現在位置:ホームページ > 层�%A 検索
合計 5687 件の関連コンテンツが見つかりました
-

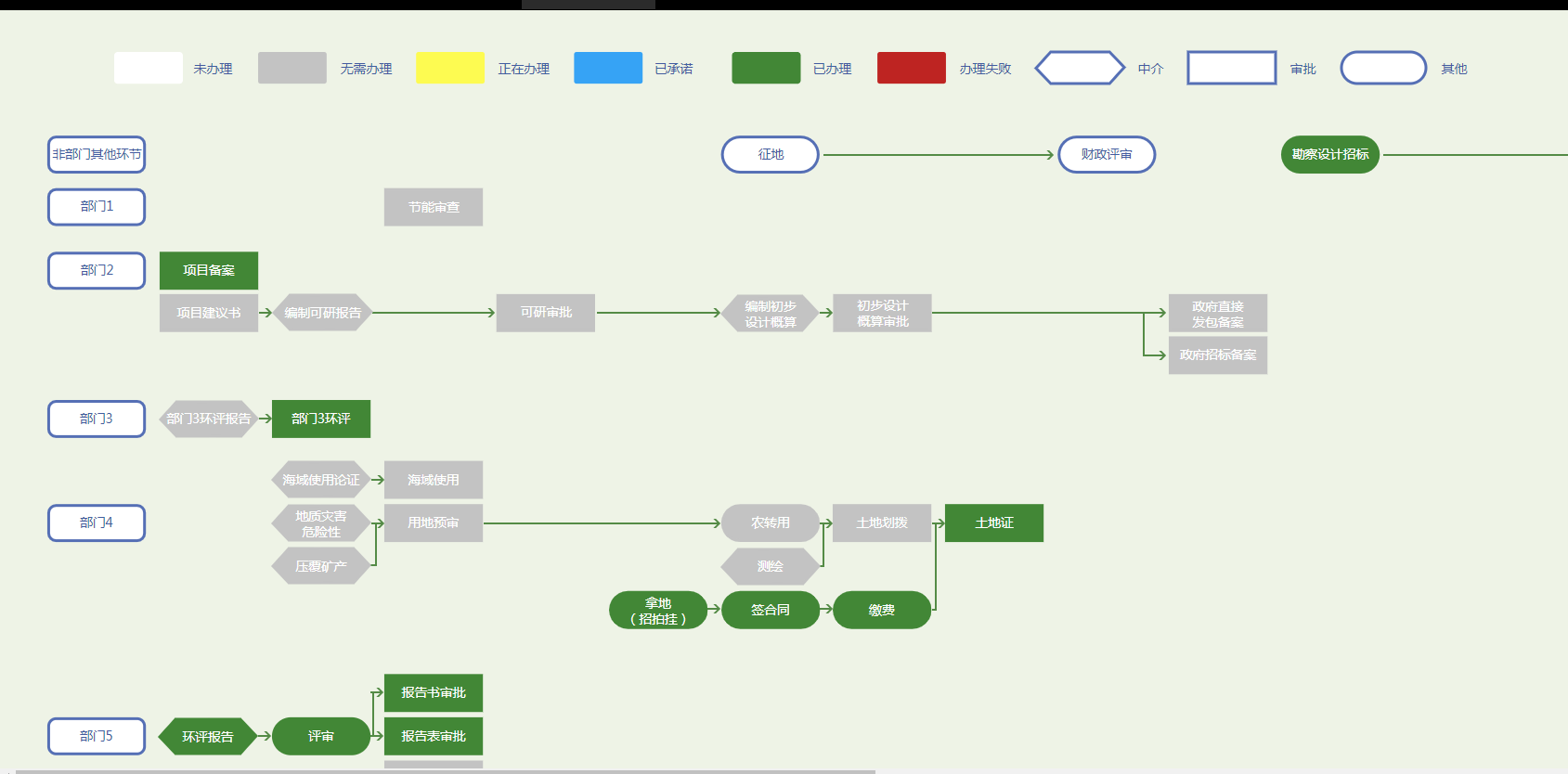
- svg jDialog ポップアップ レイヤー ダイアログ プラグインのフローチャート
- svg jDialog ポップアップ レイヤー ダイアログ プラグインのフローチャート
- 2019-09-23 189 226679
-

- ブートストラップ クリック ポップアップ レイヤー ユーザー ログイン ウィンドウ テンプレート
- ブートストラップ クリック ポップアップ レイヤー ユーザー ログイン ウィンドウ テンプレート
- 2018-06-26 290 2270516
-

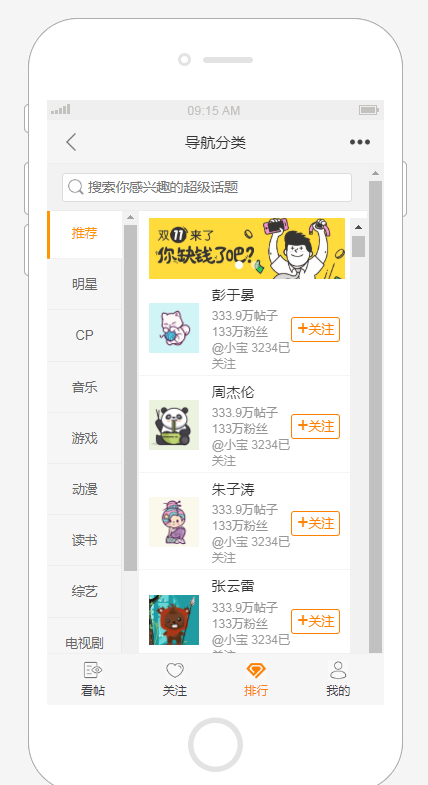
- レスポンシブモバイルAPPバックグラウンドデータ管理テンプレート
- カルーセルとフロア アンカーの位置を含むモバイル アプリのナビゲーション分類テンプレート。
- 2019-09-21 201 235115
-

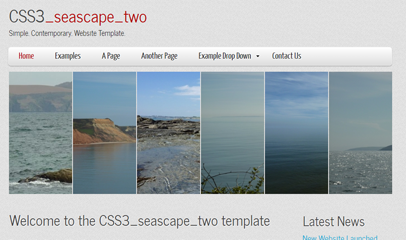
- シンプルで現代的な海のウェブサイトのテンプレート
- シンプルで現代的な海景のウェブサイトテンプレート、HTML5 + CSS3 + jQuery およびその他のテクノロジー、DIV + CSS レイアウト、ホームページ、例、ページ、別のページ、お問い合わせ、その他のウェブサイトテンプレートページを含むテンプレートのフルセット。
- 2017-08-10 129 3427048
-

- ThinkPHP5.1.0 フルバージョン
- ThinkPHP5.1 は、5.0 に基づいて基礎となるアーキテクチャをさらに改良し、新機能を導入し、バージョン要件を改善しました。 ThinkPHP5.1 動作環境には PHP5.6+ が必要で、5.0 へのシームレスなアップグレードはサポートされていませんが、アップグレード プロセスは複雑ではありません。
- 2018-04-03 3753 2708147
-

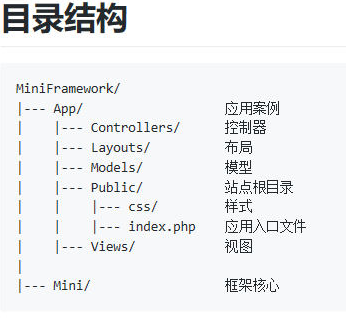
- MiniFramework
- 開発者の最も基本的な MVC レイヤー開発ニーズを満たす超軽量の PHP オープン ソース フレームワークです。データベースやキャッシュ アクセスなどのいくつかの機能のサポートに基づいて、フレームワークの効率を確保するために可能な限り合理化されています。
- 2020-05-16 191 3881
-

- BIWEB コンピュータ モール ステーションのソース コード
- BIWEB コンピュータ モール ステーションは、PHP5+PDO_mysql+MYSQL+SMARTY プログラム アーキテクチャを採用しており、WINDOWS、LINUX、UNIX で良好に動作します。BIWEB のリンク システムにより、Web サイト全体が純粋な静的 Web サイトのようになり、サイト全体が最大限のパフォーマンスを発揮します。 3 つのレベルのリンクで構成されており、検索エンジンに非常に優しく、サイト全体が検索エンジンに組み込まれるのに役立ちます。
- 2017-02-18 224 3573331
-

- 小さなフレームワークを最初から作成する
- このレッスンでは、ミニマリストの PHP 開発フレームワークを例として、PHP フレームワークが持つべき基本的な機能と具体的な実装方法を示し、PHP 開発フレームワークの基礎となる実装をすぐに明確に理解できるようにします。実践的な開発フレームワークを学び、強固な基礎を築きます。
- 2017-10-17 1284 3285597
-

- シンプルなlayuiウェブサイトのバックエンドページテンプレート
- ウェブサイトの背景テンプレートはlayuiに基づいており、ページの入り口はindex.htmlです。iframeを使用すると、index.htmlから入る必要があります。そうしないと、表示されるページの左側に製品管理、ニュース分類、情報管理などのメニューが表示されません。 、製品管理、ユーザー管理、ユーザー メッセージなどのページ (それ自体でカプセル化された一連のプラグイン、ポップアップ レイヤー、確認、ページング、メッセージ ボックスなどを含む)
- 2019-03-19 5982 1287833
-

- 新鮮な果物のウェブサイト販売テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 168 3107932
-

- ワイドスクリーンフラットホームウェブサイトテンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 118 3107356
-

- キックボクシング クラブのフロントエンド Web サイト テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 146 3108041
-

- デジタル製品販売モールのフロントエンド Web サイト テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 145 3108801
-

- 携帯電話修理エンタープライズ フロントエンド Web サイト テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 152 3108475
-

- フルスクリーンの大きな画像に対応した企業テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 157 3108178
-

- 農業植栽技術の単一ページの HTML5 テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 133 3108294
-

- 旅行ルートの推奨テーマのフロントエンド Web サイト テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 135 3108478
-

- 青い法律事務所のフロントエンド Web サイト テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 112 3108223
-

- 健康医療クリニックのフロントエンド Web サイトのテンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 132 3108923
-

- アメリカ疾病予防管理センターのフロントエンド Web サイト テンプレート
- Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。
- 2017-12-09 134 3108056