合計 10000 件の関連コンテンツが見つかりました

Vueヘッダーコンポーネントの開発サンプルコード
記事の紹介:この記事では主にVueのヘッダコンポーネント開発について詳しく解説しており、Vueコンポーネント開発についての理解を深めていただければ幸いです。
2018-01-31
コメント 0
1767

vue開発の実装ワークフロー
記事の紹介:フロントエンド テクノロジーの急速な発展に伴い、開発にフロントエンド フレームワークを選択する開発者が増えています。優れたフロントエンド フレームワークとして、Vue はますます多くの開発者に支持されています。ただし、単に Vue を使用するだけでは十分ではなく、開発の効率化と標準化を図るために、Vue 開発にワークフローを実装する手順を追加する必要もあります。この記事では、ワークフロー実装とは何かという観点からスタートし、Vue開発におけるワークフローの実装方法をコード例や実践事例を交えて紹介します。 1. ワークフロー実装とは何ですか? 実装ワークフローは次のように理解できます。
2023-05-08
コメント 0
1652

Vue コンポーネントの開発スキルの概要
記事の紹介:今回は、Vue コンポーネント開発のスキルと、Vue コンポーネント開発の注意点についてまとめました。実際の事例を見てみましょう。
2018-03-27
コメント 0
2022

Vueコンポーネント開発経験の共有
記事の紹介:この記事では主に Vue コンポーネント開発の経験を共有します。これらの Vue コンポーネント開発のアイデアが皆さんのお役に立てれば幸いです。
2018-02-02
コメント 0
1974

vueを使ったアプリ開発方法
記事の紹介:モバイル インターネットの急速な発展に伴い、ますます多くのアプリケーションがモバイル端末に移行しているため、高品質のモバイル アプリケーションを開発することが非常に重要です。 Vue は、モバイル アプリケーションの開発に使用できる人気のある JavaScript フレームワークです。この記事では、Vue を使用してモバイル アプリケーションを開発する方法について説明します。まず、モバイル アプリケーション開発用の Vue フレームワークと Vue プラグインを理解する必要があります。 Vue フレームワーク自体には、モバイル アプリケーション開発に必要ないくつかの重要なプラグインやライブラリが含まれていません。ただし、Vue が提供するのは、
2023-04-12
コメント 0
1189

vue開発エラープロンプトの配置
記事の紹介:はじめに Vue は、インタラクティブな Web インターフェイスの構築に適した進歩的な JavaScript フレームワークです。その利点は、学習しやすく、使いやすく、開発しやすいことです。しかし、開発プロセス中には、コード内のエラーや不明な動作など、さまざまな問題が依然として発生します。 Vue では、エラー メッセージは問題を特定して解決するための鍵となることが多いため、開発者にとって非常に重要です。この記事の主な目的は、開発者がより迅速に問題を見つけて解決できるように、Vue でのエラー プロンプトの配置を導入することです。問題の定義 Vue アプリケーションで作業している場合
2023-05-25
コメント 0
1394

フロントエンドの実践: Vue チャート コンポーネント開発ガイド
記事の紹介:フロントエンドの実践: Vue チャート コンポーネント開発ガイド はじめに: 最新の Web 開発において、データの視覚化は非常に重要な部分です。チャート コンポーネントは、データを視覚化するための重要なツールの 1 つです。 Vue は、強力な JavaScript フレームワークとして、効率的で再利用可能なグラフ コンポーネントを開発するための優れたサポートを提供します。この記事では、Vue チャート コンポーネントの開発ガイドラインを紹介し、いくつかの具体的なコード例を示します。 1. 準備 Vue チャート コンポーネントを開発するには、まず Vue スキャフォールディングをインストールする必要があります。ターミナルを開いて実行します
2023-11-24
コメント 0
1111

開発後のvueプロジェクトの使い方
記事の紹介:Vue は、シングルページ アプリケーション (SPA)、コンポーネント化された Web 開発、およびフロントエンド開発を構築するための、JavaScript に基づくオープン ソースの軽量フレームワークです。 Vue は、その柔軟性、学習の容易さ、既存のプロジェクトへの統合の容易さにより、近年のフロントエンド開発における主流のフロントエンド フレームワークの 1 つとなっています。 Vue プロジェクトの開発プロセスでは、プロジェクトの保守性、拡張性、読みやすさを確保するために、いくつかのベスト プラクティスに従う必要があります。この記事では、Vue プロジェクトのセットアップ方法、コンポーネントの確立、ステータス管理、デバッグの観点から Vue プロジェクト開発について紹介します。
2023-05-25
コメント 0
699

Vue統計グラフプラグインの開発とデバッグ
記事の紹介:Vue 統計グラフ プラグインの開発とデバッグの概要: 最新の Web 開発では、統計グラフは非常に一般的なコンポーネントです。データを視覚化するために使用できるため、理解と分析が容易になります。人気のあるフロントエンド フレームワークとして、Vue は、統計グラフの開発とデバッグのためのプラグインを含む、多くの強力なツールとライブラリを提供します。この記事では、Vue を使用して簡単な統計グラフ プラグインを開発およびデバッグする方法を紹介し、いくつかのコード例を示します。準備 まず、Vue プロジェクトが必要です。 Vueが使える
2023-08-17
コメント 0
1775

IDEA vue 開発プラグインのインストール方法のグラフィック チュートリアル
記事の紹介:はじめに: 開発には必然的に、sublime、webstorm、idea などの開発ツールを使用する必要があります。ここでは、vue プロジェクトを開発するために、idea 開発アーティファクトの下に vue プラグインをインストールする方法について説明します。 Idea のダウンロード アドレス: http://www.jetbrains.com/idea/idea アーティファクトでできること: idea は vue プラグインをインストールします 1.[ファイル]>[設定]2.[プラグイン]>[vue を入力]>[検索]
2017-07-19
コメント 0
4141

Vue 開発スキル: コードの品質と開発効率を向上させる
記事の紹介:Vue は、ユーザー インターフェイスの構築に広く使用されている人気のある JavaScript フレームワークです。習得が簡単で、効率的かつ柔軟であるため、開発者に好まれています。しかし、実際の開発プロセスでは、コード品質の低下や開発効率の低下などの問題が発生することがあります。この記事では、コードの品質と開発効率の向上に役立つ Vue 開発スキルをいくつか紹介します。 1. コンポーネントベースの開発 Vue はコンポーネントベースのフレームワークであるため、開発プロセス中に UI を複数の小さなコンポーネントに分割する必要があります。
2023-11-04
コメント 0
673

Vue コンポーネント開発のテクニックは何ですか?
記事の紹介:今回は、Vue コンポーネント開発のスキルと、Vue コンポーネント開発の注意点をお届けします。以下は実践的な事例ですので、見ていきましょう。
2018-04-12
コメント 0
1783

Vue は複数のページを開発できますか?
記事の紹介:Vue で複数のページを開発できますか? Vue は、シングル ページ アプリケーション (SPA) の開発に広く使用されている、非常に人気のある JavaScript ライブラリです。 Vue は、SPA 開発に便利なツールやテクノロジーを多数提供していますが、複数のページを開発する必要があるアプリケーションにとって、SPA は理想的な選択肢ではありません。この場合、開発者は Vue マルチページ アプリケーションを使用してアプリケーションを開発できます。 Vue マルチページ アプリケーションとは何ですか? Vue マルチページ アプリケーションとは、開発者が同じ Vu で使用できるアプリケーションを指します。
2023-04-13
コメント 0
1182

vue開発ツールとは何ですか?
記事の紹介:Vue 開発ツールには、1. Vue CLI、2. Vue Press、3. Vuex、4. Nuxt、5. Vuetify、6. Quasar、7. Storybook、8. Visual Studio Code、9. WebStorm などがあります。
2021-10-27
コメント 0
31432

Vue のコンポーネント開発哲学とは何ですか?
記事の紹介:Vue のコンポーネント開発哲学とは何ですか? Vue は、コンポーネントベースの開発アイデアを採用した人気の JavaScript ライブラリであり、Vue 開発をより柔軟で、保守しやすく、スケーラブルにします。コンポーネント開発の考え方は、Vue がモジュール化を実装しながら、アプリケーション プログラムとユーザー インターフェイスを分離し、コードをより明確にして管理しやすくするというものです。この記事では、Vue のコンポーネント開発のアイデアと、フロントエンド開発においてコンポーネント化が重要なトレンドである理由を詳しく見ていきます。コンポーネント
2023-06-11
コメント 0
2031

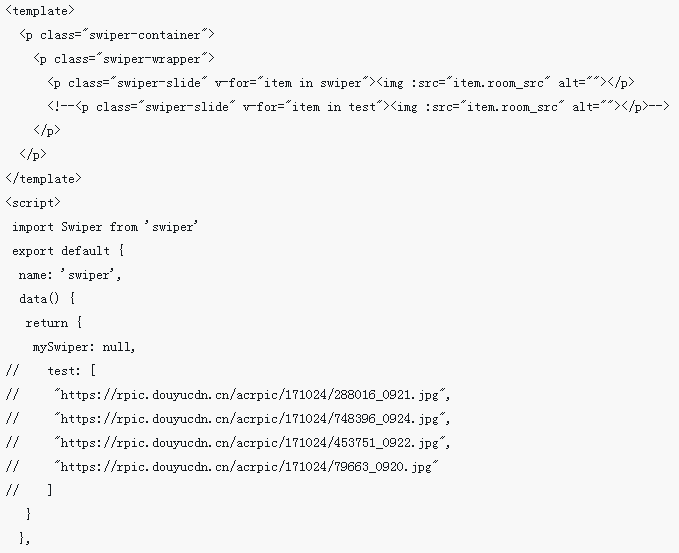
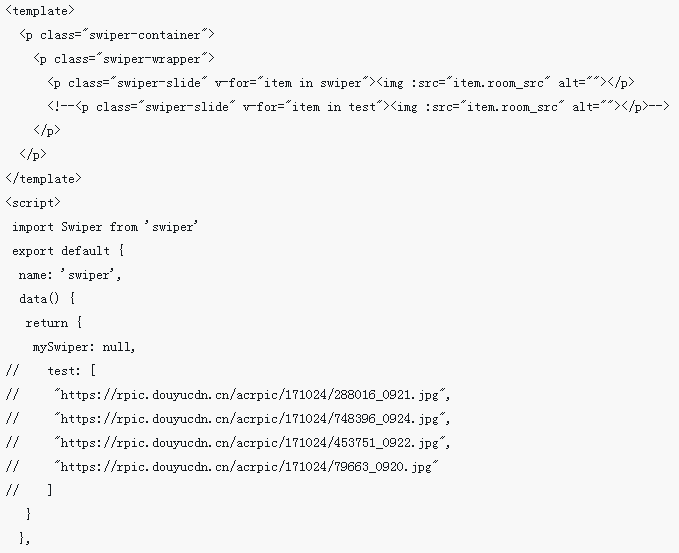
vue+swiper コンポーネント開発に関連する手順
記事の紹介:今回は、vue+swiper コンポーネント開発の関連手順をお届けします。vue+swiper コンポーネント開発の注意点は何ですか? 以下は実際のケースです。
2018-04-16
コメント 0
1305

Vue 開発エクスペリエンスの概要: ベスト プラクティスと仕様に従う
記事の紹介:Vue 開発経験の概要: ベスト プラクティスと仕様に従う フロントエンド テクノロジの開発と Vue フレームワークの台頭により、Vue を使用して独自のアプリケーションを構築する開発者がますます増えています。ただし、Vue 開発中はベスト プラクティスと仕様に従うことが重要です。この記事では、開発者が開発効率とコード品質を向上させるために従う価値のある Vue 開発経験をいくつかまとめます。コンポーネントベースの開発 Vue はコンポーネントベースの開発を重視しており、ページを複数の再利用可能なコンポーネントに分割し、各コンポーネントが特定の機能を担当します。これを行う
2023-11-02
コメント 0
1183

vue render開発例を詳しく解説
記事の紹介:今回はvue render開発例について詳しく解説します。vue render開発の注意点は何ですか?以下は実際の事例ですので見てみましょう。
2018-04-28
コメント 0
1951