現在位置:ホームページ > 前后端分离 検索
合計 8051 件の関連コンテンツが見つかりました
-

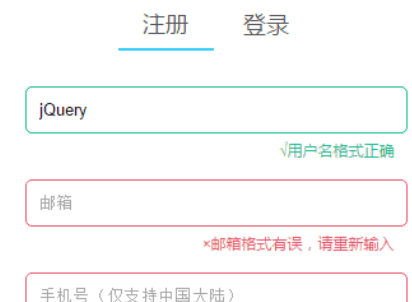
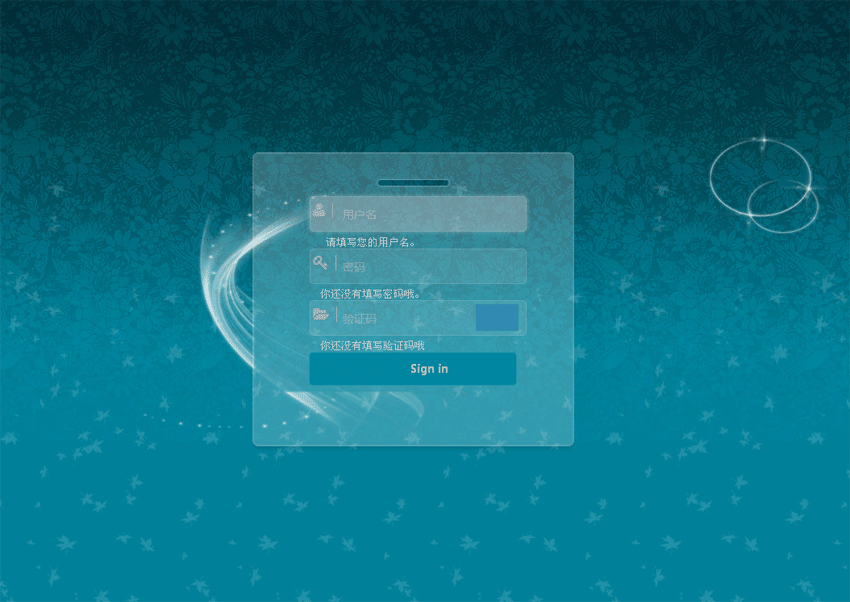
- フロントエンドとバックエンドが分かれた登録とログインのテンプレート
- フロントエンドとバックエンドが分かれた登録とログインのテンプレート
- 2020-01-10 811 6625
-

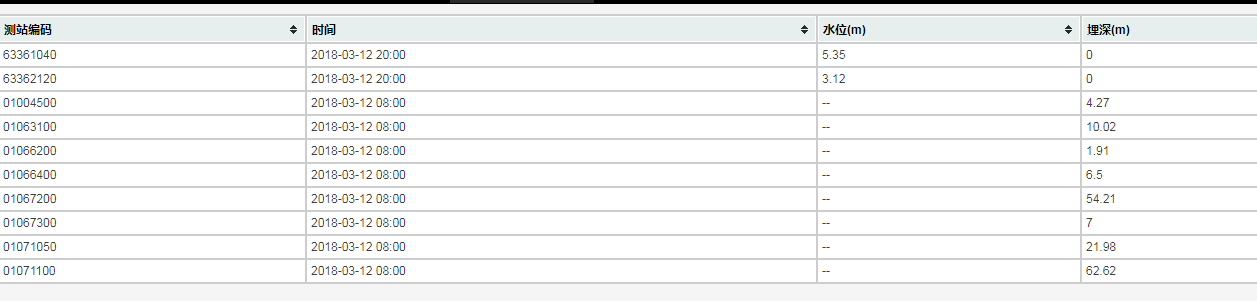
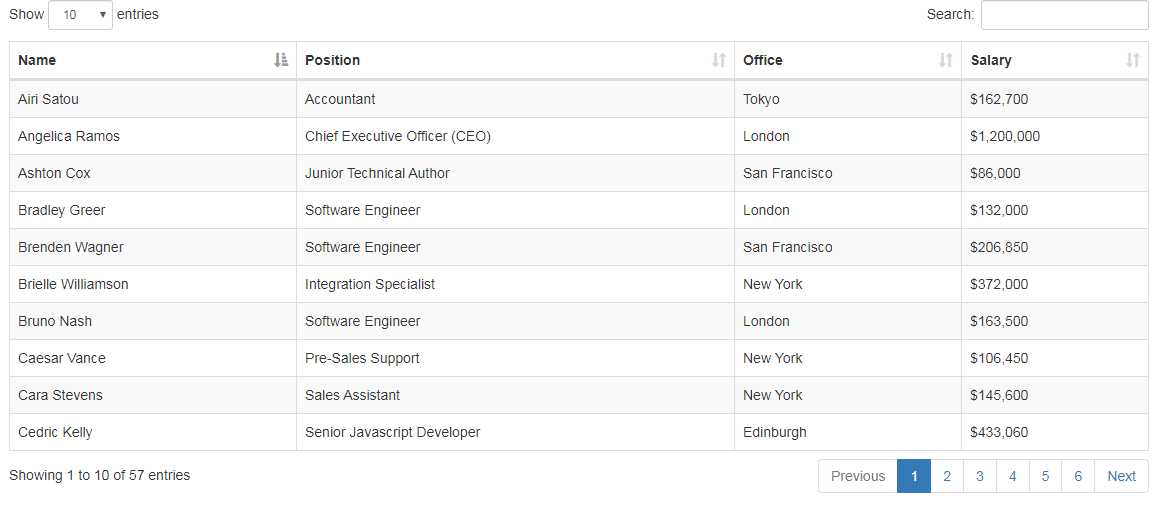
- フロントエンド テーブル ソート プラグイン、Ajax ページングをサポート
- jQuery フロントエンド テーブル ソート プラグイン。Ajax ページング、バックエンド ページングのみ現在のページをソートする、またはフロントエンド ページング ソートをサポートします。
- 2019-09-09 136 1663
-

- jQuery フロントエンドのページネーション表示の特殊効果
- 前の段落のページネーション コード
- 2017-03-24 183 1544
-

- jqueryアニメーションのページングボタン
- jquery animate ページング ボタンは、マウス上でスライドしてページング ボタンを拡大し、マウスを離れるとページング ボタンが縮小するページング ボタンです。
- 2017-03-24 195 1564
-

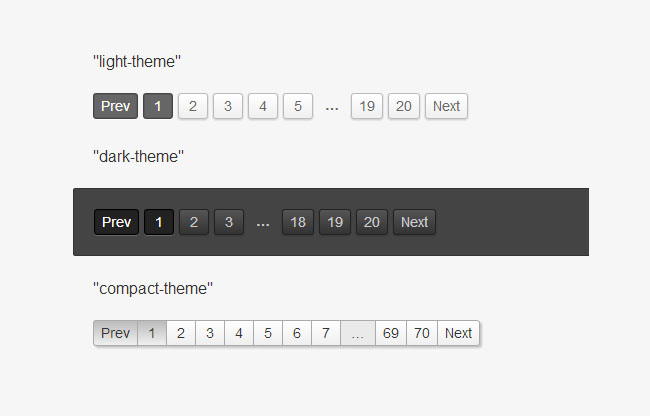
- CSS3で実装されたjQueryページングプラグイン
- CSS3 によって実装された jQuery ページング プラグインと組み合わせると、ページング効果は非常に一般的に使用されます。フロントエンド管理システムでもバックエンド管理システムでも、ページングは使用され、企業 Web サイトやショッピング モールで非常に実用的です。ウェブサイト。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 210 2556
-

- jQueryの葉落ち効果
- 葉が落ち、クリックするとさらに葉がきれいに展開します。 Lenovo は、より有意義なフロントエンド実装を拡張できます
- 2019-09-21 242 6359
-

- jqueryページングプラグインのブートストラップ
- jquery ページング プラグイン bootstrap は、ブートストラップを最適化する jquery ページング プラグインで、ページ番号の総数、前ページ、次ページ、ページ番号間隔、Ajax 変更ページ、ページ番号表示番号、ページ番号クリック後のコールバックメソッドなど。
- 2017-03-24 222 1963
-

- js ウェブサイトのバックグラウンド ユーザー ログイン インターフェイス
- js Web サイトのバックエンド ユーザー ログイン インターフェイスでは、ネイティブ JavaScript コード検証フォームを通じて、ユーザーが入力したユーザー名が間違っているか未入力の場合、以下のプロンプト メッセージが表示されます。ログイン ページは通常、Web サイトのバックエンドまたはフロントエンドで使用されます。ウェブサイトのログインセクション!
- 2017-01-14 577 7183
-

- CSS3 は 3D ページング ナビゲーション ボタンを実装します
- CSS3 で実装された 3D ページング ナビゲーション ボタンは、CSS3 で実装された 3D ページング ナビゲーション ボタンです。前後のページング ページ番号とデジタル ページ番号があります。違いは、このページング プラグインのページング ページ番号が 3D ナビゲーション ボタンであることです。スタイルは非常に斬新ですが、CSS3 のサポートが必要です。
- 2017-03-24 250 4101
-

- 同様のプレーヤーの jQuery ページネーション プラグイン
- メディア プレーヤーと似た jQuery ページング プラグインは、メディア プレーヤーの効果に似た jPaginator プラグインで、デジタル ページめくり、前後のページめくり、およびホームページの最後のページを備えています。 CSS3 または HTML5 をサポートするブラウザで効果をプレビューすることをお勧めします。
- 2017-04-06 183 4058
-

- jQueryのリーフドロップ
- 葉が落ち、クリックするとさらに葉がきれいに展開します。 Lenovo は、より有意義なフロントエンド実装を拡張できます。 花びらや爆竹などの散りばめられた写真を拡大できる効果が良好です。
- 2019-09-07 162 1530
-

- jQuery アダプティブ ナビゲーション
- PC ナビゲーション バーの幅は適応型であり、js はナビゲーションの数に応じて長さを動的に分割します。 左側のセカンダリ メニューは削除できますが、削除後に CSS の長さを変更する必要があります。
- 2019-09-04 118 1521
-

- jquery背景ログインページの背景画像自動回転ログインインターフェイスコード
- jquery バックエンドのログイン ページの背景画像は、ログイン インターフェイス コードを自動的に回転します。jquery を使用してフォームを確認します。背景画像は自動的に回転します。このようなクールな効果があります。ログイン ページは通常、Web サイトのバックエンドで使用されます。ログインが成功し、次のように入力すると、管理システムの他、モールのフロントエンドでも利用され、会員ログインなどに利用されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 832 9629
-

- ブートストラップ テーブルはコンテンツを動的にロードし、関数を並べ替えます
- Twitter Bootstrap は間違いなく最高のフロントエンド開発フレームワークです。テーブルのプリセット スタイルも非常に美しく、日常のインターフェイス スタイルを満たすことができます。ただし、実際のプロジェクトでは、テーブルの内容を動的にロードする必要がある場合があります。ソート機能が必要です。
- 2019-09-10 149 1371
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098