現在位置:ホームページ > 实用图片悬停悬浮展示文字JS特效代码 検索
合計 8051 件の関連コンテンツが見つかりました
-

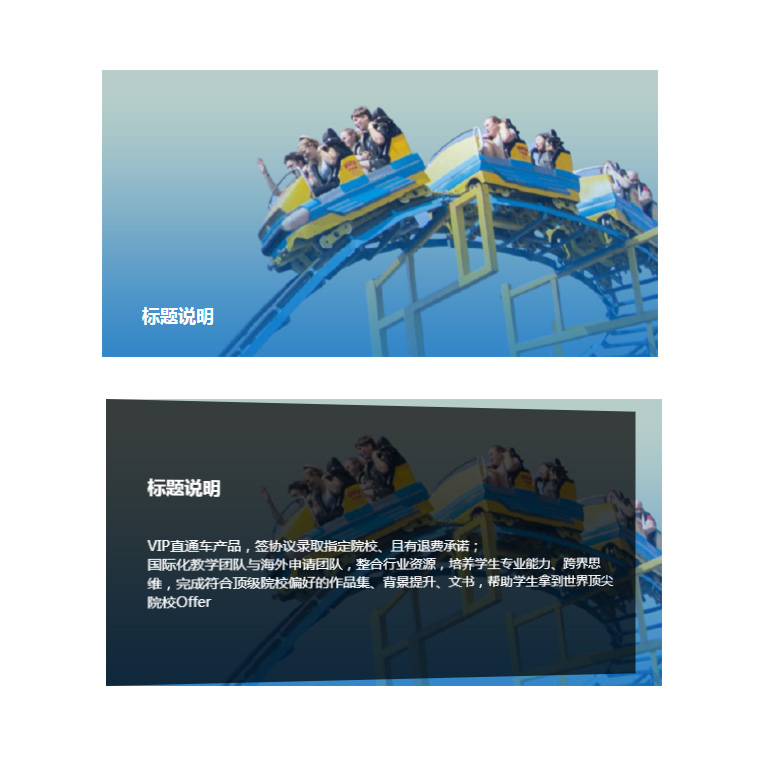
- 実用的な画像ホバー表示テキスト JS 特殊効果コード
- 実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。
- 2017-01-13 78 2174
-

- CSS3 はマウスオーバー画像を実装してテキストアニメーションの特殊効果を表示します
- CSS3 はマウスオーバー画像を実装してテキストアニメーションの特殊効果を表示します
- 2017-12-19 67 2036
-

- ホバー画像チルトマスクレイヤー特殊効果
- jQuery ホバーは、単純なホバー イメージを作成し、マスク レイヤーのテキスト コンテンツを傾けて特殊効果を表示します。
- 2021-05-26 62 1453
-

- マウスオーバーグラフィックリスト CSS3アニメーション特殊効果
- 画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。
- 2021-03-08 106 2773
-

- マウスホバーカードの3Dページめくり効果
- マウスホバーカード3Dページめくりエフェクトは、マウスホバーピクチャ3Dページめくり表示テキストピクチャ導入エフェクトコードです。
- 2023-05-30 74 883
-

- HTML5画像一時停止エフェクトコード
- HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。
- 2024-01-28 2 343
-

- ブートストラップのマウスオーバー画像マスク効果
- ブートストラップ マウスオーバー画像マスキング効果は、マウスが画像上に移動したときにマスクされたテキスト情報を表示する CSS3 ベースの実装です。
- 2017-03-23 119 6110
-

- js+css3ピクチャー 3D折り紙エフェクト切り替え表示 特殊効果
- js+css3ベースの画像3D折り紙効果切り替え表示特殊効果で、マウスオーバーで画像と文字を折り畳む効果が付いています。
- 2023-02-09 24 709
-

- jQueryゲーム画像アコーディオン切り替えコード
- 非常にシンプルで実用的な画像アコーディオン縮小スイッチで、アコーディオンをマウスでホバーすることでコードを表示するタイトル画像と大きな画像を設定します。
- 2020-12-09 97 3940
-

- 円形カット画像のカーソルホバー効果
- js css3 は、Web ページの円形イメージ カーソル ホバー テキスト表示効果を作成します。シンプルでエレガントな Web サイトのタイトル コンテンツ イベントの特殊効果に適しています。
- 2021-04-28 84 5175
-

- 画像回転時のCSS3マウス拡大効果
- CSS3 マウスオーバー画像の回転および拡大効果は、CSS3 を画像と組み合わせて使用し、マウスをアイコンの上に置いたときに回転および拡大表示効果を実現する表示効果です。
- 2017-08-20 255 2708
-

- jQueryのマウスホバーによる横長の大きな画像表示の特殊効果
- jQueryのマウスオーバー横長拡大画像表示特殊効果は、サムネイル上にマウスを置くか、サムネイルをクリックすると自動的に拡大画像表示に切り替わるコードです。
- 2017-08-20 69 1650
-

- テキスト情報を表示するCSSマウスホバー画像の5つのスタイル
- これは、テキスト情報を表示するための 5 つの異なるスタイルの CSS マウスオーバー画像を含む、マウスオーバー特殊効果のセットです。各スタイルには 2 ~ 3 つのスタイルが含まれています。各スタイルはクラシックで美しく、あらゆるチーム、製品、個人の作品の表示に適しています。など、非常に優れたホバー表示方法です。
- 2022-01-07 94 2572
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 91 2050
-

- jQueryゲーム画像アコーディオンエフェクト
- jQuery ゲーム画像アコーディオン特殊効果は、マウスオーバー画像アコーディオン縮小スイッチで、タイトル画像と大きな画像アコーディオン表示コードを設定します。
- 2024-02-29 15 587
-

- マウスホバリング画像用のさまざまな絶妙なアニメーション効果のjsコード
- マウスホバリング画像用のさまざまな絶妙なアニメーション効果のjsコード。その効果は非常に壮大で美しく、企業のWebサイト、ショッピングモールのWebサイト、または個人のWebサイトで製品や写真を表示するためによく使用されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-02-06 98 1789
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 87 1646
-

- アルバムをシームレスに上下にスクロールして特殊効果を表示します
- アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。
- 2024-01-31 4 427
-

- CSS3画像ホバータイトルテキストアニメーション特殊効果
- CSS3画像ホバータイトルテキストアニメーション特殊効果で、写真などの個人サイトや企業サイトの商品情報、モール内の商品などにもご利用いただけます。一般に、これは非常に実用的であり、PHP 中国語 Web サイトからダウンロードすることをお勧めします。
- 2017-01-17 99 2827
-

- jQuery サファイア ブルー シンプル バージョン QQ オンライン カスタマー サービス コード
- js コードは、使いやすく簡潔な最も単純なオンライン カスタマー サービス コードを提供します。qq 番号と電話番号のみが提供されます。デフォルトの qq 番号は非表示になっています。マウスをホバーすると表示され、その後再び非表示になります。マウスを動かしたときの効果はとてもシンプルですが、とても実用的です PHP中国語サイトのダウンロードをオススメします!
- 2017-02-06 83 1609

