合計 10000 件の関連コンテンツが見つかりました
CSSのzoom属性のまとめ
記事の紹介:CSS を勉強したことがある人なら、CSS にzoom属性があることを知っているはずですが、zoom属性の具体的な機能についてはあまり明確ではありません。zoom属性の機能の概要を以下に示します。 CSSスタイルのzoom:1属性 CSSのzoom:1の機能の詳細説明 IE6、IE7、IE8ブラウザと互換性がありますが、zoom:1で解決できることがあります。 IE ブラウザの haslayout をトリガーして、IE でのフローティングとマージンのオーバーラップを解決します。いくつかの質問を待っています。
2017-06-02
コメント 0
3211

CSSのzoom属性の機能は何ですか?
記事の紹介:この記事はCSSチュートリアルコラムからの抜粋で、CSSにおけるzoom属性の役割と使い方を紹介したもので、一定の参考価値があり、皆様のお役に立てれば幸いです。ズーム属性は、フローティングやマージンの重なりなどの問題を解決するために、オブジェクトのズーム率を設定または取得します。
2020-03-18
コメント 0
4458
CSSのzoom属性の詳しい紹介
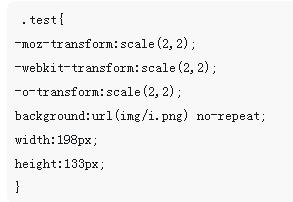
記事の紹介:ズーム属性は、オブジェクトのズーム率を設定または取得するだけでなく、IE の haslayout 属性、フロートのクリア、マージンのオーバーラップのクリアなどをトリガーすることもできます。 ただし、Firefox ブラウザはズーム属性をサポートしていませんが、webkit カーネル ブラウザではズーム属性もサポートできることに注意してください。 (1) IE 以外のブラウザでのズームの役割を見てみましょう。以下の例を見てください。この例では、Google Chrome でアクセスしました。
2017-07-26
コメント 0
3222

ズーム属性の詳しい説明
記事の紹介:ズーム属性は IE 固有の属性であり、オブジェクトのズーム率の設定または取得に加えて、IE の haslayout 属性、フロートのクリア、マージンのオーバーラップのクリアなどをトリガーすることもできます。
2021-03-01
コメント 0
7534

HTML のグローバル属性について理解します。グローバル属性ではない属性はどれですか?
記事の紹介:HTML のグローバル属性について理解します。グローバル属性ではない属性はどれですか? HTML グローバル属性は、すべての HTML 要素に適用される属性であり、普遍的で多用途です。これらは要素の共通の制御と調整を提供し、HTML ドキュメント全体で使用できます。ただし、すべてのプロパティがグローバル プロパティであるわけではないため、この記事では、グローバル プロパティではないいくつかの一般的なプロパティを紹介します。 id 属性: id 属性は、HTML 要素に一意の識別子を提供するために使用されます。これは、JavaScript および CSS のセレクターによく使用されます。
2024-02-21
コメント 0
536

Python のプロパティと属性
記事の紹介:Python でコードを記述する場合、さまざまな関数を作成できます。これらの関数では、属性とプロパティを作成できます。
属性の定義は、オブジェクトに属する変数です。プロパティの定義は属性です
2024-07-18
コメント 0
502

タグ属性分類(要素オブジェクト属性)サンプルチュートリアル
記事の紹介:ラベル属性分類(要素オブジェクト属性)
ユニバーサル属性はグローバルに有効になる可能性があります
特定の属性 さまざまなタグには独自の固有の属性があります
特別なタグ:
<a></a>
href <a href="http://www.baidu.com">百度</a> &nbs
2017-06-24
コメント 0
1911