現在位置:ホームページ > 基于bootstrap和animate.css的模态框效果 検索
合計 0 件の関連コンテンツが見つかりました
-

- ブートストラップとanimate.cssに基づくモーダルボックス効果
- bootstrap と animate.css に基づいたモーダル ボックス効果。表示と非表示の動的な効果をカスタマイズしたり、表示と非表示時のコールバック メソッドを追加したり、データを入力したりできます。
- 2019-09-16 90 2079
-

- animate.css とネイティブ JS に基づくマウススクロールアニメーション効果
- マウス スクロールのアニメーション効果は、animate.css とネイティブ JS をベースに実現されています。非常に優れた CSS3 アニメーション効果です。CSS アニメーション プラグイン animate.css をベースに実現されています。animate.css には多くのアニメーション特殊効果があり、オープンソースですので、公式ウェブサイトにアクセスしてご覧ください。
- 2017-01-14 126 2186
-

- トランジションアニメーション効果を備えたブートストラップモーダルウィンドウ
- これは、Velocity.js トランジション アニメーション効果に基づいたブートストラップ モーダル ウィンドウとポップオーバーです。このエフェクトはブートストラップ モーダル ウィンドウとポップオーバーに基づいており、velocity.js を使用してモーダル ウィンドウとポップオーバーが開いたときにアニメーション トランジション エフェクトを作成します。
- 2019-09-16 119 1015
-

- jQueryモーダルウィンドウを開くアニメーション効果
- jQuery モーダル ウィンドウを開くアニメーション効果は、Bootstrap モーダル ウィンドウとポップオーバーに基づいており、モーダル ウィンドウとポップオーバーが開いたときに、velocity.js を使用してアニメーション遷移効果を作成します。
- 2017-03-23 188 1946
-

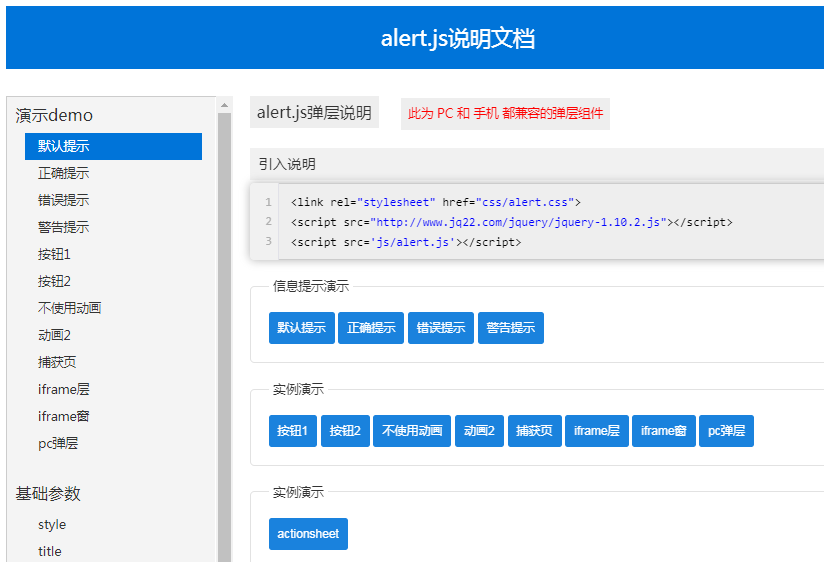
- jqueryAlert ブレットボックスプラグイン (pcwap)
- jqueryをベースに開発されたPCやモバイル端末に対応したモーダルボックスや情報プロンプトボックスなど
- 2019-09-12 109 982
-

- 4 つのクールなブートストラップ イメージ ギャラリーとライトボックス効果テンプレート
- これは、Bootstrap に基づいた画像ギャラリーとライトボックス効果のテンプレートです。このテンプレートのセットには 4 つの異なるレイアウト効果があります。
- 2019-09-12 145 2085
-

- animate.css をベースにした jQuery+CSS3 テキスト アニメーション プラグイン
- animate.css および CSS3 Web ページの動的テキスト効果コードに基づく、さまざまなクールな jQuery+CSS3 テキスト アニメーション プラグイン。
- 2017-12-14 126 2234
-

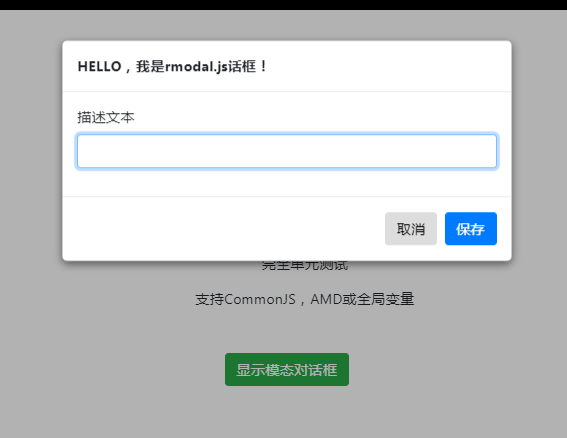
- jsモーダルダイアログプラグインrmodal.js
- rmodal.js は、アニメーション効果を備えた js モーダル ダイアログ プラグインです。 rmodal.js モーダル ダイアログ プラグインの圧縮バージョンはわずか 1.2 kb で、外部依存関係がなく、アニメーション効果を備えたモーダル ダイアログ効果を作成できます。使い方が簡単で実行効率が高いという特徴もあります。外部依存関係のない純粋な JS で書かれています。 IE9 以降を含むすべての最新ブラウザをサポートします。 bootstrap および animate.css と組み合わせて使用できます。 CommonJS AMD またはグローバルをサポートします。
- 2019-09-11 143 3609
-

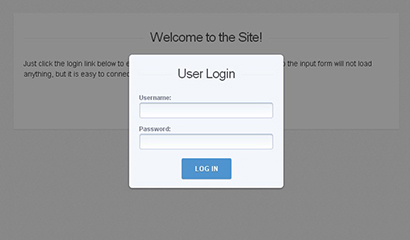
- jQueryモーダルウィンドウのログイン効果
- jQuery モーダル ウィンドウのログイン効果は、jQuery に基づいて実装された Web サイトのログイン ボックスのポップアップ特殊効果コードです。
- 2017-03-23 249 2337
-

- jQuery + CSS3 トランジション アニメーション モーダル ウィンドウの特殊効果
- jQuery+CSS3 トランジション アニメーション モーダル ウィンドウ特殊効果は、Codrops の ModalWindowEffects をベースに生成されており、jQuery プラグインを使用して、開いているさまざまなモーダル ウィンドウの効果を一元管理します。
- 2017-03-23 166 1641
-

- ブートストラップに基づいたモバイル応答カルーセル効果のサポート
- bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。
- 2017-08-16 237 2330
-

- シンプルで実用的なBootstrapタブ効果
- これは、Bootstrap に基づいたシンプルで実用的なタブ効果です。このタブはネイティブのブーストラップ タブに基づいて美化されており、その効果はスタイリッシュで寛大で、非常に優れています。 説明書 jquery およびブートストラップ関連ファイルをページに導入します。
- 2017-08-16 185 1495
-

- HTML5ベースの画像トリミングプラグイン
- HTML5 ベースの画像トリミング プラグイン、WYSIWYG トリミング方式、HTML5 キャンバスに基づいて複数のサムネイル サイズの画像を生成できます 描画の実装では、さまざまな効果を伴うトリミングがサポートされています。もちろん、画像を保存する必要がある場合でも、画像をトリミングするバックエンド サービス プログラムが必要です。トリミング ページは、Bootstrap フレームワークに基づいて実装されています。
- 2017-01-13 207 2076
-

- jQueryのサムネイルと大きな画像のスクロール切り替えプレビュー効果
- jqueryとcssのフォトフレーム画像プレビューに基づいて、側面のサムネイルをクリックすると、対応する大きな画像効果が表示されます。これは、サムネイルと大きな画像の間の切り替えを組み合わせた、一般的に使用されるプレビュー効果です。
- 2021-04-20 206 1792
-

- Googleウォブルウィンドウプラグインjquery-wobblewindow-plugin
- これは、ねばねばしたエフェクトのジッター ウィンドウを作成できる jquery プラグインです。ネバネバ効果のジッター ウィンドウは HTML5 キャンバスに基づいて作成されており、マウスが HTML 要素の内外に移動すると、境界線に波状のジッター効果を作成できます。
- 2019-09-19 132 1963
-

- jQuery マウスがジッター変形エフェクトに移動します
- jQuery のマウスイン ジッター変形エフェクトは HTML5 キャンバスに基づいており、マウスが出入りするときに HTML 要素の境界線に波状のジッター エフェクトを作成できます。
- 2017-05-15 193 6330
-

- easyDialog はシンプルで実用的なポップアップ レイヤー コンポーネントです
- easyDialog にはテンプレート メカニズムがなく、ロジック層のポップアップ効果のみを担当します。コンテンツ (メッセージ ボックス、フォーム、画像など) がどのように表示されるかについては、easyDialog は気にしません。ロジックとビジネスが非常に緊密に結合されている場合、移植性と拡張性が大幅に低下します。
- 2019-09-16 100 1595
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681

