現在位置:ホームページ > 可扩展和可维护 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQueryはQRコードの特殊効果コードを使用してWebページの下部にある広告を拡大および縮小できます
- jQueryはQRコード特殊効果コードをダウンロードしてWebページ下部の広告を拡大・縮小することができます。
- 2019-02-16 437 6348
-

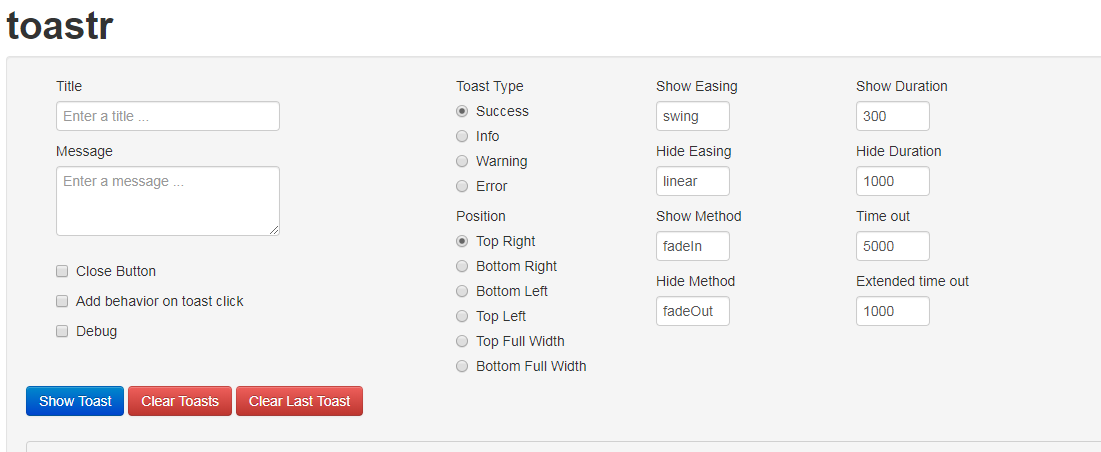
- jquery通知プラグイントースト
- トーストは、ノンブロッキング通知のための JavaScript ライブラリです。 jQueryは必須です。私たちの目標は、カスタマイズおよび拡張できるシンプルなコア ライブラリを作成することです。
- 2019-09-09 58 1578
-

- jQueryの葉落ち効果
- 葉が落ち、クリックするとさらに葉がきれいに展開します。 Lenovo は、より有意義なフロントエンド実装を拡張できます
- 2019-09-21 170 6078
-

- jQueryのリーフドロップ
- 葉が落ち、クリックするとさらに葉がきれいに展開します。 Lenovo は、より有意義なフロントエンド実装を拡張できます。 花びらや爆竹などの散りばめられた写真を拡大できる効果が良好です。
- 2019-09-07 99 1337
-

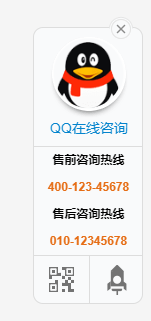
- QQオンライン相談カスタマーサービスコード効果をQRコードで隠すことができます
- QQオンライン相談、WeChat QRコード表示、トップに戻る、相談ホットライン番号など、非表示にできるQRコード付きのQQオンライン相談カスタマーサービスコード。主流のブラウザと互換性があります。
- 2019-09-21 43 2907
-

- QRコードを使用したjqueryオンラインカスタマーサービス
- jqueryのQRコードによるオンライン接客は、矢印をクリックすると開くメニューで、QQチャットに利用できます。
- 2017-03-29 80 1490
-

- カウントダウンサイトは準備中です
- カウントダウンサイトは工事中です メンテナンス中など公開していない時にこのような特殊効果を使用することもできます このようなページを表示するのも良いです PHP中国語サイトはダウンロードをオススメします!
- 2017-02-08 92 3869
-

- オレンジ色のボタン jQuery オンライン カスタマー サービス コード
- オレンジ色のボタン jQuery オンライン カスタマー サービス コードは、QR コードとトップに戻る QQ オンライン カスタマー サービス コードです。デフォルトでは非表示になっています。オレンジ色のオンライン相談ボタンをクリックして展開します。QQ カスタマー サービスをセットアップできます。 、2 つのカスタマー サービス番号、および QR コード画像。トップに戻る機能をサポートしています。
- 2017-04-01 127 3762
-

- オレンジ色のボタン jQuery オンライン カスタマー サービス コード
- オレンジ色のボタン jQuery オンライン カスタマー サービス コードは、QR コードとトップに戻る QQ オンライン カスタマー サービス コードです。デフォルトでは非表示になっています。オレンジ色のオンライン相談ボタンをクリックして展開します。QQ カスタマー サービスをセットアップできます。 、2 つのカスタマー サービス番号、および QR コード画像。トップに戻る機能をサポート
- 2017-03-22 135 2221
-

- easyDialog はシンプルで実用的なポップアップ レイヤー コンポーネントです
- easyDialog にはテンプレート メカニズムがなく、ロジック層のポップアップ効果のみを担当します。コンテンツ (メッセージ ボックス、フォーム、画像など) がどのように表示されるかについては、easyDialog は気にしません。ロジックとビジネスが非常に緊密に結合されている場合、移植性と拡張性が大幅に低下します。
- 2019-09-16 24 1419
-

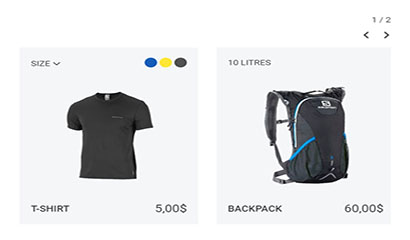
- レスポンシブ Carousel カルーセル プラグイン
- レスポンシブ Carousel カルーセル プラグインは、ネイティブの Bootstrap Carousel に基づく拡張機能であり、カルーセルをより適切にレイアウトし、画面のサイズに適合させることができます。
- 2017-03-27 62 1257
-

- ウェブサイトの右下隅にある広告表示コード
- ウェブサイト右下の広告表示コードは、ウェブサイトの右下に浮かぶ広告表示コードで、最小化して閉じることができます。
- 2017-03-22 125 1845
-

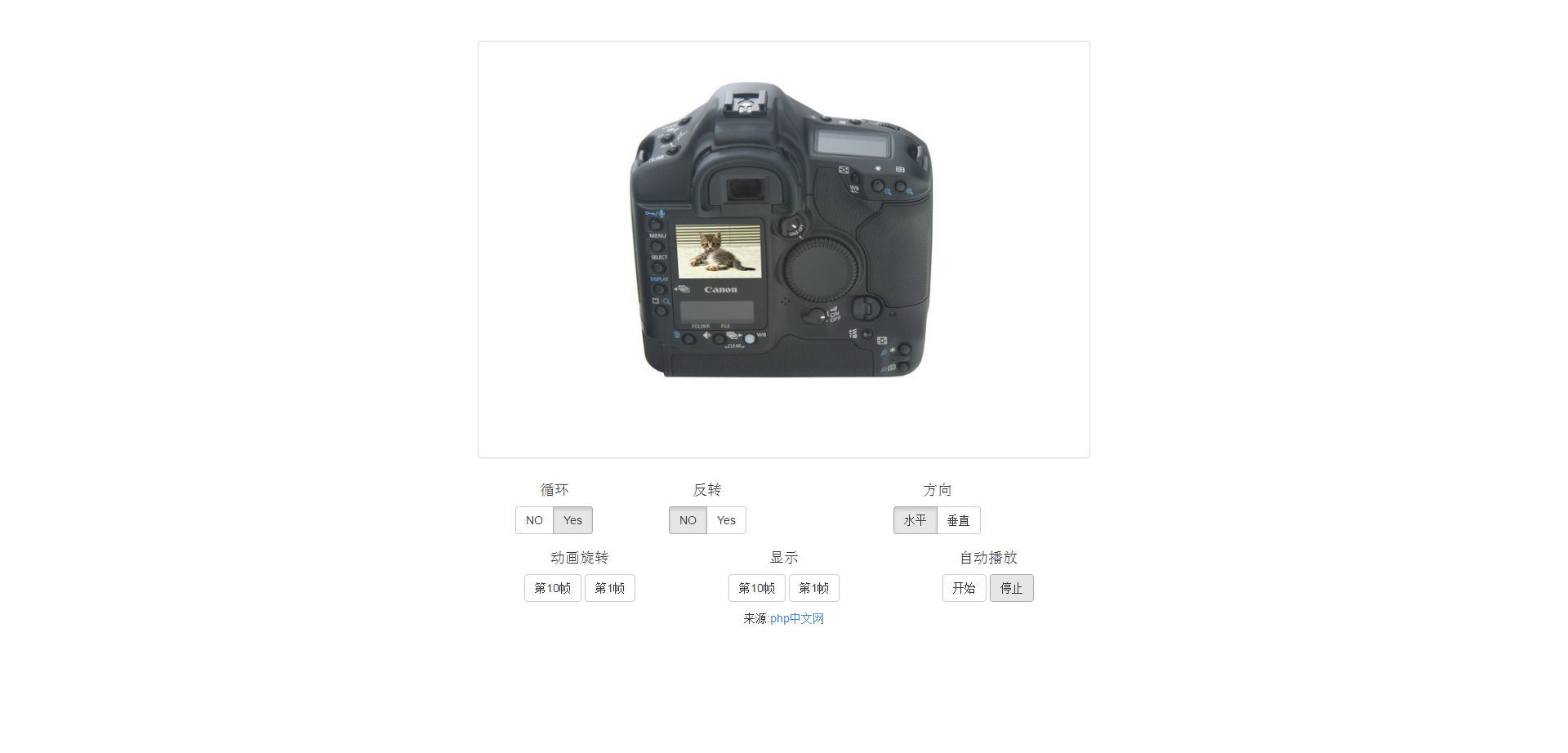
- jQuery商品画像360度表示コード
- jQuery商品画像360度表示コードは、Bootstrap.3.2.0とjquery.1.11.1.min.jsをベースにしており、商品画像を360度回転して表示することができます。
- 2017-08-17 58 1573
-

- 視覚的な縦棒グラフの並べ替え交換コード
- ビジュアル縦棒グラフの並べ替え交換コードは、HTML と CSS コードを使用してプログラムされた並べ替え方法です。縦棒グラフにはデータ視覚化モデルが表示され、バブル ソート視覚化ツールは無料でダウンロードしてオンライン プレビューできます。
- 2024-02-02 3 299
-

- jQueryの水平および垂直アコーディオン切り替え
- jQuery の水平および垂直アコーディオン切り替えは、商品画像やフォーカス画像の表示に適しています。画像を水平または垂直に切り替えることができます。画像の切り替えには美しいトランジション効果があり、非常にハイエンドです。
- 2017-08-15 88 1570
-

- 実用的な画像ホバー表示テキスト JS 特殊効果コード
- 実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。
- 2017-01-13 78 2174
-

- グリッド画像アコーディオン jquery 特殊効果コード
- グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で
- 2017-03-11 81 2178
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 151 3483
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682
-

- モバイル Happy Scratch HTML5 プラグイン
- モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。
- 2024-02-29 5 343

