現在位置:ホームページ > 彻底卸载浏览器 検索
合計 8051 件の関連コンテンツが見つかりました
-

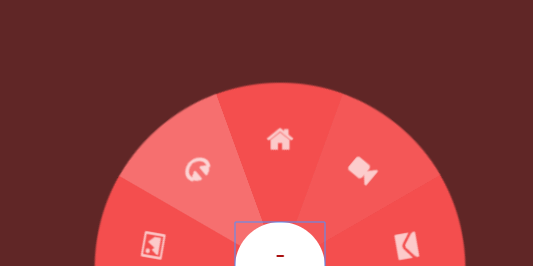
- CSS3 下部の半円形ナビゲーション メニュー
- 下部に CSS3 の半円形のナビゲーション メニュー コードが表示されます。下部のプラス記号をクリックすると、半円形のナビゲーション バーが表示されます。IE ブラウザはサポートされていませんが、Chrome および Firefox ブラウザはサポートされています。
- 2019-09-17 42 1835
-

- jQuery 下部自動入力ウォーターフォール フロー コード
- jQuery の下部自動入力ウォーターフォール コードは、比較的簡潔な jQuery ウォーターフォール コードで、コード行は 100 行未満で、すべての主流ブラウザと互換性があります。
- 2017-03-22 81 2870
-

- 最新の 3 画面 2019 スライドショー カルーセル コードはコンピューターと携帯電話をサポートします
- 3 画面はコンピュータや携帯電話でスライドショー カルーセル コードをサポートし、主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2019-02-13 135 3304
-

- 2019 最新の JS ループ スクロール チャンネル ホーム ページ スライド コード
- JSサイクルスクロールチャンネルホームページスライドコード、Youku映画ホームページを模倣、自動サイクルスクロール、主流ブラウザと互換性あり、PHP中国語ウェブサイト推奨ダウンロード!
- 2019-02-13 332 5696
-

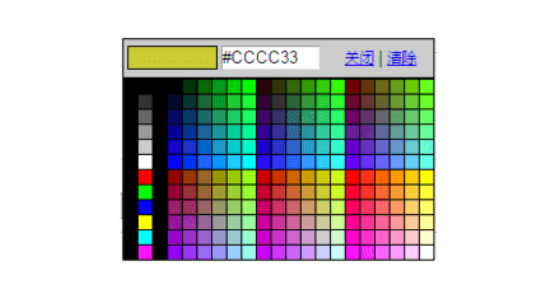
- jQueryカラーピッカーColorPicker
- ColorPicker は強力な jQuery に基づいており、使用と設定が簡単で、追加の CSS ファイルを読み込む必要はありません。プロジェクト内で自由に使用でき、すべての主要なブラウザと互換性があります。
- 2019-09-07 55 4082
-

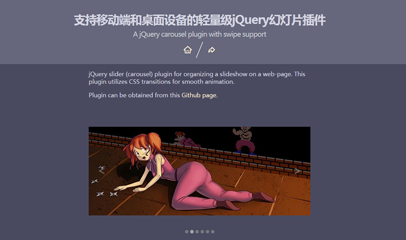
- モバイルおよびデスクトップデバイス用の jQuery 軽量スライドショーエフェクトのソースコード
- モバイルおよびデスクトップ デバイス用の jQuery 軽量スライドショー エフェクトのソース コードは、モバイルおよびデスクトップ デバイスをサポートする軽量 jQuery スライドショー プラグイン swipeslider の特別なエフェクトです。画像やその他の HTML コンテンツをサポートし、スライド コンテンツの無限ループ再生をサポートします。このコードは、Sogou、360、FireFox、Chrome、Safari、Opera、Maxthon、World Window のブラウザに適用できますが、IE8 以下のブラウザはサポートしていません。興味のある友達はダウンロードして試してみてください。このコードは、最新の主流ブラウザと互換性があり、
- 2017-08-24 78 2151
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
- jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 1725 28266
-

- jqzoomピクチャーアンプコード
- jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j
- 2017-03-11 59 1636
-

- jqueryフォーカス画像のサムネイルとさまざまなトランジションアニメーションを備えた特殊効果
- これは、jssor.slider.js に基づいたクールな jquery フォーカス画像効果です。フォーカスマップエフェクトは下部にサムネイルがあり、トランジションの切り替え時にさまざまなアニメーション効果を備えています。このフォーカス マップの特殊効果は、IE8 ブラウザーと互換性があります。 説明書 スタイル ファイル jquery.min.js および jssor.slider.mini.js ファイルをページに導入します。
- 2017-08-16 252 2044
-

- jQuery と CSS3 のクールな 3D スタック スライド エフェクトのソース コード
- この特殊効果ソース コードは、jQuery と CSS3 プラグイン HubSlider に基づいたクールな 3D スタック スライド ショーのコードです。このスライドは、jquery、CSS3 変換、トランジションを使用してさまざまなスライドを積み重ねて、上下に切り替わる積み重ねられたスライド効果を作成します。このコードは、Sogou、360、FireFox、Chrome、Safari、Opera、Maxthon、World Window のブラウザに適用できますが、IE8 以下のブラウザはサポートしていません。興味のある友達はダウンロードして試してみてください。
- 2017-08-24 128 1998
-

- 音楽時空トンネル特殊効果背景アニメーションを使用した超 SF クールなビジュアライゼーション
- 音楽と時空トンネルの特殊効果を備えた超 SF のクールなビジュアライゼーションの背景アニメーション コードをダウンロードします。カスタム音楽ファイルをサポートします。注意: js 特殊効果音楽はサーバー環境で実行するか、Firefox ブラウザを使用してローカルで開く必要があります。そうしないと、アニメーションのみが表示され、音楽は表示されません。
- 2018-10-27 201 6899
-

- JSループスクロールチャンネルホームページスライドコード
- JS ループ スクロール チャネル ホームページ スライド コード、Youku 映画ホームページを模倣、自動ループ スクロール、主流ブラウザーと互換性があります。これは非常に一般的に使用される JS コード効果で、企業 Web サイト、電子商取引、エンターテイメント Web サイトに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-12 174 2548
-

- jQuery画像コンテンツのタブの展開と折りたたみ
- jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"
- 2017-03-11 73 1390
-

- 画像上のjQueryマウスオーバー効果
- jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 105 1735
-

- js 全画面画像カルーセル スライドショー UC ブラウザ オルガン ネットワーク フォーカス 画像切り替え
- js 全画面画像カルーセル スライドショー UC ブラウザー オルガン ネットワーク フォーカス画像切り替え、画像切り替え効果はネイティブ JavaScript によって実現され、左または右の矢印をクリックするか、小さな画像をクリックすると画像切り替え効果が得られ、一般的に企業 Web サイトやモールで使用されます。 Webサイト。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 114 1769
-

- jQuery は京東写真の明るくなったり暗くなったりする効果を模倣します。
- jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682

