合計 10000 件の関連コンテンツが見つかりました

CSS を使用して背景色のグラデーション効果を作成する方法
記事の紹介:CSS を使用して背景色のグラデーション効果を作成する方法 背景色のグラデーション効果は、Web ページに美しさと魅力を加えることができます。 CSS では、グラデーションの背景色を使用してこの効果を実現できます。この記事では、CSS を使用してグラデーションの背景色の効果を作成する方法と、具体的なコード例を紹介します。 1. 線形グラデーション (線形グラデーション) 線形グラデーションは最も一般的なグラデーション効果で、ある点から別の点へ徐々に色が変化します。線形グラデーションを作成するには、linear-gradient() 関数を使用します。
2023-10-25
コメント 0
5832

CSS グラデーションの背景プロパティの解釈: Linear-gradient および background-image
記事の紹介:CSS グラデーション背景プロパティの解釈: 線形グラデーションと背景画像の概要: ページ開発において、背景色の選択は非常に重要なリンクであり、グラデーション背景色は Web ページにより豊かな視覚効果を追加できます。 CSS では、グラデーション背景プロパティを実装する 2 つの方法、linear-gradient と background-image を提供します。この記事では、これら 2 つのメソッドの使用法を説明することに重点を置き、具体的なコード例を示します。
2023-10-21
コメント 0
1877

DreamweaverでWeb背景を設定する方法
記事の紹介:Dreamweaver で Web ページの背景を設定するには、いくつかの手順を実行します。 [プロパティ] パネルを開き、背景のタイプ (なし、カラー、グラデーション、またはイメージ) を選択します。タイプに応じて背景色、グラデーション、または画像を設定します。背景のプロパティを調整します (オプション)。変更を保存して Web ページ ファイルを更新します。
2024-04-09
コメント 0
1301

JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?最新の Web デザインでは、固定ナビゲーション バーが一般的なレイアウト方法になっています。 Web ページの下部にある固定ナビゲーション バーに背景色のグラデーション効果を追加したい場合、JavaScript は非常に適した選択肢です。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、HTML を作成する必要があります。
2023-10-20
コメント 0
1352

PSで色を塗りつぶす方法
記事の紹介:1. 前景色の塗りつぶし: 色を塗りつぶす必要がある場所でショートカット キー [Alt+Delete] を使用して、対応する位置に前景色を塗りつぶします。 2. 背景色の塗りつぶし: 色を塗りつぶす必要がある場所でショートカット キー [Ctrl+Delete] を使用して、対応する位置に背景色を塗りつぶします。 3. 塗りつぶしツール: ショートカット キー [Shift+F5] を使用して塗りつぶしたい色を選択し、[OK] をクリックして塗りつぶしを完了します。 4. グラデーションツール:左側のツールバーの[グラデーションツール]をクリックし、目的のグラデーション効果を選択し、必要な項目を入力します。
2024-03-12
コメント 0
1910

PS でクリスタル テクスチャ ボタンを作成する方法_PS でクリスタル テクスチャ ボタンを作成するチュートリアル
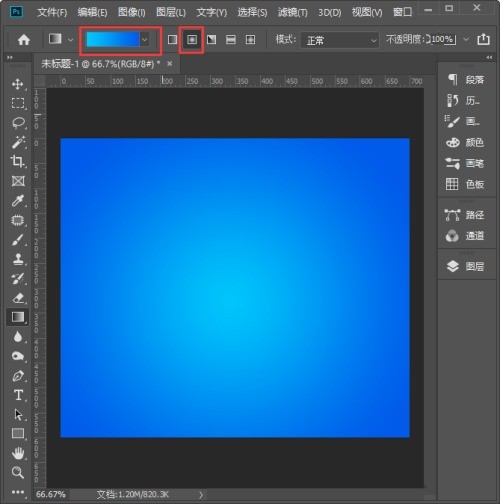
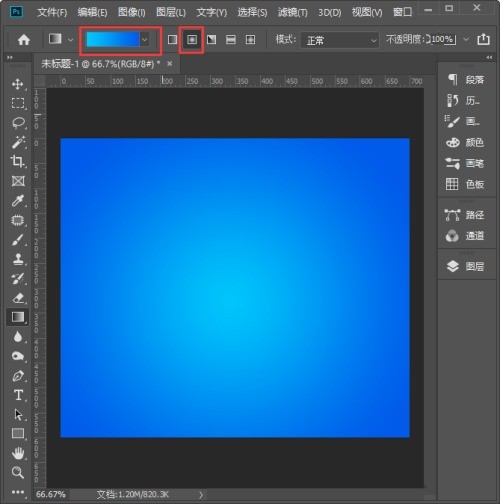
記事の紹介:1. まず、[グラデーションツール]をクリックし、色を青のグラデーション[#00c6fb]→[#005bea]に設定し、キャンバスを[放射状]のグラデーション背景で塗りつぶします。 2. 背景をグラデーションカラーで塗りつぶしたら、[楕円ツール]でキャンバスの中央に円を描きます。 3. 次に、楕円1のレイヤーを選択し、[FX]をクリックして[グラデーションオーバーレイ]を選択します。 4. グラデーションの色を背景と同じ色に設定し、スタイルは[放射状]を選択します。 5. 次に、[投影]を追加し、投影色を濃い青に設定し、必要に応じてパラメータを調整し、[OK]をクリックします。 6. 次に、[楕円ツール]を使って白い楕円形を描きます。 7. 円の上に白い楕円を重ねて、
2024-06-08
コメント 0
989

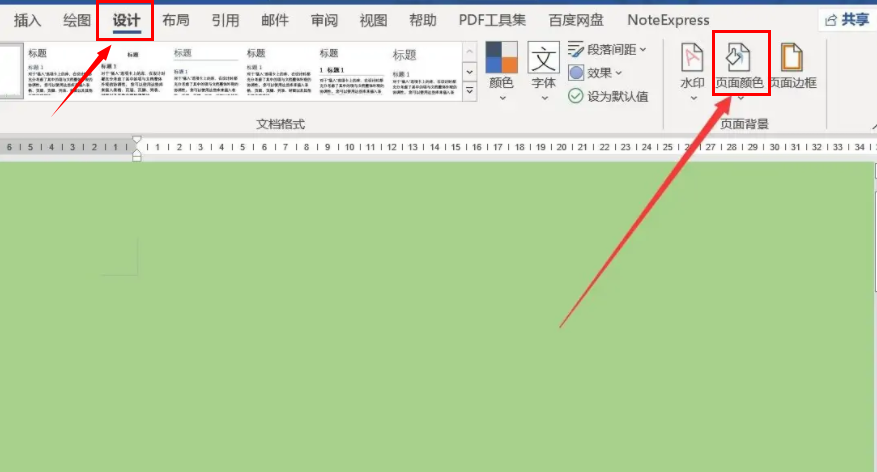
Wordページの背景色を白に変更するにはどうすればよいですか?
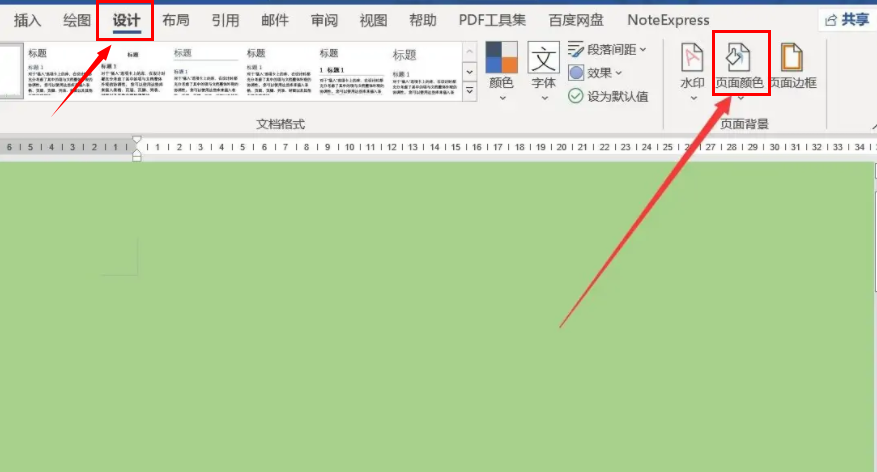
記事の紹介:Wordを開いたところ、ページの背景色が緑色に変わっており、資料を書くときも使うときも非常に違和感を感じました。たった 2 つの手順でページの背景を白に戻すことができます。 1. メニューバーの[デザイン]オプションをクリックし、[ページカラー]を選択します; 2. 背景色のリストで[カラーなし]をクリックします。これにより、ページの背景が再び白になり、コンテンツの編集が容易になり、一目瞭然になります。 Word ファイルのパスワードを忘れた場合は、Pepsi Niu Word パスワード回復ツールを使用して、Word 文書をすばやく安全に開いてください。
2024-02-18
コメント 0
3544

CorelDraw X4 でグラフィックスにグラデーション カラーを与える方法 - CorelDraw X4 でグラフィックスにグラデーション カラーを与える方法
記事の紹介:ここのユーザーは、エディターと同じくらい CorelDrawX4 ソフトウェアを使用するのが好きなのだと思います。それで、CorelDrawX4 がグラフィックスにどのようにグラデーション カラーを適用するかご存知ですか? 以下では、エディターが CorelDrawX4 のグラフィックス用グラデーション カラーの方法を紹介します。興味のあるユーザーは、以下を読みに来てください。見てください。まず、CorelDRAWx4 ソフトウェアを開き、編集ページに入ります。操作パネル上に長方形を描くには、ツールバーの「長方形ツール」を使用します。ツールバーの「塗りつぶしツール」をクリックし、「グラデーション塗りつぶし...」を選択し、表示されるダイアログボックスで「線形」を選択します。カラーブレンドセクションで、赤から白までの「2 色」を選択するか、希望のグラデーションカラーを選択します。選択後、「完了」をクリックし、境界線として「なし」を選択すると、グラデーションの四角形が完成します。
2024-03-04
コメント 0
487

PS でペイントバケットツールを使用する方法
記事の紹介:PS でペイント バケット ツールを使用する方法: 1. 色で塗りつぶす必要がある写真を開きます; 2. グラデーション ツールをクリックし、ペイント バケット ツールを選択します; 3. 作業領域を左クリックして、必要な項目を入力します。前景色と背景色。
2019-04-04
コメント 0
37509

PS で画像と背景のグラデーションをブレンドする方法_PS でグラデーションの画像と背景をブレンドする方法
記事の紹介:まずPSを開き、適切なサイズの新しいキャンバスを作成し、ダークグリーンなどの好きな色で塗りつぶします。次に、濃い緑色の背景の上に緑色の背景を持つ画像をドラッグします。次に、画像に白い[マスク]を追加します。次にマスクを選択し、[グラデーションツール]をクリックし、白から黒までのグラデーション色を選択し、左から右へドラッグします。最後に、画像を背景のグラデーションとブレンドした後の効果を見てみましょう。
2024-06-12
コメント 0
715

CSS を使用してテキストのグラデーション効果を実現する方法
記事の紹介:CSS を使用してテキストのグラデーション効果を実現する方法 Web デザインでは、ページ上でより良い視覚効果を実現するために、テキストを美しくするためにいくつかのグラデーション効果を使用することがよくあります。 CSS は、この目的のための強力なツールの 1 つです。以下では、CSS を使用してテキストのグラデーション効果を実現するいくつかの方法を紹介し、対応する具体的なコード例を示します。線形グラデーションの使用 CSS の線形グラデーション機能を使用して、ある色から別の色へのスムーズな移行を実現します。設定することにより
2023-11-21
コメント 0
672

1 つのステートメントでさまざまな背景プロパティを設定するにはどうすればよいですか?
記事の紹介:CSS (Cascading Style Sheets) は、背景プロパティを含む Web サイトの外観をデザインするための強力なツールです。 CSS を使用すると、Web ページの背景プロパティを簡単にカスタマイズし、独自のデザインを作成し、ユーザー エクスペリエンスを向上させることができます。宣言の使用は、さまざまなバックグラウンド プロパティを設定する効率的な方法であり、Web 開発者にとっては時間を節約し、コードをクリーンに保つのに役立ちます。背景プロパティを理解する 1 つの宣言で複数の背景プロパティを設定する前に、CSS で使用できるさまざまな背景プロパティを理解し、各プロパティがどのように機能するかを理解する必要があります。以下に各物件の概要をご紹介します。背景色-このプロパティでは、要素の背景色を設定できます。 Background-image - この属性により、要素の背景画像を設定できます。画像の URL、線形グラデーション、またはパスを使用する
2023-09-15
コメント 0
1347

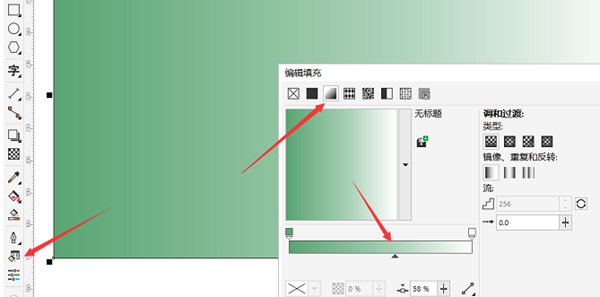
CorelDRAW でいくつかの簡単な手順で結晶化した背景を作成する方法
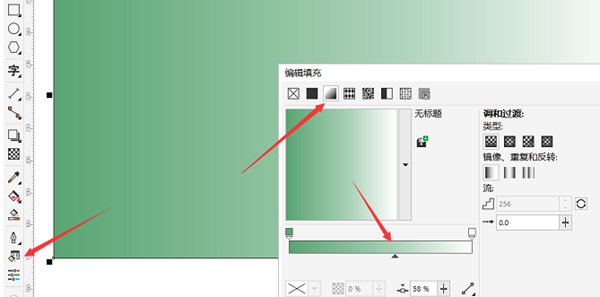
記事の紹介:私たちの生活の中で、ポスター、宣伝写真、名刺などで、クリスタルのような、または波状の背景スタイルをよく目にしますが、実際、これらの背景は CorelDRAW ソフトウェアで作成できます。ソフトウェアには直接結晶化ツールが組み込まれており、背景色を調整するだけで済みます。次に、その方法を見てみましょう!具体的な操作は次のとおりです。 CorelDRAW ソフトウェアを開き、[塗りつぶしツール] をクリックし、3 番目の調整ツールを選択します。カラーバーをドラッグして色を調整することで、透明な色変換も実現できます。 2. カラーバー上の小さな四角をダブルクリックすると、追加の色調整ツールが表示され、2 色のグラデーションまたは複数色のグラデーションをデザインできます。上のメニューバーの [ビットマップ] を 1 回クリックします -
2024-02-09
コメント 0
1072

PyCharm を使用して、背景色をカスタマイズする方法を段階的に説明します
記事の紹介:PyCharm で背景色を変更する方法を段階的に説明します。具体的なコード例が必要です。 1. 背景色の重要性 ソフトウェア開発者にとって、快適な開発環境は非常に重要です。強力な Python 開発ツールとして、PyCharm は開発プロセス中に多くのパーソナライズされた構成オプションを提供します。その 1 つは、コード エディターの背景色を変更する機能です。デフォルトでは、PyCharm のエディターの背景色は白ですが、長時間コードを編集する開発者にとって、白い背景は問題を引き起こす可能性があります。
2024-02-03
コメント 0
694

CSS グラデーション プロパティ: 線形グラデーションと放射状グラデーション
記事の紹介:CSS グラデーション プロパティ: 線形グラデーションと放射状グラデーション CSS グラデーション プロパティは、要素の背景またはテキストに滑らかに変化する色の効果を作成するための強力なツールです。最も一般的に使用される 2 つのプロパティは、linear-gradient とradial-gradient です。この記事では、両方のプロパティについて詳しく説明し、具体的なコード例を示します。 1. 線形勾配 (線形勾配) 線形勾配
2023-10-21
コメント 0
1700

CSS を使用して要素の背景色のグラデーション効果を実現する
記事の紹介:CSS を使用して要素の背景色のグラデーション効果を実現する Web 開発では、要素に背景色を追加することが非常に一般的な要件です。ページをより多様にするために、通常、要素の背景色のグラデーション効果を実現したいと考えます。この記事では、CSS を使用して要素の背景色のグラデーション効果を実現する方法を詳しく紹介し、具体的なコード例を示します。 CSS では、背景色のグラデーション効果を実現するさまざまな方法が提供されています。最も一般的に使用される方法は、linear-gradient() 関数を使用して線形グラデーションを作成することです。この関数は複数を受け入れることができます
2023-11-21
コメント 0
780

JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景のグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景のグラデーション効果を実現するにはどうすればよいですか?最新の Web デザインでは、固定下部ナビゲーション バーが Web サイトの主要なナビゲーション機能を提供し、ユーザーの視野内に留まる一般的なレイアウト方法です。 Web サイトの視覚的な魅力を高めるために、ナビゲーション バーを美しくするためにグラデーション背景がよく使用されます。この記事では、JavaScript を使用して Web ページの下部にある固定ナビゲーション バーの背景のグラデーション効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 最初に HTML 構造を作成する
2023-10-21
コメント 0
1191

vs2010(Visual Studio)で背景を黒にする詳しい操作方法
記事の紹介:まず、vs2010 (Visual Studio) ソフトウェアを開き、任意のプロジェクトを開きます。vs2010 には白い背景に黒いテキストがあることがわかります。次に、Visual Studio 2010 のツールバーに [ツール] オプションがあります。次に、[ツール]オプションをクリックし、[オプション]を選択します。新しくポップアップしたインターフェースの左側にある[環境]の下にある[フォントとカラー]を選択します。 [項目の前景色] はコードの色で白に設定します。 [項目の背景色] は背景色で黒に設定します。設定後、期待通りの効果が得られたら、[OK] をクリックして保存します。現時点では、新しいプロジェクトを再開し、黒の背景が設定されています。
2024-06-08
コメント 0
851