合計 10000 件の関連コンテンツが見つかりました

DreamweaverでWeb背景を設定する方法
記事の紹介:Dreamweaver で Web ページの背景を設定するには、いくつかの手順を実行します。 [プロパティ] パネルを開き、背景のタイプ (なし、カラー、グラデーション、またはイメージ) を選択します。タイプに応じて背景色、グラデーション、または画像を設定します。背景のプロパティを調整します (オプション)。変更を保存して Web ページ ファイルを更新します。
2024-04-09
コメント 0
1301

CSS を使用して背景色のグラデーション効果を作成する方法
記事の紹介:CSS を使用して背景色のグラデーション効果を作成する方法 背景色のグラデーション効果は、Web ページに美しさと魅力を加えることができます。 CSS では、グラデーションの背景色を使用してこの効果を実現できます。この記事では、CSS を使用してグラデーションの背景色の効果を作成する方法と、具体的なコード例を紹介します。 1. 線形グラデーション (線形グラデーション) 線形グラデーションは最も一般的なグラデーション効果で、ある点から別の点へ徐々に色が変化します。線形グラデーションを作成するには、linear-gradient() 関数を使用します。
2023-10-25
コメント 0
5833

CSS グラデーションの背景プロパティの解釈: Linear-gradient および background-image
記事の紹介:CSS グラデーション背景プロパティの解釈: 線形グラデーションと背景画像の概要: ページ開発において、背景色の選択は非常に重要なリンクであり、グラデーション背景色は Web ページにより豊かな視覚効果を追加できます。 CSS では、グラデーション背景プロパティを実装する 2 つの方法、linear-gradient と background-image を提供します。この記事では、これら 2 つのメソッドの使用法を説明することに重点を置き、具体的なコード例を示します。
2023-10-21
コメント 0
1877

PSで色を塗りつぶす方法
記事の紹介:1. 前景色の塗りつぶし: 色を塗りつぶす必要がある場所でショートカット キー [Alt+Delete] を使用して、対応する位置に前景色を塗りつぶします。 2. 背景色の塗りつぶし: 色を塗りつぶす必要がある場所でショートカット キー [Ctrl+Delete] を使用して、対応する位置に背景色を塗りつぶします。 3. 塗りつぶしツール: ショートカット キー [Shift+F5] を使用して塗りつぶしたい色を選択し、[OK] をクリックして塗りつぶしを完了します。 4. グラデーションツール:左側のツールバーの[グラデーションツール]をクリックし、目的のグラデーション効果を選択し、必要な項目を入力します。
2024-03-12
コメント 0
1911

PS でクリスタル テクスチャ ボタンを作成する方法_PS でクリスタル テクスチャ ボタンを作成するチュートリアル
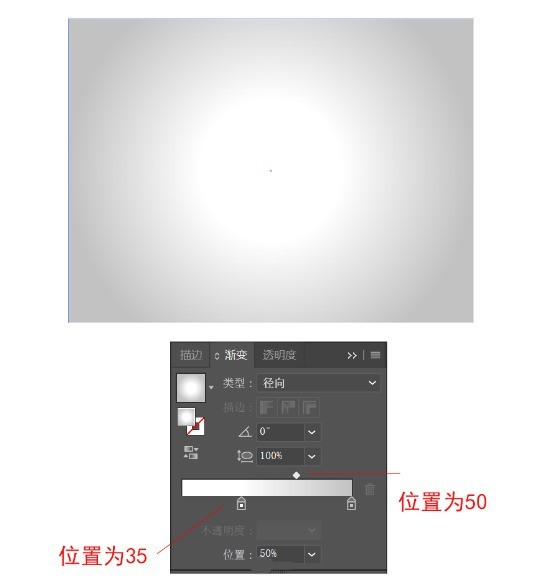
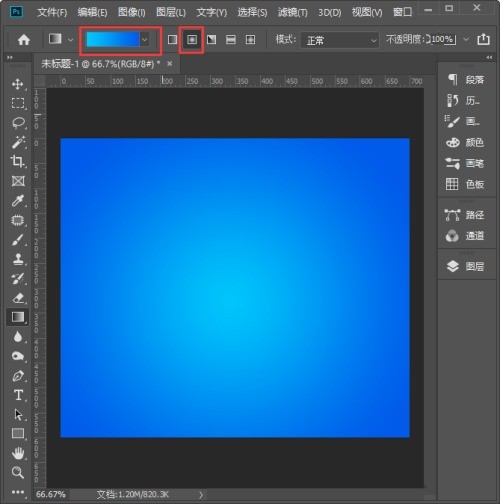
記事の紹介:1. まず、[グラデーションツール]をクリックし、色を青のグラデーション[#00c6fb]→[#005bea]に設定し、キャンバスを[放射状]のグラデーション背景で塗りつぶします。 2. 背景をグラデーションカラーで塗りつぶしたら、[楕円ツール]でキャンバスの中央に円を描きます。 3. 次に、楕円1のレイヤーを選択し、[FX]をクリックして[グラデーションオーバーレイ]を選択します。 4. グラデーションの色を背景と同じ色に設定し、スタイルは[放射状]を選択します。 5. 次に、[投影]を追加し、投影色を濃い青に設定し、必要に応じてパラメータを調整し、[OK]をクリックします。 6. 次に、[楕円ツール]を使って白い楕円形を描きます。 7. 円の上に白い楕円を重ねて、
2024-06-08
コメント 0
990

JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、Web ページの下部にある固定ナビゲーション バーの背景色のグラデーション効果を実現するにはどうすればよいですか?最新の Web デザインでは、固定ナビゲーション バーが一般的なレイアウト方法になっています。 Web ページの下部にある固定ナビゲーション バーに背景色のグラデーション効果を追加したい場合、JavaScript は非常に適した選択肢です。この記事では、JavaScript を使用してこの効果を実現する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、HTML を作成する必要があります。
2023-10-20
コメント 0
1352

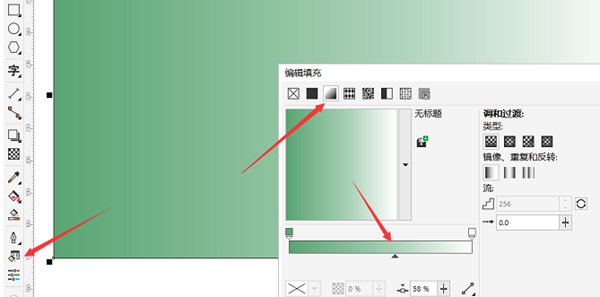
CorelDraw X4 でグラフィックスにグラデーション カラーを与える方法 - CorelDraw X4 でグラフィックスにグラデーション カラーを与える方法
記事の紹介:ここのユーザーは、エディターと同じくらい CorelDrawX4 ソフトウェアを使用するのが好きなのだと思います。それで、CorelDrawX4 がグラフィックスにどのようにグラデーション カラーを適用するかご存知ですか? 以下では、エディターが CorelDrawX4 のグラフィックス用グラデーション カラーの方法を紹介します。興味のあるユーザーは、以下を読みに来てください。見てください。まず、CorelDRAWx4 ソフトウェアを開き、編集ページに入ります。操作パネル上に長方形を描くには、ツールバーの「長方形ツール」を使用します。ツールバーの「塗りつぶしツール」をクリックし、「グラデーション塗りつぶし...」を選択し、表示されるダイアログボックスで「線形」を選択します。カラーブレンドセクションで、赤から白までの「2 色」を選択するか、希望のグラデーションカラーを選択します。選択後、「完了」をクリックし、境界線として「なし」を選択すると、グラデーションの四角形が完成します。
2024-03-04
コメント 0
487

PS でペイントバケットツールを使用する方法
記事の紹介:PS でペイント バケット ツールを使用する方法: 1. 色で塗りつぶす必要がある写真を開きます; 2. グラデーション ツールをクリックし、ペイント バケット ツールを選択します; 3. 作業領域を左クリックして、必要な項目を入力します。前景色と背景色。
2019-04-04
コメント 0
37509

PS で画像と背景のグラデーションをブレンドする方法_PS でグラデーションの画像と背景をブレンドする方法
記事の紹介:まずPSを開き、適切なサイズの新しいキャンバスを作成し、ダークグリーンなどの好きな色で塗りつぶします。次に、濃い緑色の背景の上に緑色の背景を持つ画像をドラッグします。次に、画像に白い[マスク]を追加します。次にマスクを選択し、[グラデーションツール]をクリックし、白から黒までのグラデーション色を選択し、左から右へドラッグします。最後に、画像を背景のグラデーションとブレンドした後の効果を見てみましょう。
2024-06-12
コメント 0
715

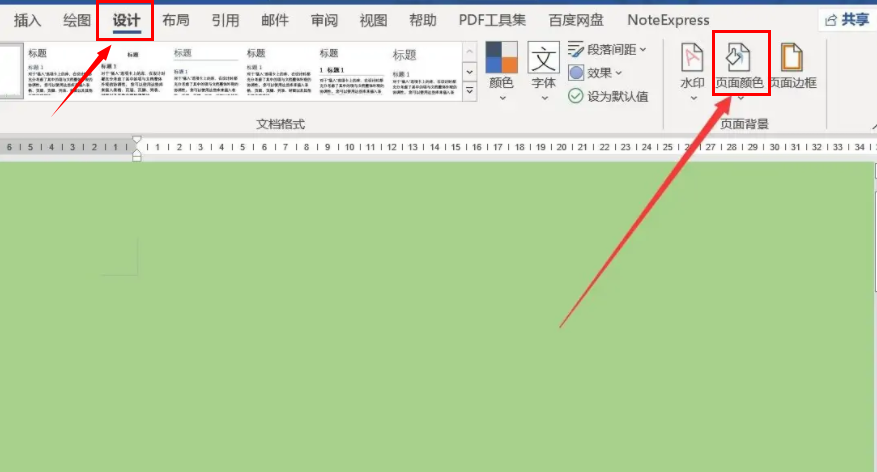
Wordページの背景色を白に変更するにはどうすればよいですか?
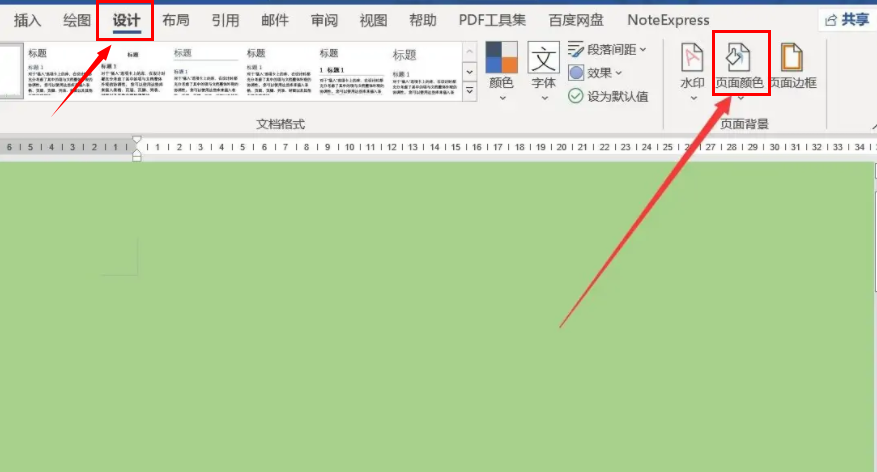
記事の紹介:Wordを開いたところ、ページの背景色が緑色に変わっており、資料を書くときも使うときも非常に違和感を感じました。たった 2 つの手順でページの背景を白に戻すことができます。 1. メニューバーの[デザイン]オプションをクリックし、[ページカラー]を選択します; 2. 背景色のリストで[カラーなし]をクリックします。これにより、ページの背景が再び白になり、コンテンツの編集が容易になり、一目瞭然になります。 Word ファイルのパスワードを忘れた場合は、Pepsi Niu Word パスワード回復ツールを使用して、Word 文書をすばやく安全に開いてください。
2024-02-18
コメント 0
3544

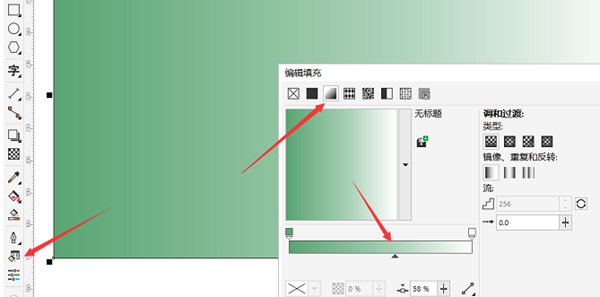
CorelDRAW でいくつかの簡単な手順で結晶化した背景を作成する方法
記事の紹介:私たちの生活の中で、ポスター、宣伝写真、名刺などで、クリスタルのような、または波状の背景スタイルをよく目にしますが、実際、これらの背景は CorelDRAW ソフトウェアで作成できます。ソフトウェアには直接結晶化ツールが組み込まれており、背景色を調整するだけで済みます。次に、その方法を見てみましょう!具体的な操作は次のとおりです。 CorelDRAW ソフトウェアを開き、[塗りつぶしツール] をクリックし、3 番目の調整ツールを選択します。カラーバーをドラッグして色を調整することで、透明な色変換も実現できます。 2. カラーバー上の小さな四角をダブルクリックすると、追加の色調整ツールが表示され、2 色のグラデーションまたは複数色のグラデーションをデザインできます。上のメニューバーの [ビットマップ] を 1 回クリックします -
2024-02-09
コメント 0
1072

1 つのステートメントでさまざまな背景プロパティを設定するにはどうすればよいですか?
記事の紹介:CSS (Cascading Style Sheets) は、背景プロパティを含む Web サイトの外観をデザインするための強力なツールです。 CSS を使用すると、Web ページの背景プロパティを簡単にカスタマイズし、独自のデザインを作成し、ユーザー エクスペリエンスを向上させることができます。宣言の使用は、さまざまなバックグラウンド プロパティを設定する効率的な方法であり、Web 開発者にとっては時間を節約し、コードをクリーンに保つのに役立ちます。背景プロパティを理解する 1 つの宣言で複数の背景プロパティを設定する前に、CSS で使用できるさまざまな背景プロパティを理解し、各プロパティがどのように機能するかを理解する必要があります。以下に各物件の概要をご紹介します。背景色-このプロパティでは、要素の背景色を設定できます。 Background-image - この属性により、要素の背景画像を設定できます。画像の URL、線形グラデーション、またはパスを使用する
2023-09-15
コメント 0
1348

CSS を使用してテキストのグラデーション効果を実現する方法
記事の紹介:CSS を使用してテキストのグラデーション効果を実現する方法 Web デザインでは、ページ上でより良い視覚効果を実現するために、テキストを美しくするためにいくつかのグラデーション効果を使用することがよくあります。 CSS は、この目的のための強力なツールの 1 つです。以下では、CSS を使用してテキストのグラデーション効果を実現するいくつかの方法を紹介し、対応する具体的なコード例を示します。線形グラデーションの使用 CSS の線形グラデーション機能を使用して、ある色から別の色へのスムーズな移行を実現します。設定することにより
2023-11-21
コメント 0
672

Apple コンピュータの画面の背景画像が黒になります (iPhone デスクトップの背景が黒になります)
記事の紹介:1. iPhoneのデスクトップの背景が白に設定されているため、黒くなります。具体的な設定方法は次のとおりです。 1. ステップ 1: モバイル デスクトップ システム ツールで、目覚まし時計 APP をクリックしてに入ります。 2. ステップ 2: 入力後、目覚まし時計インターフェイスの右上隅にある 3 つの点のアイコンをクリックします。 3. ステップ 3: 設定オプションの選択を続けます。 4. ステップ 4: 設定ページで背景色のオプションを見つけ、クリックして入力します。 5. ステップ 5: 背景色は 2 つあり、クリックして黒または白をチェックします。 6. ステップ 7: インターフェースの背景色が黒または白に変わり、設定が成功したことがわかります。 Apple iOS システムの目覚まし時計機能には、就寝時間機能も追加されています。ユーザーが目覚まし時計 APP でこの就寝時間機能をオンにしている限り、目覚まし時計は夜間も日中も黒くなります。
2024-07-15
コメント 0
613

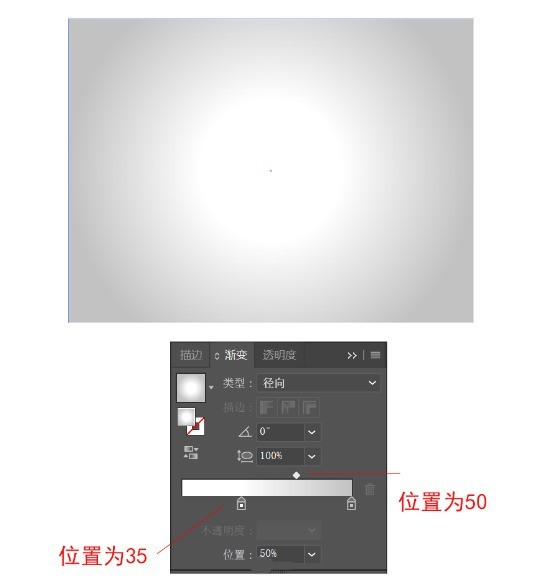
AI が超クールなテクノロジー メッシュ球を作る方法 - AI デザイン メッシュ球のチュートリアル
記事の紹介:まず、新しい 800X600 ピクセルのキャンバスを作成し、次に長方形ツールを使用して背景と同じサイズの長方形を描画し、カラー値 #000000 で塗りつぶします。次に、グラデーション ツールを使用して、画像内に #FFFFFF から #C2C2C2 まで放射状のグラデーションを描画します。引き続き楕円ツールを選択してキャンバスをクリックし、幅と高さを 340 ピクセルで塗りつぶし、カラー値は #040456 です。次に、楕円ツールを使用して、球の下に球の影として楕円を描画します。カラー値は #000000、不透明度は 20% に設定されます。影を選択し、[外観] > [新しい効果の追加] > [スタイライズ] > [半径 10 ピクセルのぼかし] に移動します。多角形ツールを選択し、キャンバス上の任意の場所をクリックし、半径を 40 ピクセル、辺の数を 3、ストロークの太さを 0.3p に設定します。
2024-05-06
コメント 0
1195

wpsでランダムに曲線を描く操作内容
記事の紹介:1. wps を開き、メインインターフェイスに入ります。 2. wpsの挿入メニューをクリックします。 3. 表示されるツールバーの「形状」をクリックします。 4. 線分の自由曲線をクリックして選択します。 5. マウスを鉛筆の形に変え、マウスを使用して空白のページに任意の曲線を描きます。 6. アウトラインをクリックして、3 点の線のスタイルを選択します。 7. アウトラインをクリックし、テーマカラーから適切な色を選択します。 8. このようにして、wpsでは自由曲線が描かれます。
2024-03-27
コメント 0
1060

CorelDRAW_Production メソッド チュートリアルで簡単な画像配布エフェクトを作成する方法
記事の紹介:1. CorelDRAW ソフトウェアを開き、処理する画像素材をインポートします。 2. ツールボックスで [描画ツール] を見つけ、描画の行数と列数を設定し、キャンバス内にドラッグして右クリックして選択します。 [パワークリップの内側] 3. 図面内の位置で画像を調整します。 4. 上の [グループ オブジェクトをキャンセル] をクリックしてグリッドを分割します。 5. 次に、選択ツールを使用して小さな画像の位置を移動し、長方形ツールをダブルクリックします。 、画像の背景として黒で塗りつぶし、すべてを選択して右クリックし、パレットをクリックして線の輪郭の色を変更すると、均等に分割された小さな分布表示の効果が完成します。
2024-04-22
コメント 0
745

PPT のテキスト ボックスに色を塗りつぶす方法_PPT のテキスト ボックスに色を塗りつぶす方法
記事の紹介:PPT を開いて新しいドキュメントを作成します。上部ツールバーの[挿入]をクリックすると、[挿入]の下に挿入ツールが表示されますので、[テキストボックス - 横]をクリックします。カーソルが[十字]に変わったら、PPTページにカーソルを移動し、マウスの左ボタンを押したままPPTページ上にテキストボックスを描画します。テキストボックスを選択してマウスを右クリックし、ドロップダウンボックスで[図形の書式設定]を選択し、テキストボックスの色を塗りつぶす準備をします。システムからポップアップされる[図形形式の設定]タブで、塗りつぶし形式を選択します。最もよく使用されるのは[単色塗りつぶし]で、よりクールなものは[グラデーション塗りつぶし]です。画像のテクスチャを使用して塗りつぶすこともできます。またはスライドの塗りつぶしの背景さえも。例として単色の塗りつぶしの前をクリックし、単色の塗りつぶしを選択します。単色の塗りつぶしを選択した後、以下のようになります
2024-04-17
コメント 0
567

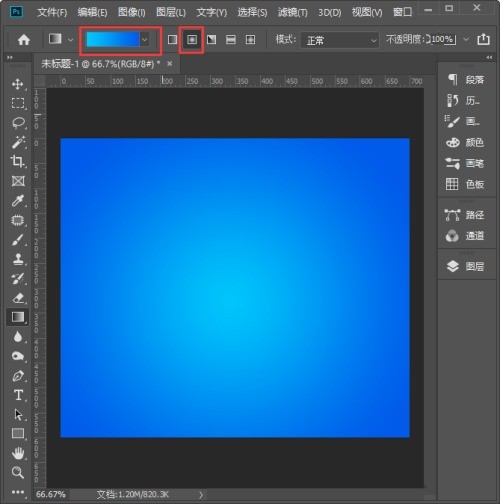
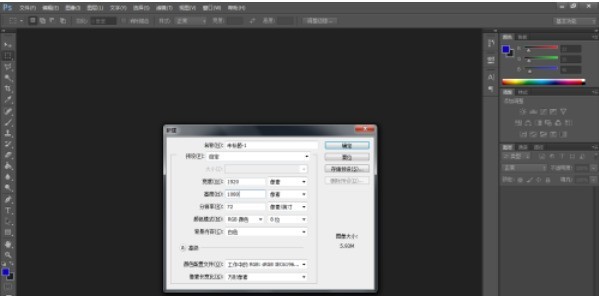
PSデザインのグラデーション背景画像の操作プロセス
記事の紹介:1. まずコンピュータで PS ソフトウェアを開き、[ctrl+n] キーの組み合わせを使用して空のキャンバスを作成します。 2. 左側のツールバーで [グラデーション ツール] をクリックします。見つからない場合は、左側のツールバーのシステム アイコンをクリックし、ポップアップ ウィンドウでグラデーション ツールを見つけます。 3. 下部のツールバーの「インターフェイス スタイル」をクリックし、好みのグラデーションの色とスタイルを選択します。 4. [ctrl+j] キーの組み合わせを使用して、画像の新しいレイヤーを作成します。 5. マウスの左ボタンを押したまま、キャンバス上の任意の場所にスライドして、背景画像にグラデーション カラーを追加します。 6. 制作が完了したら、制作した写真を希望の形式で保存するだけです。
2024-04-22
コメント 0
517