現在位置:ホームページ > 使用CSS3的SVG倒计时动画 検索
合計 8051 件の関連コンテンツが見つかりました
-

- CSS3を使用したSVGカウントダウンアニメーション
- CSS3を使用したSVGカウントダウンアニメーション
- 2022-09-29 125 1114
-

- フルスクリーンの雪の結晶を含む新年のカウントダウン ページ
- 雪の結晶が降る背景アニメーションと新年のカウントダウン ページの特殊効果を作成するための js css3 ツール。 Snowflake はアイコン ライブラリ スタイルを使用し、カスタムのカウントダウン時間をサポートします。
- 2020-12-31 193 2508
-

- jsカスタム設定日時カウントダウンコード
- jsカスタム設定日付と時刻カウントダウンコード。ネイティブjsを使用して時刻と日付のカウントダウン効果を実現します。これは、特定のアクティビティを実施したり、大規模なプロモーションを実現したり、クールなカウントダウン効果を実現したりするなど、一般的にショッピングモールで使用されます。php推奨中国のサイトからダウンロードしてください!
- 2017-01-17 221 2391
-

- さまざまな美しい HTML5 円形プログレス バー カウントダウン アニメーション コード
- さまざまな美しい HTML5 円形プログレス バー カウントダウン アニメーション コード、パーソナライズされた実用的な Web カウントダウン プログレス バー プラグイン、さまざまなスタイルなど、あなたに合ったものが必ず見つかります。
- 2017-12-13 132 2489
-

- ネイティブ JS は、クールな雪の結晶が落ちるアニメーション特殊効果コードを使用したお祭りの背景を実装します
- ネイティブ JS は、クールな雪の結晶が落ちるアニメーション特殊効果コードのダウンロードを備えた新年のカウントダウンのお祭りの背景を実装します。ネイティブ JavaScript+CSS をベースにしており、サードパーティの jQuery ライブラリに依存せず、携帯電話と互換性があります。新年のカウントダウンは自動的に取得され、再利用できます。非常にシンプルで実用的な新年のカウントダウン js 特殊効果です。コード。
- 2018-12-29 273 3437
-

- 純粋な CSS タイマー
- 純粋な CSS で実装されたタイマー。実装原理は、チェックボックスが選択されているかどうかと組み合わせた CSS セレクターを使用し、CSS アニメーションを使用して「移動」して数値を変更し、タイミング効果を実現します。
- 2020-11-03 181 2578
-

- CSS3 円形プログレスバーアニメーション効果
- CSS3 円形プログレス バー アニメーション効果は、CSS3 SVG によって実装された円形のパーセンテージ プログレス バー アニメーション効果であり、スキルの習熟度や熟練度を示すために使用できます。
- 2017-12-15 155 1962
-

- jQ+CSS3画像表示アニメーション特殊効果
- jQ+CSS3 画像表示アニメーション特殊効果は、GSAP と ScrollMagic を使用して、ページが上下にスクロールしたときにアニメーション効果を作成するツールです。
- 2019-03-11 228 3294
-

- マウスホバー画像 CSS3 アニメーション特殊効果
- マウス ホバー画像の CSS3 アニメーション特殊効果は、マウスを画像上に置いたときにトランジションと変換を使用して画像の説明テキストとアイコンを作成する CSS3 アニメーション特殊効果です。
- 2017-04-24 227 8152
-

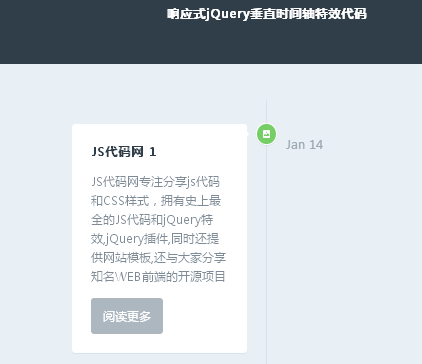
- CSS3 アニメーションを使用したレスポンシブな jQuery 垂直タイムライン特殊効果コード
- アニメーション効果を備えたレスポンシブな jQuery 垂直タイムライン特殊効果コードです。非常に優れたタイムライン特殊効果であり、携帯電話での応答性をサポートしています。アニメーション効果には CSS3 アニメーションが使用されており、プロジェクトのプロセスや開発履歴を紹介するのに非常に適しています。
- 2017-01-14 140 2633
-

- 切り抜きアニメーション付きスライドショー
- カットアニメーション付きのスライドで、スライドを切り替えると「左」「右」の矢印を中心に拡大していきますので、バナーデザインに適しています。スライドショーは CSS3 プロパティを使用するため、低レベルのブラウザーとは互換性がありません。
- 2020-11-12 190 1890
-

- jQuery画像アニメーションマスクレイヤーライトボックス特殊効果
- jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。
- 2017-08-24 263 2255
-

- 6 つのマウスオーバー ボタンの背景アニメーション効果
- 非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。
- 2019-09-20 127 1499
-

- HTML5 および CSS3 のクールなテキスト スタイルとマウスオーバーの特殊効果
- これは非常にクールな HTML5 および CSS3 テキスト スタイルとマウス ロールオーバー特殊効果プラグインです。テキスト効果には、11 種類のテキスト スタイルと、マウスがテキスト上をスライドしたときのアニメーション効果が含まれます。一部のテキスト アニメーション効果は、SVG および HTML5 Canvas を使用して生成されます。
- 2019-09-19 133 2030
-

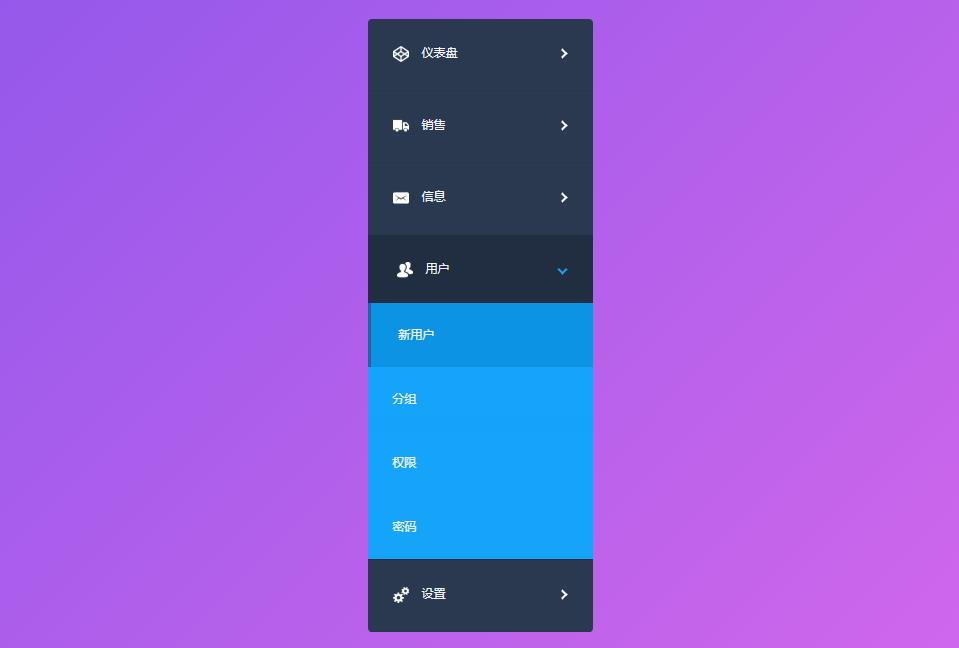
- 純粋な CSS3 アイコン メニューのドロップダウン縮小効果
- css3 (トランジション) と css3 セレクター (フォーム) に基づいて、動的なアイコン メニューのドロップダウン効果が作成されます。すべてのドロップダウン メニューは、js なしで css3 を使用して作成されます。メニューをクリックすると、サブメニューがポップアップ表示され、縮小されます。アニメーションの形式での効果。
- 2019-06-21 690 6126
-

- Pure CSS3 クールなデザート表示スライドショー プラグイン
- これは、純粋な CSS3 を使用して作成されたクールなデザート表示スライドショー プラグインです。このスライドショー プラグインがインターフェイスを切り替えると、デザートとその紹介テキストにクールなアニメーション効果がかかります。
- 2017-08-16 170 1641
-

- CSS3 と js のクールなクリック ボタン 3D フリップ アニメーション効果
- Flipside は、CSS3 と js を使用して作成されたクールな遷移アニメーション効果で、クリック ボタンから確認パネルにシームレスに遷移します。このクリック ボタン効果は、ボタンの側面がさまざまな方向にクリックされると、さまざまなトランジション アニメーション効果を生成します。
- 2019-09-17 100 3219
-

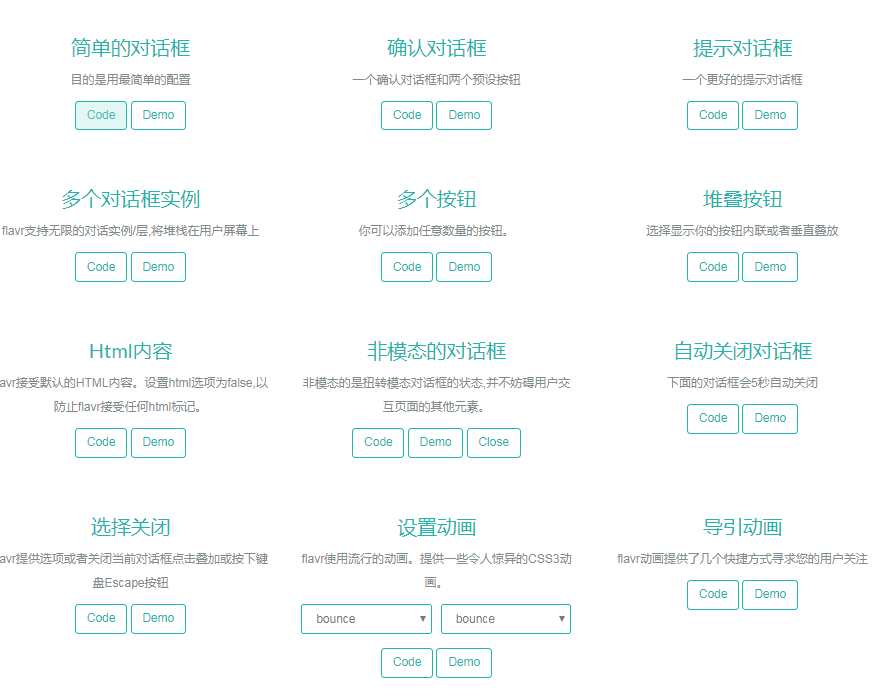
- flavr - 美しい jQuery フラット ポップアップ ダイアログ ボックス
- flavr は、次の Web サイト用のスタイリッシュなフラット ポップアップ ダイアログです。 flavr は、あらゆる画面サイズに適応するレスポンシブ デザイン レイアウトです。最高のユーザー エクスペリエンスを実現し、人気の animate.css アニメーションを使用できます。そして何よりも、flavr はあらゆる新しいブラウザ IE8(+)、あらゆるデバイス、および画面サイズで実行できます。
- 2019-09-17 147 1567
-

- jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
- jqueryとCSS3を使用して作成した伸縮性のあるアニメーション効果を備えたツールバーメニューの特殊効果です。ツールバー メニューにはデフォルトでは円形のボタンのみが表示されますが、ボタンをクリックするとサブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
- 2017-08-22 171 1874
-

- さまざまな CSS3 丸いボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 130 1992