1 レベルのメニューを追加します 1. まず、WeChat パブリック プラットフォームに正常にログインし、左側の高度な機能の編集モードに入ります 2. カスタム メニューが有効になりますデフォルトでは、「設定」をクリックします。 3. メニュー管理後、「追加」をクリックします。 4. メニュー名を入力します(メニュー名は漢字 4 文字または 8 文字を超えてはいけません。そうしないと表示が完了しません)。 「確認」をクリックします。 5.上記と同様に、「追加」をクリックして第 1 レベルのメニューを追加し、続行します。第 1 レベルのメニューを追加します。6. 第 1 レベルのメニューは 3 つまで作成でき、第 1 レベルのメニューの合理的な計画に注意してください。2.第 2 レベルのメニューを追加する 1. 対応する第 1 レベルのメニューの上にマウスを置き、「追加」、「変更」、「削除」アイコンをクリックし、「追加」アイコンをクリックします。 2. 第 2 レベルのメニュー名を入力し、「」をクリックします。確認」; 3. と同じ
2024-01-23
コメント 0
1619


Geometry Sketchpad で作成したテーブルを変更する方法
記事の紹介:1. テーブルを選択し、[データ] - [テーブルにデータを追加] をクリックします。 エントリを追加するには、次の 2 つのモードがあります。 2. [新しいエントリの追加] を選択し、OK をクリックしてテーブルに一連のデータを追加するか、テーブルをマウスで直接ダブルクリックしてデータをテーブルに自動的に追加します。 3. [値が変更されたときに追加] を選択し、円のサイズを変更します。テーブルは 1 秒ごとに 1 セットのデータを追加します。一度に 10 セット追加できます (必要に応じて変更可能)。 4. テーブルを選択し、[データ]-[テーブル内のデータを削除]をクリックします。このときも 2 つのモードが表示されます。最初のモードでは、一度に削除できるのは最後のデータ セットのみです。Shift キーを押しながらテーブルをダブルクリックして、最後のデータ セットを削除することもできます。 5. 2 番目のモードでは、テーブルを除くすべてのエントリを削除します。
2024-04-17
コメント 0
854

PHP 電子商取引システム開発ガイド 商品管理
記事の紹介:PHP 電子商取引システム製品管理モジュール ガイド: データベース テーブルの作成、モデルの定義、コントローラーの作成、ビューの設計、製品情報の追加と変更。
2024-06-05
コメント 0
872

Java リフレクションを深く理解し、Java プログラミングの新しい領域を開拓します。
記事の紹介:リフレクション メカニズムは、プログラムが実行時にクラス、メソッド、およびフィールドを検査および変更できるようにする Java プログラミング言語の強力な機能です。リフレクションを通じて、クラス情報の動的取得、オブジェクトの作成と呼び出し、フィールド値の変更などが可能となり、Java プログラミングに優れた柔軟性をもたらします。リフレクションのメカニズムを深く理解するには、まず Java クラスのロードのメカニズムを理解する必要があります。 Java 仮想マシンはクラスをロードするときに、そのクラスを表す Class オブジェクトを作成します。 Class オブジェクトには、クラス名、メソッド名、フィールド名、修飾子など、クラスのすべての情報が含まれています。この情報は Class オブジェクトを通じて取得し、クラスに対して動的操作を実行できます。 Classclazz=Class.for
2024-02-19
コメント 0
506

kkキーボードのEnterキーの送信設定方法 操作方法を紹介!
記事の紹介:KK キーボードでメッセージを送信するために Enter キーを設定する手順: 1. KK キーボード設定プログラムを開きます。 2. 「キー構成」または同様のオプションを見つけて、「新しい構成の追加」または「現在の構成の変更」などのオプションを選択します。 3. ドロップダウン メニューまたはリストで Enter キーを見つけて選択し、「新しい構成の追加」または「現在の構成の変更」などのオプションを選択します。 4. Enter キーの機能を「情報の送信」や「メッセージの送信」などのオプションに変更します。 5. 変更を有効にするために構成ファイルを保存します。
注: 上記の手順は参考用であり、具体的な操作はソフトウェアのバージョンや個人の設定によって異なる場合があります。ユーザーは、自分のニーズに応じて対応するカスタマイズされた構成を作成し、後で使用するために対応する構成ファイルを保存することをお勧めします。
2024-06-22
コメント 0
939

Douyinプレイリストの名前を変更する方法
記事の紹介:Douyin を閲覧中に気に入った BGM を見つけたら、プレイリストに追加して収集することができます。実際、プレイリストの名前は変更できます。Douyin プレイリストの名前を変更する方法 1。携帯電話でプレイリストを開きます。Douyin APP インターフェイスに入ったら、右下隅の「Me」をクリックし、マイページの「My Music」をクリックします。 2. 「マイ プレイリスト」を見つけたら、名前を変更したいプレイリストをクリックして選択します。 3. 次に、プレイリスト詳細ページの右上隅にある三点をクリックしてメニューリストを開き、「プレイリスト情報の編集」項目をクリックします。 4. 編集者に来てください
2024-04-16
コメント 0
1219

jQuery を使用してフォーム検証を簡素化する
記事の紹介:前のチュートリアルでは、HTML5 のいくつかの入力属性といくつかの正規表現を使用して、基本的なフォーム検証を実装する方法について説明しました。このチュートリアルでは、jQuery プラグインを使用して Web サイトに簡単なフォーム検証を追加する方法を学びます。 jQuery プラグインを使用してフォームを検証するには、さまざまな用途があります。カスタム エラー メッセージを簡単に表示したり、jQuery フォーム検証に条件付きロジックを追加したりするなどの追加機能が提供されます。検証ライブラリは、マークアップを最小限に変更するかまったく変更せずに、HTML フォームに検証を追加するのにも役立ちます。有効性条件はいつでも簡単に追加、削除、変更できます。はじめに このチュートリアルでは jQuery 検証プラグインを使用します。このプラグインは多くの機能を提供し、次のこともできます。
2023-09-03
コメント 0
1488

PPT スライドショーで複数の画像を自動的に再生するように設定する操作プロセス
記事の紹介:1. スライドショーを開きます。 2. [スタート]、[スライド レイアウト] の順にクリックし、[空白のレイアウト] を選択します。これにより、画像を挿入した後に見た目が悪くなるのを防ぐことができます。 3. [挿入]、[図] をクリックし、ファイル内で図を見つけてクリックし、[OK] をクリックして図をスライドに挿入します。その後、右上隅で画像をトリミングしたりサイズを変更したりできます。 4. [アニメーション] をクリックし、[カスタム アニメーション] をクリックします。右側をクリックして効果を追加し、効果をランダムに選択して「OK」をクリックします。 5. 右側ではエフェクト追加時の変更開始の状態がクリック時から後へと変更されます。これでデザインが完成しました。
2024-03-26
コメント 0
1215