現在位置:ホームページ > ビットコイン流出 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQueryのフェードインとフェードアウトの滝の流れの効果
- jQuery のフェードインおよびフェードアウト ウォーターフォール エフェクトは、シンプルで効果的な jQuery ウォーターフォール エフェクトです。
- 2017-08-20 261 6065
-

- ステッププロセスを使用したjQueryマスクポップアップウィンドウコード
- jQuery をクリックするとマスク レイヤーがポップアップ表示され、操作ウィンドウには内容、前のステップ、次のステップ、フォーム完了コードを入力するためのステップ プロセス フォームが表示されます。
- 2019-04-16 81 1675
-

- svg jDialog ポップアップ レイヤー ダイアログ プラグインのフローチャートについて
- svg では jDialog ポップアップ レイヤーが使用されています。フローチャートには公開できないデータが表示されます。インターフェイスはわずかに変更されています。プラグインは jDialog を使用し、拡張されています。
- 2019-09-11 30 1209
-

- HTML5 カード スタイルのポップアップ レイヤーを左右にスライドすると、エクスプレス ロジスティクス情報が表示され、JS 特殊効果コードが表示されます
- HTML5 カード スタイルのポップアップ レイヤーを左右にスライドすると、エクスプレス ロジスティクス情報が表示され、js 特殊効果コードのダウンロードが表示されます。淘宝物流情報を左右にスライドして HTML5 特殊効果列を表示するための 3D 切り替え効果。
- 2019-01-08 149 4203
-

- jqueryとブートストラップステップフロープラグイン
- ブートストラップ ポップアップ レイヤー スタイルに基づくステップ フロー プラグイン
- 2019-09-11 66 1412
-

- 滝の流れの写真効果
- HTML5 ウォーターフォール フロー画像をクリックすると大きな画像情報コードがポップアップ表示されます
- 2019-09-17 38 1047
-

- jQueryタブフォーム画像ウォーターフォールフローレイアウトタブ切り替え効果
- jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 97 2385
-

- jQueryで絵の境界線アニメーション効果を実現
- 主な効果は、マウスを画像上に置くと、2 つの川の交差点の効果と同様に、2 つの角から 2 本の線が伸びることです。
- 2019-09-20 48 1610
-

- 画像のテキストを水平方向にフォローする効果
- 画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)
- 2019-09-20 34 1641
-

- 画像上のjQueryマウスオーバー効果
- jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- WeChat QR コード jQuery をスキャンしてトップに戻る
- WeChat QR コードをスキャンしてトップに戻る jQuery は、マウスを QR コード アイコン上に移動すると、QR コード画像をズームしてポップアップし、フィードバック リンクを備え、Web ページのトップに戻るツールです。実用的で、主流のブラウザと互換性があります。
- 2017-03-24 213 2951
-

- ウォーターフォール フロー写植 マウスをクリックすると画像コードが拡大されます
- ウォーターフォール フロー レイアウトでは、マウスをクリックして画像コードを拡大します。画像上でマウスをクリックすると、拡大画像がポップアップ表示されます。この効果は非常に美しく、製品や個人のフォト アルバムを表示するのに適しています。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-21 76 1977
-

- jQuery画像コンテンツのタブの展開と折りたたみ
- jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"
- 2017-03-11 73 1390
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 119 1867
-

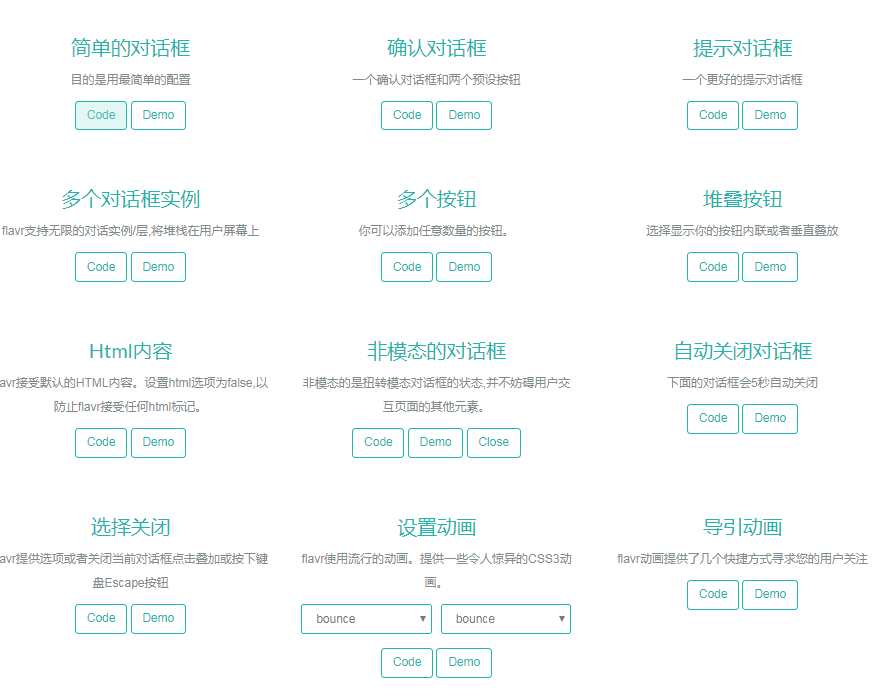
- flavr - 美しい jQuery フラット ポップアップ ダイアログ ボックス
- flavr は、次の Web サイト用のスタイリッシュなフラット ポップアップ ダイアログです。 flavr は、あらゆる画面サイズに適応するレスポンシブ デザイン レイアウトです。最高のユーザー エクスペリエンスを実現し、人気の animate.css アニメーションを使用できます。そして何よりも、flavr はあらゆる新しいブラウザ IE8(+)、あらゆるデバイス、および画面サイズで実行できます。
- 2019-09-17 57 1364
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 78 1346
-

- Tmall モールの画像を暗くする効果
- Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 77 1862
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 60 2757
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 69 1651

