現在位置:ホームページ > 可视区拖动div效果 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 視覚領域のドラッグ div 効果
- 視覚領域のドラッグ div 効果
- 2019-11-01 32 696
-

- jQueryはメニュー効果を自由にドラッグできます
- jQueryはメニュー効果を自由にドラッグできます
- 2019-11-04 20 909
-

- ドラッグ可能なアイコンのナビゲーション メニュー効果
- ドラッグ可能なアイコンのナビゲーション メニュー効果
- 2019-11-06 73 1065
-

- ナビゲーション メニューのドラッグ可能な効果
- ナビゲーション メニューにはドラッグ可能な効果があります。企業 Web サイトやショッピング モールの Web サイトでよく使用されます。Web サイト上の任意の位置にドラッグできます。効果は非常にクールです。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-02-06 112 1837
-

- jQueryの全画面バックグラウンドビデオ再生効果
- jQueryの全画面背景ビデオ再生効果は、Webページの背景としてビデオを使用する領域を設定する特殊効果で、全画面ビデオの背景アニメーション効果としても使用できます。
- 2017-09-02 102 2201
-

- jQueryタスクバー
- jQueryUIのアニメーション効果とドラッグメソッドによるタスクバーの拡大・縮小・ドラッグ可能性を実現
- 2019-09-12 6 890
-

- HTML5 模倣 ps ドラッグ トリミング画像特殊効果
- HTML5 は svg を使用して PS ペンのドラッグと画像のトリミング効果を作成し、ペンの矢印をドラッグすることで画像領域のサイズを調整します。
- 2019-06-01 58 2298
-

- 視差効果を備えた HTML5 画像カルーセル プラグイン
- 視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。
- 2022-02-07 135 6618
-

- 視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
- これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
- 2017-08-14 94 2312
-

- プログラマーの告白アーティファクト
- CSS3のアニメーション効果を全面的に引用して表示しており、視覚効果はかなり良好です!この告白アーティファクトを使用すると、プログラマーも非常にロマンチックになることができます
- 2019-09-07 285 2405
-

- 全画面マウス移動画像視差プレビュー効果
- H5 は Web ページの全画面画像プレビューを作成し、マウスを上下左右に動かして視差モバイル プレビュー効果を作成します。画像を差し替えるだけですぐに使えます!
- 2021-04-14 107 1575
-

- js-realize アニメーション効果を備えた広告ポップアップ通知アナウンス
- アニメーション効果付きの広告ポップアップ通知アナウンス js 特殊効果コードのダウンロード。ネイティブ JS スプリング アニメーション ポップアップ レイヤーは、ドラッグ可能なポップアップ レイヤー コードをサポートしています。
- 2018-11-03 422 8443
-

- jquery画像拡大鏡プラグイン
- jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。
- 2017-03-26 283 3303
-

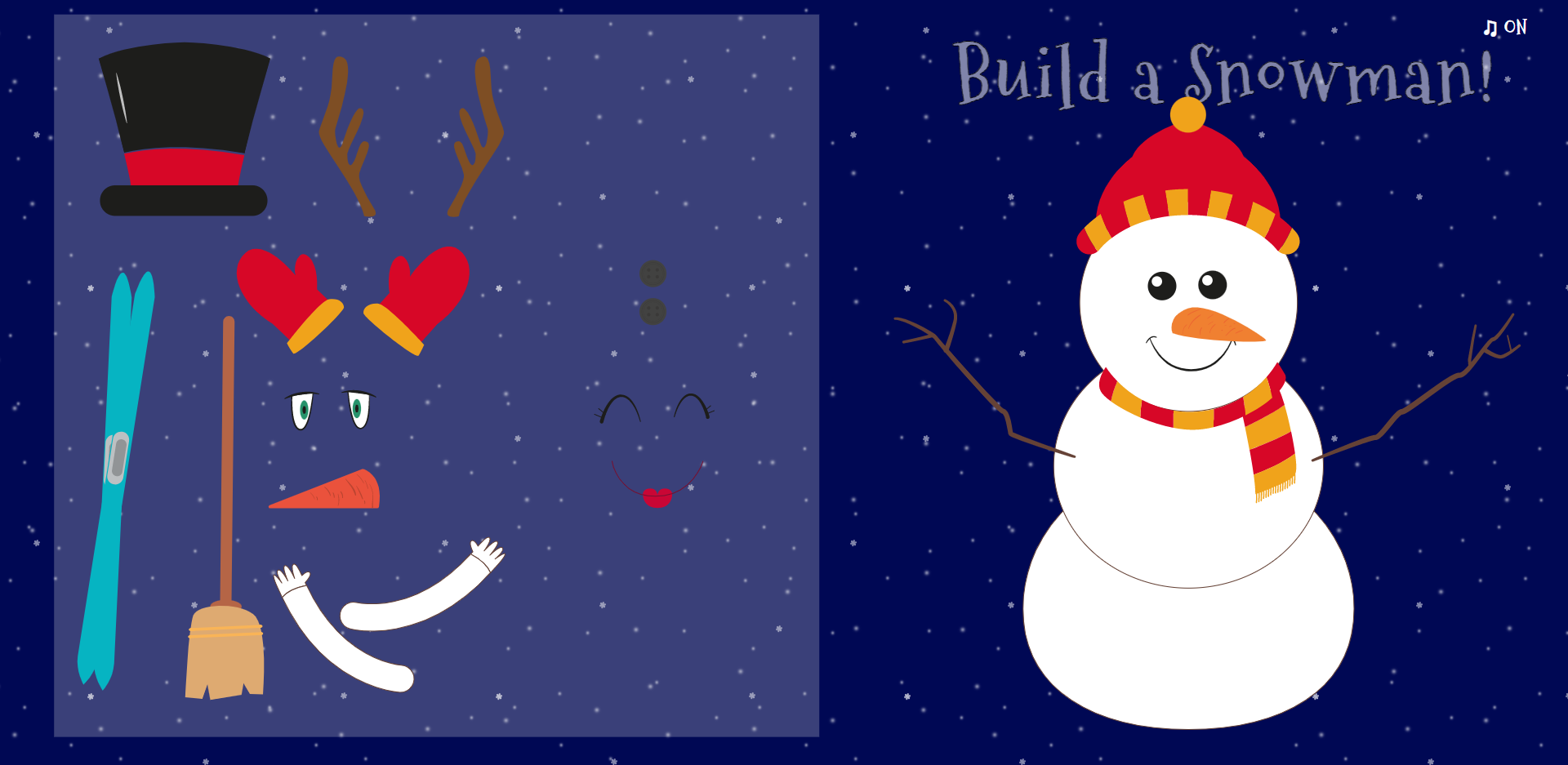
- SVG ドラッグ アンド ドロップ描画クリスマス雪だるまアニメーション特殊効果
- svg を使用してドラッグ アンド ドロップ効果を実現する、創造的で美しいクリスマス雪だるまアニメーションの特殊効果です。この Web ページの特殊効果は、ドラッグ アンド ドロップで雪だるまを装飾するようにカスタマイズできます。特殊効果には、音楽とダイナミックな背景が含まれます。経験は素晴らしいです。好きな友達、お見逃しなく
- 2021-12-21 129 1606
-

- jQueryクリックイベントマスクポップアップレイヤー可動特殊効果コード
- 「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。
- 2019-01-12 53 1758
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 61 1727
-

- js + css3カラードットバブル背景アニメーション特殊効果
- js+css3で描画したカラフルなドットの泡立つ背景アニメーションです。様々な色の円形の拡大・消滅アニメーション効果をランダムに生成します。スライダーをドラッグしてドット数を調整できます。
- 2019-03-18 122 3212
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 151 3483
-

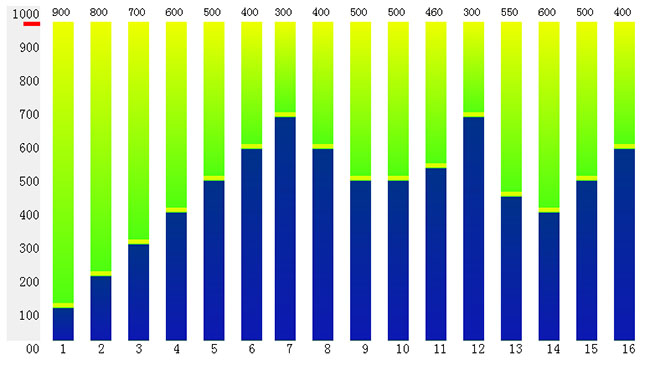
- jQuery列統計チャートのコード
- jQuery 縦棒統計グラフ コードは月次の店舗トラフィック統計グラフであり、カスタマイズしてドラッグして総人数と 1 日の数値効果コードを設定できます。
- 2019-03-04 35 1453
-

- 商品画像部分拡大エフェクト js特撮コード
- JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js
- 2017-03-11 109 1983

