合計 10000 件の関連コンテンツが見つかりました
PHP批量上传图片的具体实现方式
記事の紹介:PHP批量上传图片的具体实现方式。大家可以通过下面这一段代码,来具体了解PHP批量上传图片的具体方式。我们在学习 PHP批量上传图片的代码如下: html head title uploadpictur
2016-06-13
コメント 0
988

Empire CMS で写真をバッチアップロードする方法
記事の紹介:Imperial CMS は、写真を一括アップロードする機能を提供します。具体的な手順は次のとおりです。 Imperial CMS バックエンドにログインし、「添付ファイル管理」モジュールに入ります。 「画像を一括アップロード」ボタンをクリックし、ファイルを選択し、アップロードパラメータを設定します。 「アップロード開始」ボタンをクリックすると、アップロードの進行状況がウィンドウに表示されます。アップロードが完了すると、指定したディレクトリに画像が保存されます。
2024-04-17
コメント 0
535
PHP批量上传图片的具体实现方法介绍.
記事の紹介:这篇文章主要介绍了PHP批量上传图片的具体实现方法。需要的朋友可以过来参考下,希望对大家有所帮助
2016-06-06
コメント 0
1115

Vue 経由で画像をアップロードしてプレビューするにはどうすればよいですか?
記事の紹介:Vue 経由で画像をアップロードしてプレビューするにはどうすればよいですか?概要: 最新の Web アプリケーションでは、画像のアップロードとプレビューが一般的な要件です。 Vue は、人気のある JavaScript フレームワークとして、この機能を実現する便利な方法を提供します。この記事では、フロントエンド インターフェイスの設計とバックエンド インターフェイスの処理を含め、Vue を使用して画像をアップロードおよびプレビューする方法を紹介します。フロントエンド インターフェイスの設計: まず、画像を選択してアップロードするためのフロントエンド インターフェイスを設計する必要があります。 Vue では、<i を使用できます。
2023-08-19
コメント 0
2595

Vue 開発を使用するときに画像のアップロードとトリミングで発生する問題
記事の紹介:タイトル: Vue 開発における画像のアップロードとトリミングの問題と解決策 はじめに: Vue 開発では、画像のアップロードとトリミングは一般的な要件です。この記事では、Vue 開発で遭遇する画像のアップロードとトリミングの問題を紹介し、解決策と具体的なコード例を示します。 1. 画像アップロードの問題: 画像アップロード ボタンを選択してもファイル選択ボックスをトリガーできません: この問題は通常、イベントが正しくバインドされていないか、バインドされたイベントが有効にならないことが原因で発生します。テンプレートでクリック イベントをバインドし、対応するメソッドでファイル選択ボックスをトリガーできます。コード例:
2023-10-08
コメント 0
1228

Vue ドキュメントに画像のアップロードとプレビュー機能を実装する方法
記事の紹介:Vue は、データ バインディングとコンポーネント化を通じて Web 開発を簡素化する MVVM パターンに基づくフロントエンド フレームワークです。 Vue の開発プロセスでは、画像のアップロードとプレビューに関連する要件が比較的一般的です。この記事では、画像のアップロードとプレビューに関する Vue ドキュメントの関連機能の実装方法を紹介します。まず、axios ライブラリと element-ui ライブラリを Vue コンポーネントに導入する必要があります。これら 2 つのライブラリは画像をアップロードするときに必要になるためです。 importaxiosfrom'axios'impo
2023-06-20
コメント 0
1589

Vueフォーム処理でフォーム画像のアップロードとプレビューを実装する方法
記事の紹介:Vue フォーム処理でフォーム イメージのアップロードとプレビューを実装する方法 はじめに: 最新の Web アプリケーションでは、フォーム処理は非常に一般的な要件です。一般的な要件の 1 つは、ユーザーが画像をアップロードしてフォームでプレビューできるようにすることです。フロントエンド フレームワークとして、Vue.js は、この要件を達成するための豊富なツールとメソッドを提供します。この記事では、Vue のフォーム処理に画像のアップロードとプレビュー機能を実装する方法を説明します。ステップ 1: Vue コンポーネントを定義する まず、Vue グループを定義する必要があります
2023-08-10
コメント 0
2505

Vue テクノロジー開発における画像のアップロードと圧縮の処理方法
記事の紹介:Vue テクノロジ開発で画像のアップロードと圧縮を処理する方法 最新の Web アプリケーションでは、画像のアップロードは非常に一般的な要件です。ただし、ネットワーク送信とストレージの理由により、オリジナルの高解像度画像を直接アップロードすると、アップロード速度が遅くなり、ストレージ容量が大量に無駄になる可能性があります。したがって、画像のアップロードと圧縮は非常に重要です。 Vue テクノロジー開発では、いくつかの既製のソリューションを使用して画像のアップロードと圧縮を処理できます。 vue-upload-comoneの使い方を紹介します。
2023-10-08
コメント 0
1296

Vue フォーム処理を使用してフォーム フィールドの画像圧縮を実現する方法
記事の紹介:Vue フォーム処理を使用してフォーム フィールドに画像圧縮を実装する方法 はじめに: Web アプリケーションでは、ユーザーが画像をアップロードするのが非常に一般的です。ただし、ユーザーがアップロードする写真の品質は高くなる可能性があり、その結果、写真ファイルが大きくなり、サーバー上のストレージの負荷と送信時間が増加します。そのため、ユーザーがアップロードした画像を圧縮する必要があります。この記事では、Vue フレームワークを使用してフォーム フィールド内の画像を処理する方法と、オープン ソース プラグインを使用して画像圧縮を実装する方法を紹介します。 1. Vueフォーム処理画像フィールド Vueは構築するためのツールです
2023-08-11
コメント 0
772

Vue実践編:画像アップロードコンポーネント開発
記事の紹介:Vue 実践戦闘: 画像アップロード コンポーネント開発 はじめに: 画像アップロードは、Web 開発における一般的な要件の 1 つです。この記事では、Vue フレームワークを使用して単純な画像アップロード コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要件分析 画像アップロードコンポーネントには、ユーザーがアップロードする画像を選択できる機能、アップロードボタンをクリックすると選択した画像がサーバーにアップロードされる機能、アップロードの進行状況の表示とキャンセル機能が必要です。アップロードが提供されます。アップロードが完了すると、アップロードが成功したことを示すプロンプトが表示され、アップロード結果を表示するリンクが提供されます。
2023-11-24
コメント 0
1490

Rookie Wrap はパッケージ画像をバッチでどのように識別しますか? Rookie Wrap ではパッケージ画像をバッチで識別する方法を共有します。
記事の紹介:Cainiao Wrap APP は、ユーザーが自分の速達情報をすばやく確認できるようにする非常に人気のある速達サービス ソフトウェアです。このソフトウェアはパッケージ画像をバッチで識別し、操作方法がわからない友人をすぐに探してください。 Cainiao Wrap はパッケージの写真をバッチでどのように識別しますか? 1. Cainiao Wrap APP を開き、検索の横にある写真アイコンを選択します。 2. 次に、画像をクリックしてパッケージをバッチインポートします。 3. 次に、認識用の画像をアップロードし、最後にインポート機能をクリックします。
2024-07-12
コメント 0
1155

Vue画像アップロード処理方法
記事の紹介:Vue 開発で画像のアップロードを処理する方法 インターネットの普及とテクノロジーの発展に伴い、画像のアップロードは多くの Web サイトやアプリケーションで一般的な機能の 1 つになりました。 Vue 開発者にとって、画像のアップロードを効率的に処理する方法は重要なスキルです。この記事では、Vue 開発で画像のアップロードを処理する方法について説明し、いくつかの実用的な方法とテクニックを紹介します。まず、Vue で画像のアップロードを処理する基本的な手順を見てみましょう。まず、Web ページにファイルのアップロード機能を追加する必要があります。
2023-06-30
コメント 0
1664

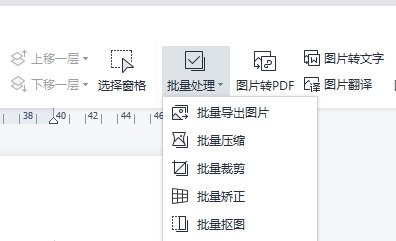
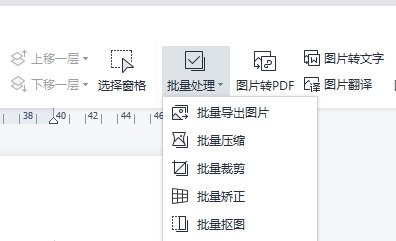
WPSテキストから画像を一括抽出する方法_機能について詳しくはこちら
記事の紹介:まずWPSOfficeで文書を開き、画像を選択し、上のメニューの[画像ツール]→[一括処理]→[画像の一括エクスポート]をクリックします。次に、画像エクスポート ボックスが表示されます。エクスポート パスを選択し、マップ画像を選択して、クリックして画像をエクスポートします。
2024-04-22
コメント 0
1012

Meitu Taotao の使い方に関するチュートリアル Meitu Taotao にウォーターマークを追加できますか?
記事の紹介:Meitu Taotao は、バッチ画像処理に重点を置いた、オンライン ストア販売者向けの効率的なツールです。 Meitu Taotao は、装飾素材の追加、パーソナライズされたボーダーデザイン、正確なテキスト注釈などを含む強力な画像編集機能を統合し、画像美化のニーズを完全に満たします。 Meitu Taotao は一度に複数の画像のバッチ処理をサポートしているため、作業効率が大幅に向上し、販売者は画像処理を簡単かつ迅速に完了でき、時間と労力を節約できます。商品の展示写真でも店舗の宣伝写真でも、Meitu Taotao はあなたのオンライン ストアを別の魅力で輝かせるお手伝いをします。 Meitu Taotao にウォーターマークを追加できますか? Taotao Meituにウォーターマークを追加するにはどうすればよいですか? 1. 写真のバッチインポート: *「写真のバッチインポート」ボタンを使用して、処理が必要な写真を Meitu Taotao にインポートします。 1. バッチイメージ
2024-09-02
コメント 0
1007

Vue テクノロジー開発で画像のアップロードとトリミングを実装する方法
記事の紹介:Vue テクノロジ開発で画像のアップロードとトリミングを実装する方法には、特定のコード サンプルが必要です。最新の Web 開発では、画像のアップロードと画像のトリミングは一般的な要件の 1 つです。人気のあるフロントエンド フレームワークとして、Vue.js はこれらの機能の実現に役立つ豊富なツールとプラグインを提供します。この記事では、Vue テクノロジー開発で画像のアップロードとトリミングを実装する方法を紹介し、具体的なコード例を示します。画像アップロードの実装は、画像の選択と画像のアップロードの 2 つのステップに分けることができます。 Vue では、サードパーティのプラグインを使用してこれを簡素化できます。
2023-10-10
コメント 0
1426

PHPとVueを使って画像アップロード機能を実装する方法
記事の紹介:PHP と Vue を使用して画像アップロード機能を実装する方法 現在の Web 開発では、画像アップロード機能は非常に一般的な要件です。この記事では、PHPとVueを使って画像アップロード機能を実装する方法と、具体的なコード例を詳しく紹介します。 1.フロントエンド部分(Vue) まずフロントエンドで画像をアップロードするためのフォームを作成する必要があります。具体的なコードは次のとおりです:<template><div><inputtype="fil
2023-09-25
コメント 0
1381

PHPを使用して画像ファイルのサイズを一括圧縮する方法
記事の紹介:PHP を使用して画像ファイルのサイズをバッチ圧縮する方法 はじめに: インターネットの発展に伴い、画像は私たちの日常生活でますます一般的になってきています。ただし、画像ファイルが大きい場合も小さい場合も、ストレージと送信の問題が発生します。画像ファイルのサイズを削減し、Web サイトの読み込み速度を向上させるために、PHP を使用して画像ファイルのサイズをバッチ圧縮できます。この記事では、PHP を使用して画像ファイル サイズをバッチ圧縮する方法を紹介し、関連するコード例を示します。手順: 画像ファイルのリストを取得する: まず、圧縮する画像ファイルのリストを取得する必要があります。
2023-08-25
コメント 0
1817