現在位置:ホームページ > 全屏鼠标移动图片视差预览特效 検索
合計 8051 件の関連コンテンツが見つかりました
-

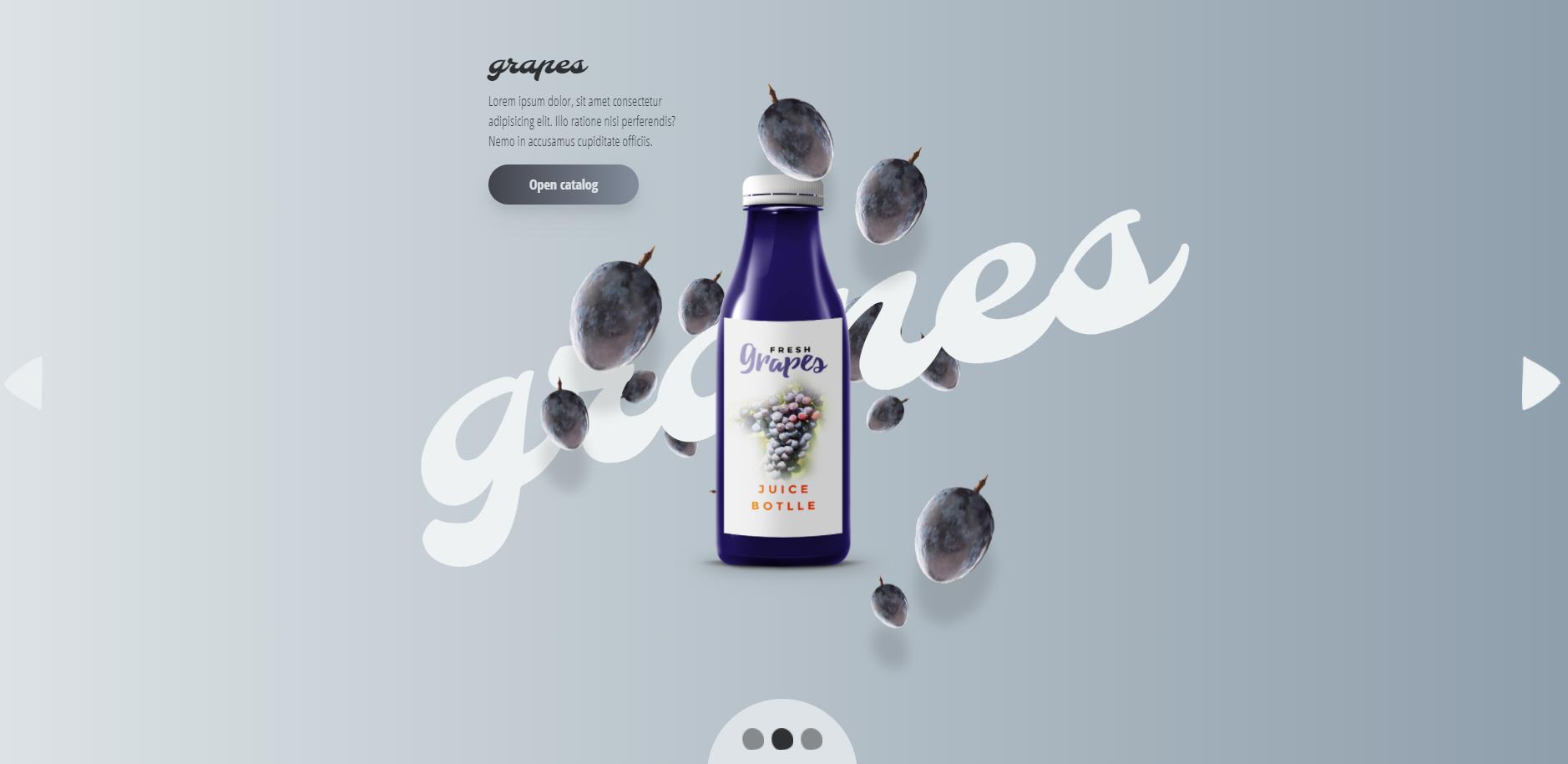
- 全画面マウス移動画像視差プレビュー効果
- H5 は Web ページの全画面画像プレビューを作成し、マウスを上下左右に動かして視差モバイル プレビュー効果を作成します。画像を差し替えるだけですぐに使えます!
- 2021-04-14 107 1575
-

- css3 マウスの動き視差画像の傾き効果
- CSS3 マウス移動視差画像傾斜特殊効果
- 2022-11-24 47 722
-

- anime.js フルスクリーン画像視差切り替えアニメーション特殊効果
- anime.js のフルスクリーン画像視差切り替えアニメーション特殊効果
- 2022-11-28 43 668
-

- CSS3全画面画像の視差スクロール切り替え効果
- CSS3全画面画像の視差スクロール切り替え効果
- 2017-12-16 48 1424
-

- jQuery マウスを円形の画像の背景上でスライドさせる視覚的な違いのアニメーション特殊効果
- jQuery マウスが円形の画像の背景上をスライドする視覚的な違いのアニメーション特殊効果
- 2023-01-10 29 592
-

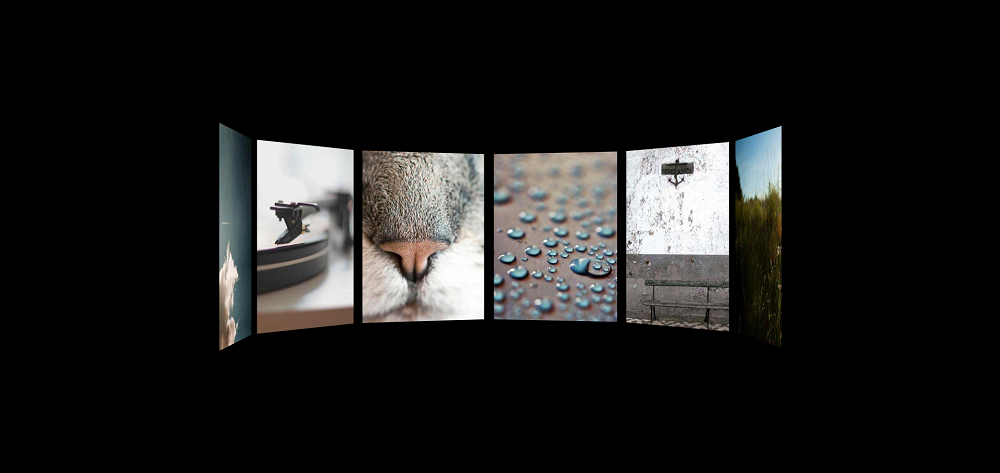
- 3Dコンベアベルト視差写真プレビュー効果
- gsap zepto は、クールで雰囲気のある 3D ベルトコンベア画像レイアウトを作成します。マウスをクリックして視差画像をドラッグし、特殊効果をプレビューします。
- 2021-04-25 149 1703
-

- HTML5 フルスクリーンのパーティクル背景の視差効果
- HTML5 フルスクリーン パーティクル背景視差特殊効果は、HTML5 Canvas に基づいて作成されたマウス視差背景アニメーション特殊効果に続くフルスクリーン メッシュ パーティクルです。
- 2021-03-03 290 4579
-

- jQuery-Realize QQ space マウスセンサー画像スクロール
- jQuery は QQ スペースのマウス センサー画像スクロール プレビュー コードを模倣し、マウスを画像を上下に動かして効果を確認します。
- 2018-10-25 259 4528
-

- jQuery リスト画像の全画像スクロール プレビュー
- jQuery イメージ リストとカテゴリ メニュー UI レイアウト、マウスオーバー ウィンドウ イメージ全体のイメージを上下にスクロールするプレビュー効果コード。
- 2020-12-10 81 1650
-

- 山の風景の昼と夜が交互に視差スクロールアニメーション特殊効果
- HTML5 は svg に基づいて昼と夜が変化する漫画の山の風景を描画し、マウスでページをスクロールすると、全画面で昼と夜の変化の視差アニメーション効果を作成します。
- 2021-02-20 127 1851
-

- 画像の両側をぼかすための jQuery フォーカス マップ切り替えプラグイン
- 非カレントプレビュー画像の両側に画像ぼかし効果を持たせたjQueryフォーカス画像切り替えプラグインで、マウスドラッグやクリックによる切り替え、携帯電話のタッチスクリーンによるスライド切り替えに対応しています。
- 2019-03-16 103 2581
-

- jQuery画像の部分拡大効果
- jQuery画像部分拡大効果は、画像の部分拡大効果です。商品画像の上にマウスを移動すると、部分的に拡大されます。画像をクリックすると、商品全体の画像が表示されます。マウスを左矢印に移動すると、サムネイルが上下にスクロールします。主流のブラウザと互換性があります。
- 2017-04-12 141 4262
-

- jQuery画像パノラマビューの回転効果
- jQuery画像パノラマビュー回転エフェクトは、マウスによる画像のドラッグや移動をサポートするツールで、左右のナビゲーションボタンを使用して画像を移動することもできます。
- 2017-06-23 50 1416
-

- アルバムをシームレスに上下にスクロールして特殊効果を表示します
- アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。
- 2024-01-31 4 427
-

- 画像のテキストを水平方向にフォローする効果
- 画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)
- 2019-09-20 34 1641
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- 視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
- これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
- 2017-08-14 94 2312
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 151 3483
-

- プレビュー効果を備えたクールな JS カルーセル プラグイン
- reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。
- 2019-06-29 84 2640
-

- 全画面イメージ広告はランダムに表示され、クリックすると jQuery の特殊効果をオフにできます。
- 全画面イメージ広告はランダムに表示され、jQuery 特殊効果コードをダウンロードすることでクリックして閉じることができます。イメージ広告に最適 マウスは通過後に停止します 広告画像はリンクでカスタマイズ可能です クリックすると指定したURLにジャンプします
- 2018-12-29 461 5555

