合計 10000 件の関連コンテンツが見つかりました

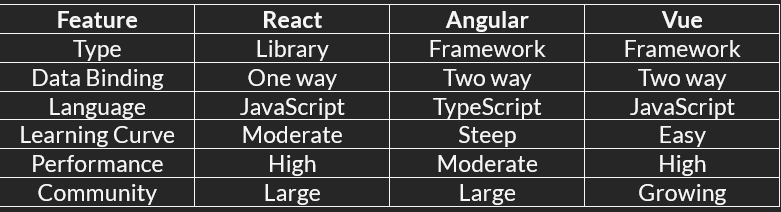
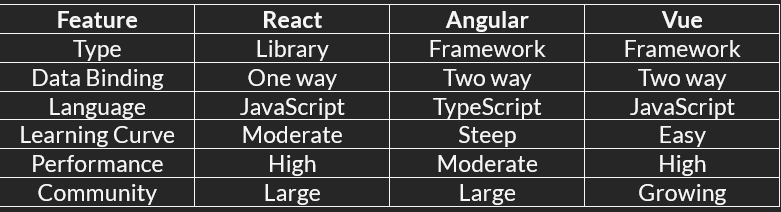
React vs Angular vs Vue: 最新の Web 開発の比較ガイド
記事の紹介:最新の JavaScript フレームワークの世界では、動的なシングルページ アプリケーション (SPA) を構築するための最も一般的な選択肢は、React、Angular、および Vue です。これらのツールにはそれぞれ独自の長所があるため、ツールの選択を検討している開発者にとっては混乱する可能性があります。
2024-10-31
コメント 0
970

プロジェクトの足場と開発にVue CLIを使用するにはどうすればよいですか?
記事の紹介:この記事では、Vue CLIプロジェクトの足場と開発を通じてユーザーをガイドします。 Vue.config.jsとプラグインを使用して、プロジェクトの作成、構造、構造、ビルドプロセス、およびカスタマイズオプションを詳述します。 Dependency Confliなどの一般的な問題のトラブルシューティング
2025-03-11
コメント 0
630

Vue 開発者のための JavaScript の基礎
記事の紹介:基本から始める
AI と一部のテクノロジーに精通したインフルエンサーの出現により、JavaScript の世界ではフレームワークを使用する前に本質的なことが無視されているようです。 JavaScript の核となる概念を理解することは非常に重要であり、それは次のことを学ぶのと同じです。
2025-01-05
コメント 0
994

VUE開発環境を設定する方法
記事の紹介:VUE.JS開発のマスターは、よく構成された環境から始まります。このガイドは、最適なVUE.JS開発、拡張機能、リナー、および強化されたブラウザツールのレバレッジングのためのコディウム(VSコードに代わるオープンソースの代替)のセットアップ方法を示しています。
2025-02-14
コメント 0
794

Vue CLIの初心者向けガイド
記事の紹介:Vue CLI:Rapid Vue.JS開発の包括的なガイド
この記事では、Vue.JS開発を合理化するための強力なコマンドラインインターフェイスであるVue CLIの概要を徹底的に説明します。 その主要な機能、インストールプロセス、プロジェクトCrを調べます
2025-02-14
コメント 0
635

Vue 3 のライフサイクル メソッド
記事の紹介:導入
進歩的な JavaScript フレームワークである Vue 3 は、動的でリアクティブな Web アプリケーションを構築するための堅牢なツール セットを開発者に提供します。 Vue の中核機能の 1 つは、開発者が diff にフックできるライフサイクル メソッドです。
2024-12-06
コメント 0
590

VUEでのエクスポートデフォルトの将来の開発動向は何ですか
記事の紹介:Vue.JSのエクスポートデフォルトは再考されています。非推奨ではありませんが、コードの明確さ、保守性、ツールサポートの改善により、名前付きエクスポートへのコミュニティのシフトが発生しています。 この傾向は、混合アプローチ、usinを支持します
2025-03-04
コメント 0
932

TypeScriptでクラスベースのVue.jsアプリを書き始めます
記事の紹介:Vue.js 3.0およびTypeScript Strong Alliance
Vue.js 3.0は、クラスベースのコンポーネントのネイティブサポートやより良いタイプの推論など、TypeScriptユーザーに改善されたサポートをもたらします。ただし、VueのコマンドラインツールであるVue CLIを使用して、Vue CLIを使用してVueアプリケーションの書き込みを開始できます。
クラスベースのコンポーネントとタイプスクリプトの利点
Vue.jsのクラスベースのコンポーネントは、TypeScriptクラスを使用して記述できます。これにより、より良いタイプのチェックと保守性を提供できます。 Vue-Property-Decoratorパッケージを使用できます
2025-02-14
コメント 0
713

フェスジャパン4を見る
記事の紹介:Vue Fes Japan 2024 の重要なポイント
私は最近、Vue Fes Japan 2024 に参加しました。そこでは、フロントエンド テクノロジー、ツール、開発手法の最新の進歩について議論されました。以下に重要な要点をまとめます。
Vite: スピードを上げる
2024-12-06
コメント 0
835

VUEルーターナビゲーションガード:一般的な問題のトラブルシューティング
記事の紹介:この記事では、Vueルーターナビゲーションガードのデバッグにおける一般的な問題について説明します。 ブラウザ開発者ツール、Vue Devtools、ロギングの使用など、トラブルシューティングの手順が詳述されています。 効率的で保守可能な警備員を書くためのベストプラクティスもそうです
2025-03-07
コメント 0
980

Viteビルド時間を最適化:包括的なガイド
記事の紹介:最先端のビルドツールであるViteは、特にReact、Vue、およびその他のJavaScriptフレームワークを使用したプロジェクトで、フロントエンド開発者の間で急速に人気を博しています。 開発と生産の両方におけるその速度は、重要な利点です。ただし、pr
2025-01-28
コメント 0
280

Vue 2 で Props の変更を避けるべき場合: 「vue-warn」の説明
記事の紹介:この記事では、Vue.js 開発におけるエラー「vue.js:2574 [Vue warn] prop を直接変更しないでください...」について説明します。このエラーは、コンポーネントの created() メソッドでプロパティ (prop) を変更しようとすると発生します。これを解決するために、Vue は次のことを提案します。
2024-10-23
コメント 0
737

SourceCodeDocs Web サイトが開設されました
記事の紹介:主にフレームワークのソースコードを解説するフロントエンドWebサイトを開発しました。現在、Vite のホット モジュールの交換について書きましたが、今後さらに更新される予定です。
ソースコードドキュメント
github: vue-source-docs
2025-01-11
コメント 0
488

簡易プログラマコントローラの管理システムをクラウド上に開発します。
記事の紹介:この2日間は、フロントエンドフレームワークとしてVUE、バックエンド開発言語としてPHP、データ格納にmysqlとredisを使用するクラウド上のプログラマブルコントローラの管理システムを修正しています。
Redis はリアルタイム データを保存します。
2024-11-02
コメント 0
648

新しいプロジェクトをより速く開始する:10の足場Web開発ツール
記事の紹介:新しいプロジェクトをすばやく開始するのに役立つ10のライブラリ
コアポイント:
この記事には、開発者が新しいプロジェクトをより速く開始するのに役立つ10のライブラリがリストされており、時間を節約する足場と強力な速度の利点を提供します。これらのツールは、新しいプロジェクトを頻繁に開始し、迅速に実行する必要がある開発者にとって特に役立ちます。
これらのツールは、Meteor(Webおよびモバイルアプリケーションのフルスタックフレームワーク); .JS Vue CLI(フロントエンドのオープニング用
2025-02-10
コメント 0
366

Vue.js の API のスタイルを理解する
記事の紹介:Vue は、ユーザー インターフェイスを構築するための JavaScript フレームワークです。標準の HTML、CSS、および JavaScript の上に構築されており、あらゆる複雑なユーザー インターフェイスを効率的に開発できるようにする、宣言型のコンポーネント ベースのプログラミング モデルを提供します。
ヴュー
2025-01-13
コメント 0
577

Vue と React: 機能、コミュニティなどの比較
記事の紹介:Vue と React の議論は、現代の Web 開発の中心となっています。シンプルさと柔軟性で知られる Vue.js は初心者や小規模なプロジェクトに最適ですが、Facebook が支援する React は大規模なアプリケーションのパフォーマンスとスケーラビリティに優れています。
2024-12-22
コメント 0
683