現在位置:ホームページ > 平方根 検索
合計 8051 件の関連コンテンツが見つかりました
-

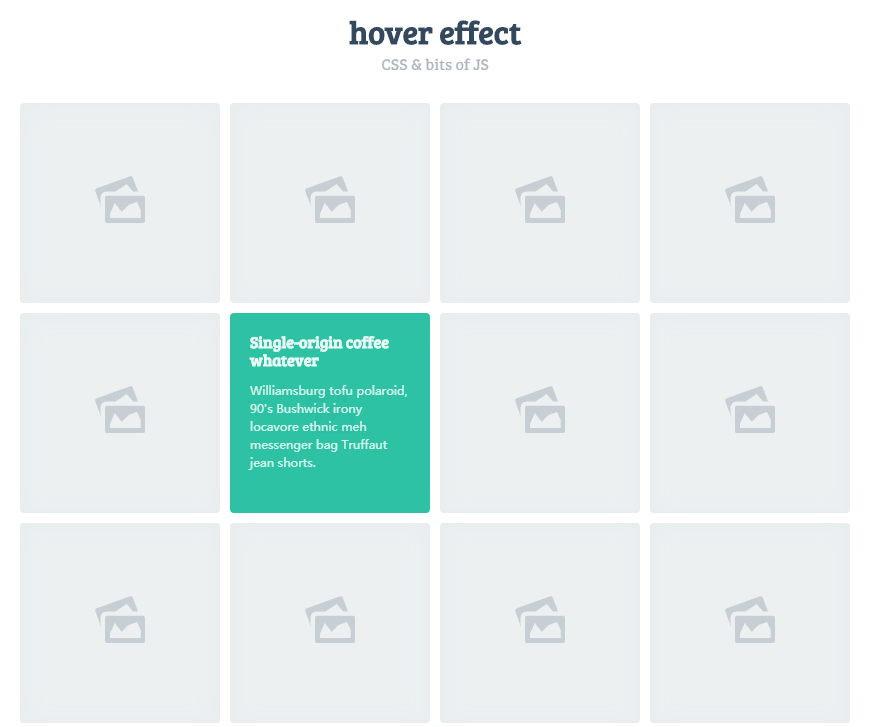
- 3D 方向認識ホバー
- マウスの方向と位置に応じて3D反転効果を表示します。
- 2019-09-20 113 994
-

- jqueryのマウスオーバー3D反転効果
- CSS3 画像の 3D 反転により、マウスの出入りのさまざまな方向に基づいてインテリジェントな判断が可能になります。
- 2019-09-19 124 2773
-

- jQuery + CSS エラスティック スケーリング タブのタブ コード
- jQuery+cssの伸縮タブコードはコンテナのサイズに合わせて伸縮するタブのコードで、CSSでタブのスタイルをカスタマイズでき、タブが滑らかに伸びるアニメーション効果があります。
- 2017-08-14 228 1592
-

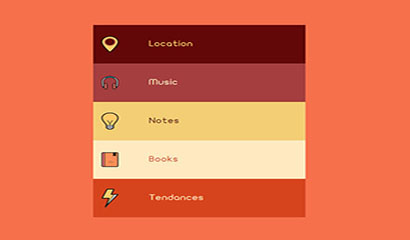
- jQueryフラットUIデザインの垂直アコーディオンコード
- jQuery フラット UI デザインの垂直アコーディオン コードは、色と影の効果を使用してマテリアル デザインを表現するデザイン スタイルで、ファッショナブルで寛大です。
- 2017-03-24 136 1736
-

- 画像のテキストを水平方向にフォローする効果
- 画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)
- 2019-09-20 136 1835
-

- jQuery マウス ホイール コントロール ページのスライド コード
- jQueryのマウスホイール制御ページスライドコードは、マウスホイールによるページスクロールの制御、面サイズに応じた表示効果の自動調整、先頭へ戻る機能などを備えた比較的シンプルなページスクロールコードです。
- 2017-03-24 133 1757
-

- jQueryスクロールマウス垂直フルスクリーンページめくりコード
- jQueryスクロールマウス垂直全画面ページめくりコードは、マウスのスクロールやボタンクリック時にスムーズな遷移で垂直全画面ページめくりを行うことができるコードです。
- 2023-05-19 109 965
-

- jQuery の位置決めスクロールタブ効果
- jQuery の位置決めスクロールタブタブ効果. タブ列の週番号をクリックすると、対応するエリアまで自動的かつスムーズにスクロールできます. ページがロードされると、現在の週に応じて対応するエリアまでスクロールできます. での使用に適していますテレビや映画などのウェブサイト。
- 2017-04-16 182 1864
-

- トップに戻る プラグイン jquery.gototop
- 「トップに戻る」プラグイン jquery.gototop は、ユーザーがページを一定距離下にスクロールした後に CSS3 アニメーションの形式で表示される「トップに戻る」ボタンです。 「トップに戻る」ボタンをクリックすると、ページはスムーズにトップにスクロールして戻ります。
- 2023-05-26 133 1061
-

- jqueryトップに戻るプラグイン
- 「トップに戻る」プラグイン jquery.gototop は、ユーザーがページを一定距離下にスクロールした後に CSS3 アニメーションの形式で表示される「トップに戻る」ボタンです。 「トップに戻る」ボタンをクリックすると、ページはスムーズにトップにスクロールして戻ります。
- 2017-03-24 176 1832
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 213 2079
-

- jqueryフッターをクリックして展開し、ポップアップウィンドウを折りたたむ効果
- コードが非常に理解しやすい jquery 広告エフェクトです。クリックすると折りたたんだり縮小したりできます。デフォルトでは Web ページの左下隅にあります。 JS の $('.main').css('left','-262px'); 変数を調整してウィンドウの位置を変更できます。デフォルトの速度は 500 ですが、実際のニーズに応じて調整することもできます. シンプルで便利です。
- 2017-03-13 166 1734
-

- HTML5SVG ドット制御画像切り替えコード
- HTML5 SVG ドット制御画像切り替えコードです。ページング ナビゲーションによる画像切り替えの例です。各ページング ドット上に SVG の円形の線があります。ユーザーがドットをクリックすると、円形の線がスムーズに遷移します。画像切り替え効果です。
- 2017-08-17 117 1626
-

- 弾性アニメーションを備えた純粋な JS アコーディオン ピクチャ アルバム特殊効果
- これは、純粋な JavaScript を使用して作成された弾性アニメーションを備えたアコーディオン フォト アルバムの特殊効果です。アコーディオンアルバム上でマウスをスライドさせると、対応する写真が横方向に拡大し、写真の説明文が縦方向にスライドして上に移動するため、視覚的な違いが生まれます。 説明書 slider.js ファイルをページに導入します
- 2017-08-15 197 2601
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098

