現在位置:ホームページ > 按不動 検索
合計 8051 件の関連コンテンツが見つかりました
-

- Windows でマウスを押したままにしてすべてを選択するのと同じです
- Windows でマウスを押したままにしてすべてを選択するのと同じです
- 2019-12-25 24 764
-

- Windows マウスと同様に、長押ししてすべてを選択します
- Windows マウスと同様に、長押ししてすべてを選択します
- 2019-11-05 19 1052
-

- CSS3ボタンアニメーションホバースタイル
- CSS3ボタンアニメーションの新バージョン、遠いボタンアイコンのフォントが非表示になる問題を修正
- 2019-09-19 103 1370
-

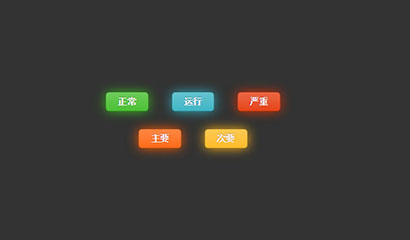
- CSS3 アニメーション プロパティのグロー ボタン コード
- CSS3 アニメーション属性のグロー ボタン コード。Firefox ブラウザとは互換性がありません。
- 2017-03-27 88 2117
-

- CSSボタンホバーアニメーション特殊効果コレクション
- 7 つの異なるマウス ホバー ボタン アニメーションを含む、CSS ボタン ホバー アニメーション効果のセット
- 2022-07-29 36 1268
-

- CSSマウスオーバー効果ボタン
- 純粋な CSS で書かれたマウス ホバー ボタン。プラグインは必要ありません。
- 2019-09-21 42 2741
-

- CSS3はボトムシャドウボタンを実装します
- CSS3 はボトム シャドウ ボタンを実装しています。初期化すると、下部にシャドウ効果があります。しかし、これはまだ大きく異なります。一般に、Web サイトのボタンは非常に豪華で、あまり派手ではありません。最近では、フラット ボタンも見栄えがします。これはボタンのソースコードを読んでじっくり学べるPHP中国語サイトのダウンロードをオススメします!
- 2017-01-17 67 1621
-

- ツールチップ付きの CSS3 ボタン効果
- ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。
- 2017-04-06 70 1583
-

- HTML5 ページング ナビゲーション ボタン スタイルのアニメーション特殊効果
- HTML5 ページング ナビゲーション ボタン スタイルのアニメーション効果には、垂直ページング ボタンのアニメーション効果の合計 17 種類の異なる効果が含まれます。
- 2017-03-24 93 1511
-

- CSS3 と js のクールなクリック ボタン 3D フリップ アニメーション効果
- Flipside は、CSS3 と js を使用して作成されたクールな遷移アニメーション効果で、クリック ボタンから確認パネルにシームレスに遷移します。このクリック ボタン効果は、ボタンの側面がさまざまな方向にクリックされると、さまざまなトランジション アニメーション効果を生成します。
- 2019-09-17 36 3069
-

- jQueryはライブアプリのボタンのようなエフェクトを模倣します
- jQuery の模倣ライブ アプリ ボタンのような効果は、さまざまな色のハート型のアイコン アニメーション効果をポップアップ表示するマウスクリック ボタンです。
- 2017-05-10 110 2290
-

- 3D シャドウ効果 CSS3 ボタン コード
- 3D 影効果 CSS3 ボタンのコードです。ボタンをクリックすると影が付きます。クールですね。ボタンは Web サイトでよく使われるので、さまざまな効果が必要です。これをダウンロードして、自分のプロジェクトに組み込むことができます。
- 2017-01-17 76 1460
-

- CSS3 は 3D ページング ナビゲーション ボタンを実装します
- CSS3 で実装された 3D ページング ナビゲーション ボタンは、CSS3 で実装された 3D ページング ナビゲーション ボタンです。前後のページング ページ番号とデジタル ページ番号があります。違いは、このページング プラグインのページング ページ番号が 3D ナビゲーション ボタンであることです。スタイルは非常に斬新ですが、CSS3 のサポートが必要です。
- 2017-03-24 133 3827
-

- CSS3 は複数のクリエイティブ ボタンを実装します
- CSS3では様々なクリエイティブボタンが実装されています ショッピングモールのWebサイトなど、ボタンを使用する場所が多すぎます 会員ログインやフロントでの登録にボタンが必要です 追加、削除、追加などのボタンを使用する必要がある場合がありますバックグラウンドでの変更とチェック、クリエイティブなボタンがたくさんあり、さまざまなスタイルがあります。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 63 1342
-

- 音楽ウェブサイトのホームページ jQuery フォーカス マップ切り替えコード
- 音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。
- 2017-01-13 109 2259
-

- jQueryCSS3 柔軟なツールバー メニュー コード
- jQuery+CSS3 のエラスティック ツールバー メニュー コードは、デフォルトでは円形のボタンのみを表示しますが、ボタンをシングルクリックすると、サブメニュー項目がエラスティック アニメーションで展開され、良い効果が得られます。
- 2017-08-22 63 1554
-

- ピュアCSSで実現したカード切り替え効果
- これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。
- 2020-11-04 178 4625
-

- jQuery の画像境界線とボタンの色の切り替えの特殊効果
- jQueryの図枠とボタンの色切り替え特殊効果は、レイアウト図のテキストをすべて変更せずに、図の枠とボタンの色を選択できるツールです。
- 2024-02-01 0 210
-

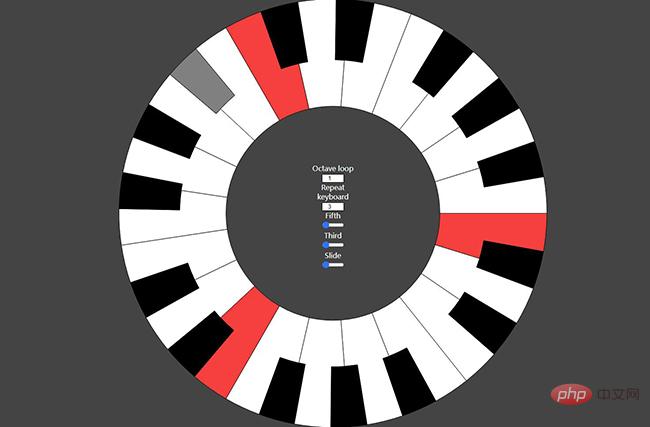
- パラメータを設定した SVG 円形ピアノ アニメーション
- SVG の円形のピアノ アニメーションは、単に描画されたグラフィックではなく、再生することができ、対応するキーの上でマウスをスライドさせるだけで、さまざまなピアノの音色を発することができます。
- 2024-01-27 4 317
-

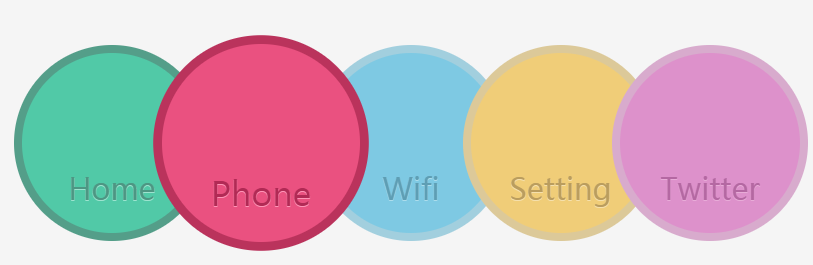
- 9 CSS3 丸ボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 45 1523

