合計 10000 件の関連コンテンツが見つかりました

CSS テキスト入力プロパティのガイド: color、background-color、border-color
記事の紹介:CSS テキスト入力プロパティのガイド: color、background-color、border-color テキスト入力は、Web デザインの非常に重要な部分です。 CSS color、background-color、border-color プロパティを使用して、テキスト入力ボックス内のテキストの色、背景色、境界線の色を変更できます。この記事では、これらの属性の使用方法を紹介し、役立つ具体的なコード例を示します。
2023-10-20
コメント 0
1228

カラーピッカーとは何ですか?
記事の紹介:カラーセレクターには、16 進数のカラーコード、RGB カラー値、RGBA カラー値、カラーキーワード、HSL カラーモード、HSLA カラーモードなどが含まれます。詳細な紹介: 1. 16 進数のカラー コード、6 つの 16 進数を使用して色を表し、各 2 桁は赤、緑、青の色の値を表します。CSS でこれらの 16 進数のカラー コードを使用して、要素の色を指定できます。 2. RGB カラー値。赤、緑、青の値を使用して色を表します。各色の値の範囲は 0 ~ 255 です。色の値は rgb() 関数などを使用して指定できます。
2023-09-28
コメント 0
1330

HTMLテーブルの色設定色
記事の紹介:HTML テーブルのカラー設定テクニックの簡単な分析 Web デザインにおいて、テーブルは欠かせない要素の 1 つです。表を使用するとデータを明確に表現できるため、Web コンテンツがより美しく、理解しやすくなります。テーブルをより美しくするためには、テーブルの色を設定することが不可欠です。 HTML では、CSS スタイル シートの使用、HTML タグ内でのスタイル属性の直接使用、事前定義された色の名の使用など、いくつかの方法でテーブルの色を設定できます。ここでは、これらの設定方法を詳しく説明します。 1. CSS スタイルシートを使用して表の色を設定します。
2023-05-21
コメント 0
8383

色の三要素
記事の紹介:色の 3 つの要素は、色相、明度、彩度を指します。これらは色の基本属性であり、さまざまな色を記述および区別するために使用されます。 1. 色相は色の基本属性であり、スペクトル内の色の位置を示します。 2. 明るさは、色の明るさまたは暗さを指します。つまり、色の明るさまたはグレー レベルです。 3. 彩度は、色の純度または強度を表します。
2024-01-16
コメント 0
2531

matplotlib カラーテーブルの解読: 色の背後にあるストーリーを明らかにする
記事の紹介:matplotlib カラー テーブルの詳細な説明: 色の背後にある秘密を明らかにする はじめに: Python で最も一般的に使用されるデータ視覚化ツールの 1 つである matplotlib には、強力な描画機能と豊富なカラー テーブルがあります。この記事では、matplotlib のカラー テーブルを紹介し、色の背後にある秘密を探ります。 matplotlib で一般的に使用されるカラー テーブルを詳しく調べ、具体的なコード例を示します。 1. Matplotlib のカラー テーブルは、matplotlib の色を表します。
2024-01-09
コメント 0
609

HTMLのカラー設定
記事の紹介:HTML カラー設定 HTML (Hypertext Markup Language) は、Web ページの作成に使用されるマークアップ言語です。 HTML では、いくつかの属性を使用して、テキストの色、背景色、境界線の色などを設定できます。これらの属性を通じて、Web ページに美しい色の効果を追加し、ユーザー エクスペリエンスを向上させることができます。 HTML カラー値の種類 HTML では、色を表現する方法がいくつかあります。 1. 16 進数のカラー値 (Hex Color Value) 16 進数のカラー値は # で表されます。
2023-05-27
コメント 0
1319

HTMLの色の設定
記事の紹介:HTML カラー設定とは、Web ページ内のテキスト、背景、境界線、その他の要素の色の設定を指します。 HTML マークアップでは、色名、16 進値、RGB 値、および HSL (色相、彩度、明度) 値を使用して色を設定できます。具体的な設定方法は以下のとおりです。 1. 色名 HTML では、赤、黄、青など、多くのプリセット色名がサポートされています。タグでは、これらの色の名前を使用して、要素の色を対応する色に設定できます。例えば、
2023-05-27
コメント 0
921

Win7 ウィンドウカラープロテクトカラー設定チュートリアル
記事の紹介:win7 のウィンドウの色を保護色に設定すると、コンピューターを長時間使用する際の大きなダメージから目を保護できます。ただし、win7 には独自の保護色がないため、個人設定で手動で色を調整して設定する必要があります。 Win7 ウィンドウのカラー保護カラー設定チュートリアル 1. まず、図に示すように、「個人設定」設定インターフェイスに入る必要があります。 2. 次に、色の設定を入力します。 3. 下の「外観の詳細設定」をクリックします。 4. プロジェクトを「ウィンドウ」に変更します。 5. 次に、右側の「色」をクリックします。 6. 「色相」、「彩度」、「明るさ」を「85」、「123」に設定します。図に示すように、それぞれ「205」です。 7.最後にカスタムカラーに追加します
2023-12-25
コメント 0
1344

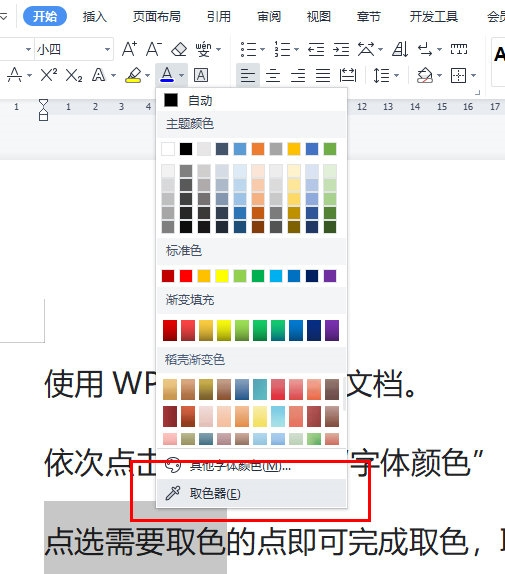
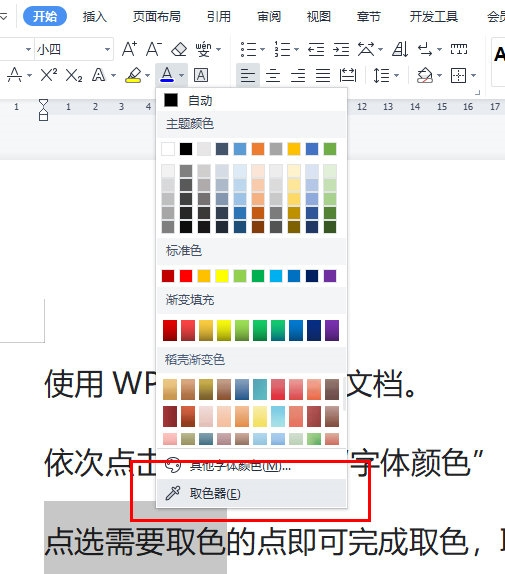
WPS テキスト カラー ピッカーの場所とクイック カラー ピッキング チュートリアル
記事の紹介:WPS テキストでは文字の色を設定することが多いですが、文書によっては写真が含まれている場合があります。文字を写真と同じ色に設定したいが、色を選択する方法がわかりません。このとき、次の方法を使用できます。 WPSピッカー カラーデバイス機能が使えるようになりましたので使い方を紹介します。 【使用方法】文書を開く場合はWPSOfficeをご利用ください。上の「開始」オプションをクリックし、「フォントの色」を選択します。次に、カラーピッカーをクリックします。色を選択したい点をクリックして、色の選択を完了します。色を選択した後、再度フォントの色をクリックすると、テキストが画像と同じ色に設定されます。
2024-01-09
コメント 0
5745

中国語カラーアプリの使い方 中国語カラーアプリのチュートリアル共有
記事の紹介:中国の色アプリは、ユーザーが選択できる豊富な中国の伝統的な色を提供するだけでなく、ユーザーが中国の伝統的な色の魅力をよりよく理解し、感じられるように、複数の概念を統合することによって多様な色のコンテンツを表示します。同時に、ユーザーが色の適用と操作を容易にするための実用的なガジェットも多数提供します。今日はその使い方を紹介します。 China Color アプリの使い方チュートリアルの共有 1. China Color アプリにはさまざまな色があります。 2. クリックして完全なカラーカードに切り替えます。 3. 26色をご用意しております。 4. 必要な色を検索するだけです。
2024-07-03
コメント 0
853

HTMLの色
記事の紹介:HTML カラーのガイド。ここでは、概要、背景色の設定方法、HTML のテキストに色を適用する方法についてそれぞれ説明します。
2024-09-04
コメント 0
655

カラーマネジメント ui.apln - カラーマネジメント ui.apln とは何ですか?
記事の紹介:私のコンピューター上でカラーマネジメント ui.apln は何をしているのですか?
color Management ui.apln は、Adobe Systems Incorporated の Adobe InDesign に属するモジュールです。
カラー管理 ui.apln などの非システム プロセスは、インストールしたソフトウェアから発生します。
2024-10-03
コメント 0
1098

RGBカラーモードとは何ですか?
記事の紹介:RGB カラーモードは、画面表示モードの 1 つで、モニターでは、画面の赤、緑、青の発光電極を電子銃で叩いて色を生成します。コンピュータは一般に 32 ビットの色を表示できますが、約100万色以上の色があります。 RGB カラーモードは、赤、青、緑の 3 つの基本色をさまざまな方法で重ね合わせ、混合することで他の色を生成する色の標準化モードであり、この 3 色は他の色を生成する三原色でもあり、さまざまな色を生成できます。目に見えるすべての色を形成します。
2023-02-28
コメント 0
10279

色彩理論: プログラムで色をいじる
記事の紹介:カラー パレット Web サイトである Colorify Rocks を最初に構築し始めたとき、プログラムによるカラー操作のウサギの穴がどれほど深くなるかわかりませんでした。シンプルな「カラーピッカーを作ってみよう」というプロジェクトとして始まったものが、大きな魅力に変わりました。
2024-11-26
コメント 0
801

フォントの色のCSSを設定する
記事の紹介:CSS では、フォントの色の設定は基本的なスタイル プロパティです。これは color 属性を通じて実装されます。この記事では、color プロパティを使用してフォントの色を設定する方法を学びます。 color 属性 color 属性は、CSS で色を設定するために使用されるプロパティです。テキスト、背景、境界線、その他の要素の色を設定するために使用できます。 color 属性では、赤、緑などの事前定義された色名を使用することも、16 進数または RGB 値を使用して色を指定することもできます。以下は color 属性を使用してフォントを設定しています
2023-05-27
コメント 0
847

Golang は画像の色の復元とカラーバンドの除去方法を実装しています
記事の紹介:Golang は画像の色の復元とカラー バンドの削除を実装する方法を実装します。 要約: この記事では、Golang プログラミング言語を使用して画像の色の復元とカラー バンドの削除を実装する方法を紹介します。まず、色復元の原理と画像処理への応用について紹介します。次に、Golang プログラミング言語を使用して写真の色修復機能を実装する方法を詳しく紹介します。次に、カラー バンド除去の原理と関連アルゴリズムを紹介し、Golang プログラミング言語を使用してカラー バンド除去機能を実装する方法を示します。最後に結論を言います
2023-08-20
コメント 0
1538

Golang 画像操作: 画像のカラーバランスと色変換を実行する方法
記事の紹介:Golang の画像操作: 画像のカラー バランスと色変換を実行する方法 はじめに: 画像処理の分野では、カラー バランスと色変換は一般的に使用される操作の 1 つです。この記事では、Go 言語を使用して画像のカラー バランスと色変換を実行する方法と、対応するコード例を紹介します。 1. カラー バランス カラー バランスとは、画像全体の色をより均一で自然にするために、画像内の各カラー チャネルの強度を調整することを指します。一般的に使用されるカラー バランス アルゴリズムには、輝度バランス、ホワイト バランス、ヒストグラム イコライゼーションが含まれます。明るさバランスグラフを調整することで明るさバランスを実現します
2023-08-19
コメント 0
871