現在位置:ホームページ > 可能的程式設計 検索
合計 8051 件の関連コンテンツが見つかりました
-

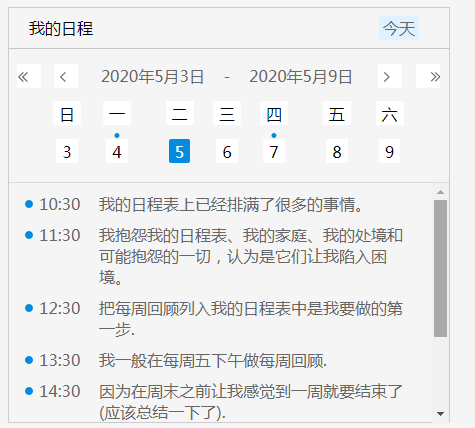
- カスタマイズ可能なスタイルでエフェクトをスケジュールする
- カスタマイズ可能なスタイルでエフェクトをスケジュールする
- 2019-10-28 109 1062
-

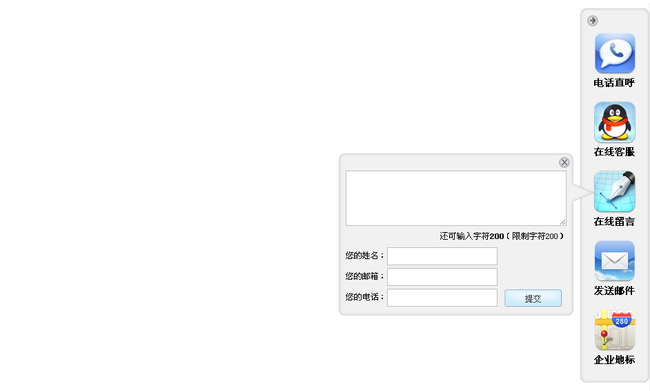
- 右側にメッセージが表示される jQuery オンライン カスタマー サービス
- jQuery の右側にメッセージ オンライン カスタマー サービスがあります。QQ を通じてオンライン会話ができ、メッセージ機能も使用できます。これはより包括的で、スタイルも美しいです。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-18 228 2062
-

- グリッド画像アコーディオン jquery 特殊効果コード
- グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で
- 2017-03-11 178 2441
-

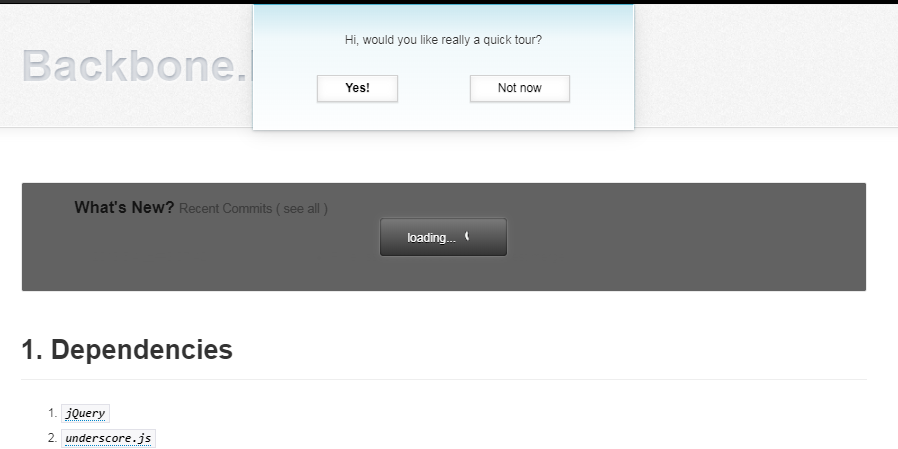
- BACKBONE.NOTIFIER インターフェイス通知ダイアログ ボックス
- Backbone.Notifier は、Web ページにダイアログ ボックスをポップアップできる Jquery プラグインで、CSS3 の効果を使用し、複数のモードをサポートし、さまざまなテーマを使用できます。
- 2019-09-19 147 1093
-

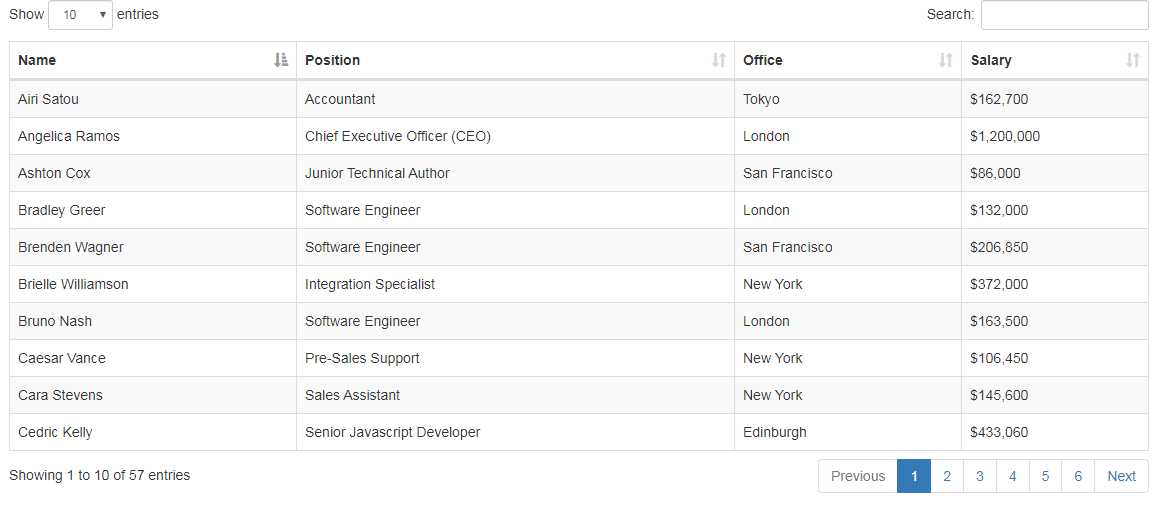
- ブートストラップ テーブルはコンテンツを動的にロードし、関数を並べ替えます
- Twitter Bootstrap は間違いなく最高のフロントエンド開発フレームワークです。テーブルのプリセット スタイルも非常に美しく、日常のインターフェイス スタイルを満たすことができます。ただし、実際のプロジェクトでは、テーブルの内容を動的にロードする必要がある場合があります。ソート機能が必要です。
- 2019-09-10 149 1371
-

- overhang.js – jQuery のトップ通知プロンプト プラグイン
- overhang.js は、通知、確認、プロンプトを表示するための jQuery および jQuery UI に基づくプラグインで、アニメーション形式で上部からスライドして表示されます。 overhang.js には多くのパラメーターが用意されており、通知スタイルをカスタマイズでき、コールバック関数もさまざまなニーズを満たすことができます。
- 2020-11-10 170 3914
-

- jQueryポップアップウィンドウ(アラート、確認)美化プラグイン
- jQuery ポップアップ ウィンドウ (アラート、確認) 美化プラグイン、いくつかのスタイルのポップアップ ウィンドウ、これは非常に一般的に使用されます。たとえば、バックグラウンド プログラムを開発し、データベースにコンテンツを追加するとき、それが成功したかどうかに関係なく、 PHP 中国語 Web サイトからのダウンロードを推奨します。
- 2017-02-07 293 3831
-

- サムネイル付きの純粋な JS ピクチャ アルバム スライド効果
- これは、純粋な JS を使用して作成されたサムネイル付きのフォト アルバムのスライドショー効果です。この画像スライド ショーには強力な特殊効果が備わっています。マウスを直接使用して前後に移動したり、サムネイルを使用して画像を切り替えることもできます。また、サムネイル プレビュー モードに入ってすべての画像を表示することもできます。 説明書 Base.css および gallery.css スタイル ファイル、BX.1.0.1.U.js、gallery.js、および piclist.js ファイルをページに導入します。
- 2017-08-16 202 2274
-

- シンプルなレスポンシブスライドショーを作成する
- このサイトでは、多くの jQuery スライドショー プラグインを紹介していますが、どれも優れており強力で、中規模および大規模なページでの使用に適しています。ただし、ページが非常にシンプルで、単純かつ純粋なスライドショー効果だけが必要な場合、これらのプラグインは少し肥大化する可能性があります。今日は、プラグインを使用せずに、シンプルなレスポンシブ スライドショーを作成します。
- 2020-11-20 218 1771
-

- js-implement jQuery Web ページ オンライン QQ カスタマー サービス
- 美しく実用的な jQuery Web ページのオンライン QQ カスタマー サービス コードです。デフォルトでは展開されません (クリックして展開します)。3 つのカスタマー サービス QQ を配置できます。ページ幅が 1024 ピクセル未満の場合は自動的に非表示になります。スタイルは次のとおりです。とても綺麗です。jsコードをダウンロードすることをお勧めします!
- 2018-10-26 298 5918
-

- HTML5ベースの画像トリミングプラグイン
- HTML5 ベースの画像トリミング プラグイン、WYSIWYG トリミング方式、HTML5 キャンバスに基づいて複数のサムネイル サイズの画像を生成できます 描画の実装では、さまざまな効果を伴うトリミングがサポートされています。もちろん、画像を保存する必要がある場合でも、画像をトリミングするバックエンド サービス プログラムが必要です。トリミング ページは、Bootstrap フレームワークに基づいて実装されています。
- 2017-01-13 207 2076
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098
-

- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートします
- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。
- 2024-02-03 101 1112
-

- タッチスクリーンをドラッグして jQuery アルバムコードを切り替える
- タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。
- 2024-02-03 130 966
-

- HTML5フォトアルバムプラグインma5gallery
- HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。
- 2024-02-03 125 984

