合計 10000 件の関連コンテンツが見つかりました
更新せずに jQuery アップロード画像プラグイン
記事の紹介:オリジナルの jQuery 画像アップロード プラグインは、サーバー側のアップロード、プレビュー、削除、拡大、アップロードの数量とサイズの制限、アップロード前、アップロード中、アップロード後のコールバック関数をサポートしています。
2017-09-01
コメント 0
2336

Java Webイメージのアップロードとファイルのアップロード
記事の紹介:画像のアップロードとファイルのアップロードは本質的に同じであり、画像自体もファイルです。ファイルのアップロードとは、画像をサーバーにアップロードすることです。多くの方法がありますが、基本的な実装はすべてのファイルの読み取りと書き込みの操作です。
2016-11-21
コメント 0
1606

Vue実践編:画像アップロードコンポーネント開発
記事の紹介:Vue 実践戦闘: 画像アップロード コンポーネント開発 はじめに: 画像アップロードは、Web 開発における一般的な要件の 1 つです。この記事では、Vue フレームワークを使用して単純な画像アップロード コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要件分析 画像アップロードコンポーネントには、ユーザーがアップロードする画像を選択できる機能、アップロードボタンをクリックすると選択した画像がサーバーにアップロードされる機能、アップロードの進行状況の表示とキャンセル機能が必要です。アップロードが提供されます。アップロードが完了すると、アップロードが成功したことを示すプロンプトが表示され、アップロード結果を表示するリンクが提供されます。
2023-11-24
コメント 0
1455
iOS の複数画像アップロード インターフェイス、ヘルプ?
記事の紹介:Web 側での複数の写真のアップロード テストは正しく、写真をアップロードしてデータベースに入力できますが、iOS ではアップロードできず、他の写真が上書きされてしまいます。緊急です、助けてください。 ! ! ! ! ! ! !モデル層のパブリック関数 up(){ ...
2016-09-14
コメント 0
1038

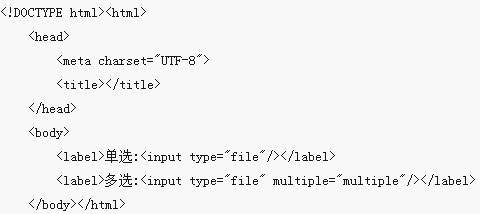
H5 による複数の画像アップロードを完了する例の詳細な説明
記事の紹介:この記事では、HTML5 に基づいて複数の写真をアップロードする機能と、1 つの写真をアップロードすることに基づいて複数の写真をアップロードする機能を主に紹介します。興味のある友人は参照してください。
2017-05-24
コメント 0
3947

Tencent Document Form に画像をインポートする方法 Tencent Document Form に画像をアップロードする方法のチュートリアル
記事の紹介:Tencent ドキュメントを使用してテーブルを作成する場合、画像をアップロードする必要がある場合がありますが、多くのユーザーは画像をインポートする方法を尋ねます。ユーザーは、[画像の挿入] の下にある [画像のアップロード] を直接クリックし、セルの画像を選択するだけで操作できます。このサイトでは、Tencent ドキュメント フォームに画像をアップロードする方法に関するチュートリアルをユーザーに詳しく紹介します。 Tencent Document Form に画像をアップロードする方法のチュートリアル 1. Tencent Document Form に入力した後、[挿入]-[画像] をクリックします。 2. 画像オプションを展開すると、下に 2 つのオプションが表示され、必要に応じて画像をアップロードするオプションの 1 つを選択できます。 3. 編集者が [Cell Picture] オプションを選択すると、ローカル フォルダーに入ることができます。
2024-08-26
コメント 0
495

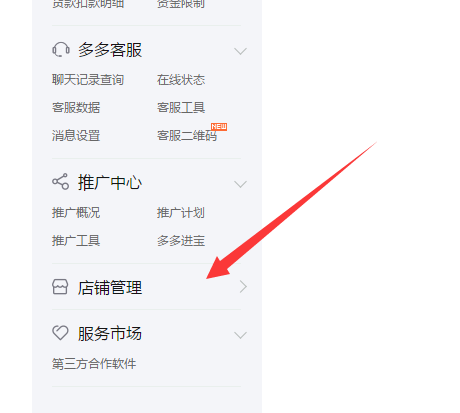
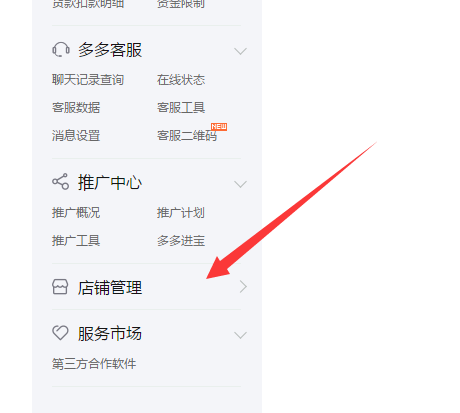
Pinduoduo マーチャント バックエンドでスペース画像をアップロードする方法 - Pinduoduo マーチャント バックエンドでスペース画像をアップロードする方法
記事の紹介:皆さん、Pinduoduo マーチャント バックエンドにスペース画像をアップロードする方法をご存知ですか? 今日は、Pinduoduo マーチャント バックエンドにスペース画像をアップロードする方法を説明します。ご興味があれば、ぜひ一緒に見てください。お役に立てれば幸いです。 。ステップ 1: Pinduoduo 販売者のバックエンドで、左側の [ストア管理] を選択します。ステップ 2: ストア管理を拡張した後、「Picture Space」を選択します。ステップ 3: 右側のページを更新した後、「アップロード」を選択します。ステップ 4: ポップアップ ウィンドウが表示され、対応する画像を選択して確認します。ステップ 5: 最後の画像は、アップロードが成功した後の画像を示しています。
2024-03-04
コメント 0
1296

vux アップローダーの画像アップロード コンポーネントの使用方法
記事の紹介:今回は、vux Uploader の画像アップロード コンポーネントの使い方と、vux Uploader の画像アップロード コンポーネントを使用する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-05-29
コメント 0
2990

H5で画像アップロードプレビューコンポーネントを作成する方法
記事の紹介:今回はH5で画像アップロードプレビューコンポーネントを作成する方法を紹介します。 H5で画像アップロードプレビューコンポーネントを作成する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-10
コメント 0
2047

thinkphp での複数画像の Ajax アップロード画像
記事の紹介:この記事では主に、thinkphp での画像のマルチイメージ ajax アップロードについて紹介します。これには一定の参考値があります。必要な友人が参照できるように、共有します。
2018-07-07
コメント 0
1954
剣と妖精の伝説 5 前編ブランチ TP フレームワーク マルチアップロード ドメイン アップロード画像
記事の紹介:剣と妖精の伝説 5 前編ブランチ: 剣と妖精の伝説 5 前編ブランチ TP フレームワーク マルチアップロード ドメインの写真のアップロード: 質問: TP フレームワークを使用して電子商取引 Web サイトを構築する方法を学習する場合、製品フォームを追加するには製品をアップロードする必要がありますロゴと製品画像の写真。アップロード ドメインが 2 つあります。最初のアップロード ドメインはロゴで、写真を 1 つだけアップロードします。2 番目のアップロード ドメインは写真で、複数の写真をアップロードします。次のコードを使用すると、常にエラーが報告されます: 違法なファイルのアップロード! $upload = ThinkUpload;$info=$upload->upload(); 解決策: 複数のアップロード ドメインがある場合は、次のようにアップロード メソッドを使用して、処理するアップロード ドメインを指定する必要があります。
2016-07-28
コメント 0
1221