現在位置:ホームページ > 响应式图库平滑滚动切换 検索
合計 8051 件の関連コンテンツが見つかりました
-

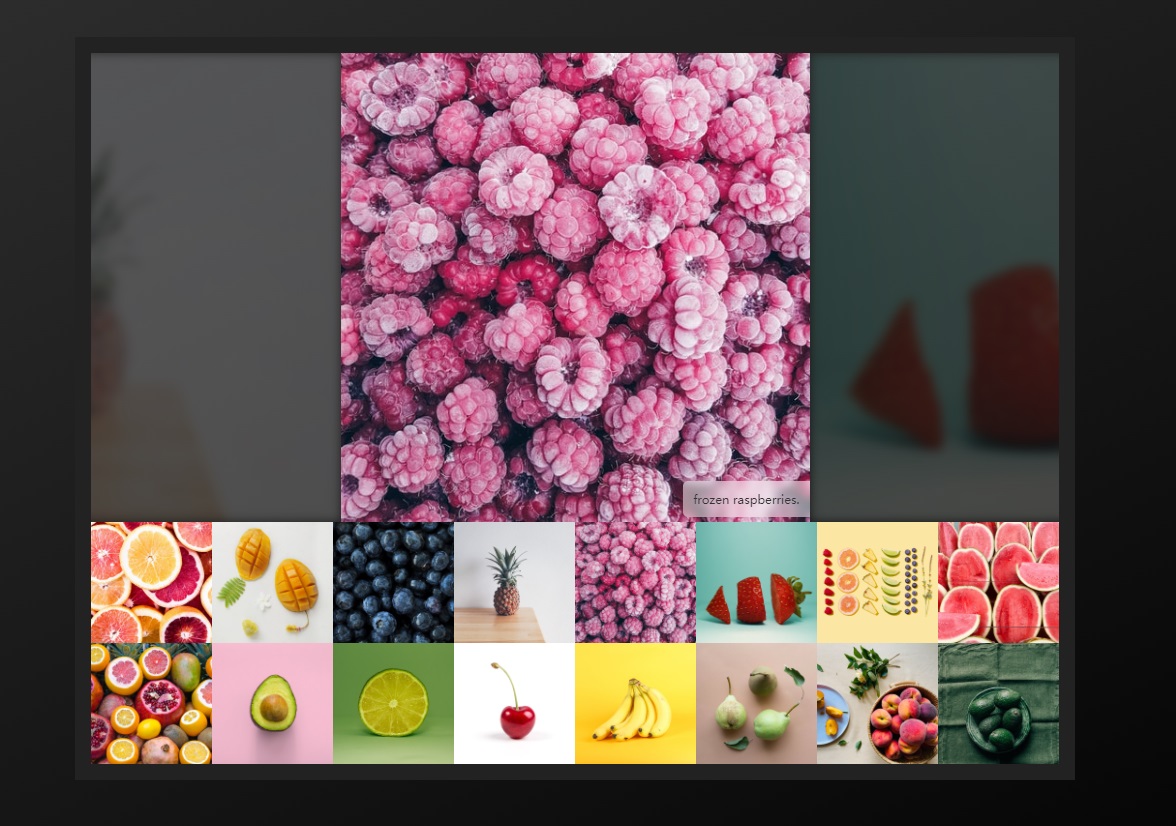
- レスポンシブなギャラリーのスムーズなスクロール切り替え
- 応答性の高いギャラリー スクロール スイッチ
- 2022-07-14 24 1266
-

- jquery応答性の高い携帯電話のタッチスクリーンのスライド切り替え画像コード
- jquery 応答性の携帯電話のタッチ スクリーンのスライド切り替え画像コード
- 2022-12-13 62 822
-

- モバイル スライド コントロールによる応答性の高いスライド トランジション エフェクト
- レスポンシブ、モバイルスライド、スライド切り替え
- 2021-10-18 146 3801
-

- jQuery レスポンシブ画像アニメーション切り替え効果
- jQuery対応画像アニメーション切り替えエフェクトは、携帯電話に適用できる画像切り替えエフェクトです。
- 2017-03-27 49 2030
-

- ブートストラップの応答性の高い携帯電話の画像切り替え効果
- jQuery 応答モバイル端末カルーセル効果は、指のスライド切り替えをサポートする Bootstrap に基づく画像切り替えコードです。
- 2017-08-24 113 1825
-

- レスポンシブグラフィックカードスライダー表示の特殊効果
- jQuery スワイパーは、レスポンシブなグラフィックおよびテキスト リスト カードのスライド切り替え表示、html5 レスポンシブ レイアウト、携帯電話、html5 レスポンシブ、指のスライド、タッチ スクリーンのスライド、グラフィックおよびテキストのリスト、スワイパー、カードを作成します。
- 2021-07-09 167 1959
-

- スワイパー応答サムネイル画像スライドショー切り替え効果
- jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。
- 2020-12-07 108 2056
-

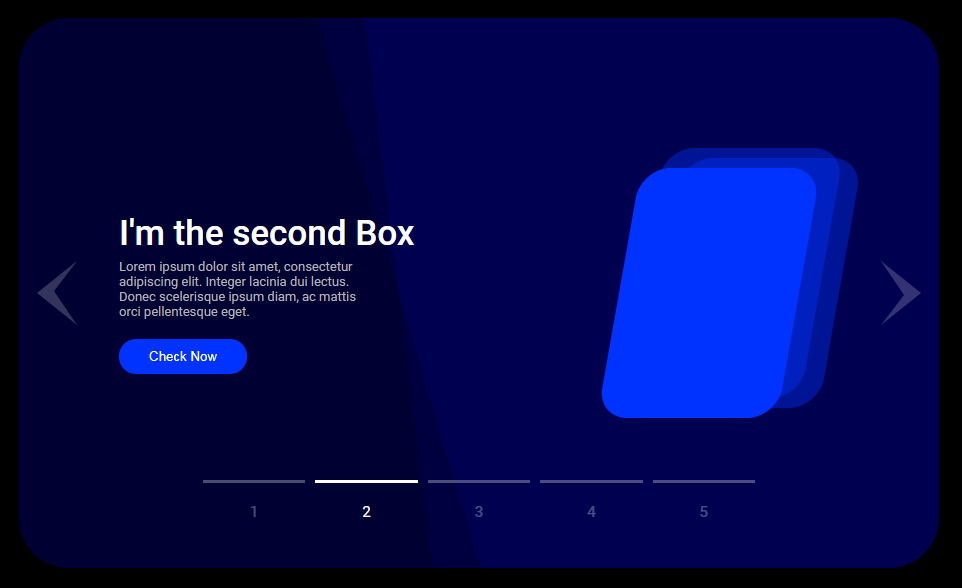
- 透明な文字を備えたレスポンシブ視差ドラッグ スライダー
- レスポンシブCSS画像のスライド切り替え効果と透明文字
- 2022-06-24 92 2031
-

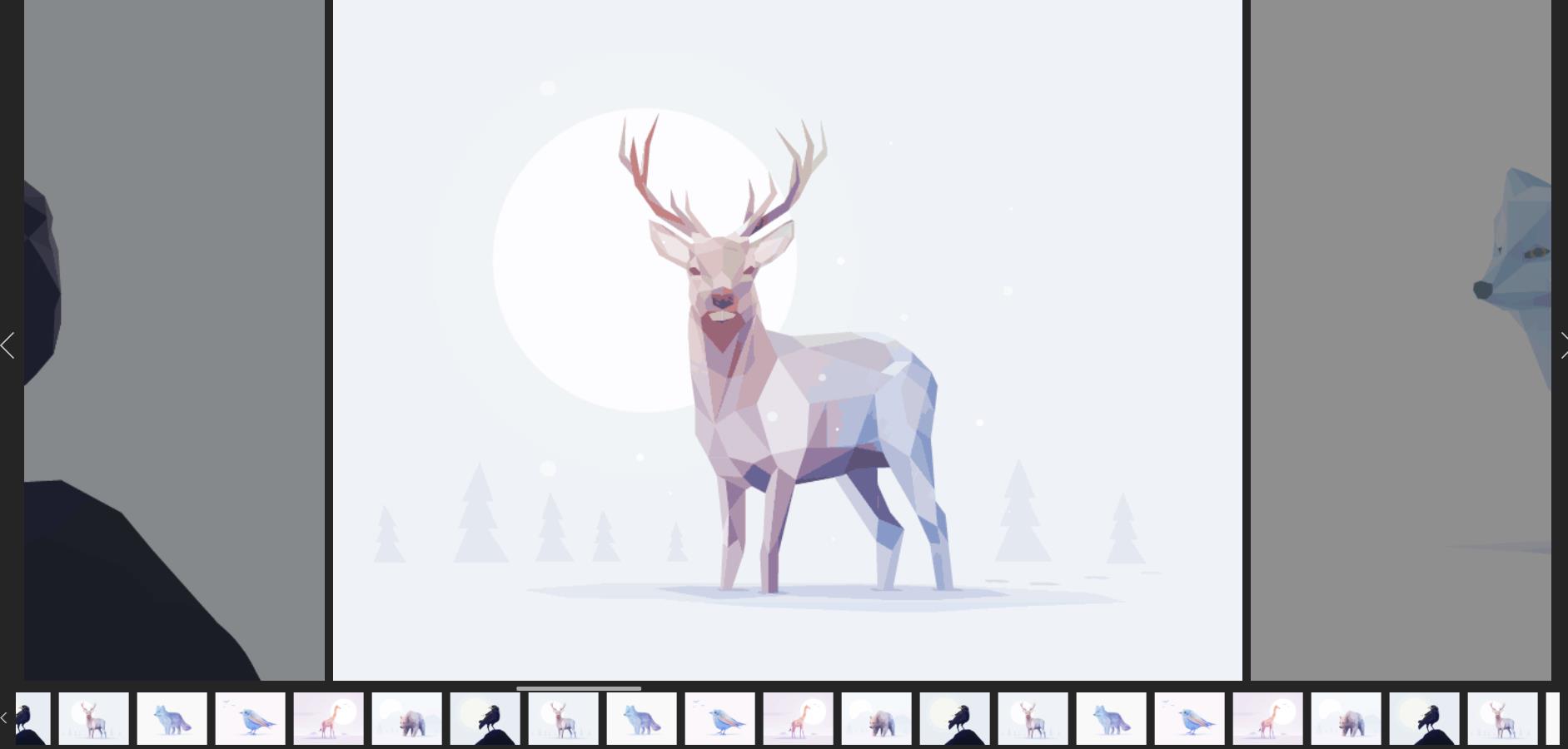
- サムネイルの縦切り替え jQueryフォトアルバム
- 垂直サムネイル切り替え jQuery アルバムは、垂直サムネイルを左右にスクロールして切り替えるためのレスポンシブな jQuery 画像アルバム コードです。
- 2024-01-27 4 163
-

- スワイパーモバイルタッチスクリーンスライド画像カルーセル切り替えコード
- swiper.js モバイル バナー画像カルーセル プラグインは、画像カルーセル切り替え、タッチ スクリーンのスライド画像切り替え、および応答性の高い画像切り替えコードを制御するためのインデックス付きの左右のボタンを作成します。
- 2019-07-04 172 3035
-

- jQuery レスポンシブ モバイル カルーセル効果
- jQuery 応答性のモバイル カルーセル効果はブートストラップに基づいて実装されており、指のスライドによる切り替えをサポートしています。
- 2017-03-28 147 5195
-

- JS レスポンシブサムネイルスライドショー効果
- JS 対応サムネイル スライド効果は、左右の矢印ボタンをクリックすることでタイトル、サムネイル、大きな画像をスライド切り替えする効果です。
- 2024-02-01 3 399
-

- HTML5 レスポンシブ画像ブラー切り替え効果
- HTML5 レスポンシブ画像ブラー切り替え効果は、HTML5 SVG に基づいた全画面画像の動的ブラー切り替えコードです。
- 2017-09-07 57 1853
-

- 全画面対応背景大きな画像フェードインおよびフェードアウトカルーセル特殊効果 JS プラグイン
- フルスクリーンの応答性の高い背景の大きな画像のフェードインおよびフェードアウト カルーセル特殊効果 JS プラグインをダウンロードします。自動カルーセル切り替え。
- 2018-12-29 137 2797
-

- レスポンシブなブログ Web サイトのグラフィック スライドショー
- これは、Swiper プラグインをベースにしたレスポンシブなアニメーション画像とテキストの切り替えスライドショーで、マウス スクロールの切り替えをサポートし、フェードイン、フェードアウトなどのアニメーション効果を備えています。ブログ タイプの Web サイトのスライドショー グラフィックやテキスト レイアウトの特殊効果に適しています。
- 2019-06-26 194 3187
-

- タッチスクリーンをドラッグして jQuery アルバムコードを切り替える
- タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。
- 2024-02-03 5 575
-

- 視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
- これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
- 2017-08-14 94 2312
-

- レスポンシブ アニメーション効果のブログ スライドショー
- これは、Swiper プラグインを使用して作成された、応答性の高いアニメーション効果のブログ スライドショーです。サムネイル、日付、タイトル、紹介文、詳細リンク、その他の情報が含まれています。スライドが切り替わると、この情報にはフェードインおよびフェードアウトなどのアニメーション効果が適用されます。
- 2020-11-20 146 2055
-

- ブートストラップに基づいたモバイル応答カルーセル効果のサポート
- bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。
- 2017-08-16 137 2117
-

- 携帯電話のタッチ スクリーンのスライド切り替え画像用の特殊効果コードを実装する
- swiper.js に基づいて, 携帯電話のタッチ スクリーンのスライド切り替え画像特殊効果コードが実装されています. また, 画像特殊効果を自動的に切り替えるための PC マウス スクロールもサポートしています. 上向きまたは下向きに描画された画像をサポートしています. 効果は依然として良好で非常にスムーズです.下向きの矢印を追加すると人間味が増します 現在、HTML5 のシナリオ アプリケーションが非常に人気がありますので、勉強して見てみるとよいでしょう。
- 2017-01-13 95 2091

