現在位置:ホームページ > 文件夹后缀 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 模倣 Windows フォルダー操作
- 模倣 Windows フォルダー操作
- 2019-12-19 193 1727
-

- 模倣Windowsフォルダー操作効果
- 模倣Windowsフォルダー操作効果
- 2019-10-19 173 1871
-

- 純粋な CSS3 を模倣した iPhone フォルダー効果
- 純粋な CSS3 を模倣した iPhone フォルダー効果
- 2017-12-04 111 1846
-

- HTML5 インタラクティブなフォルダー プレビュー ビューのコード
- HTML5 インタラクティブなフォルダー プレビュー ビューのコード
- 2017-08-12 202 1890
-

- CSS3 は iPhone のデスクトップフォルダーに特殊効果を作成します
- CSS3 は iPhone のデスクトップフォルダーに特殊効果を作成します
- 2017-12-07 165 2208
-

- HTML5 インタラクティブ アニメーション効果フォルダーのプレビューで特殊効果を表示
- HTML5 インタラクティブ アニメーション効果フォルダーのプレビューで特殊効果を表示
- 2018-02-12 144 1723
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 183 1867
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 168 2162
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 173 1950
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 197 2315
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 174 2069
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 186 1606
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 182 1971
-

- jQuery画像背景壁スポットライト効果コード
- jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。
- 2017-03-11 183 2116
-

- jqueryフォーカス画像のサムネイル付き特殊効果コード
- これはサムネイル付きの jquery フォーカス画像特殊効果コードです。このフォーカス マップは、サムネイル上でマウスをスライドさせることで前後に移動でき、その効果はシンプルで、IE8 と互換性があり、非常に実用的です。 説明書 jquery ファイルと jquery.slides.js ファイル、およびスタイル ファイル style.css をページに導入します。
- 2017-08-14 208 1872
-

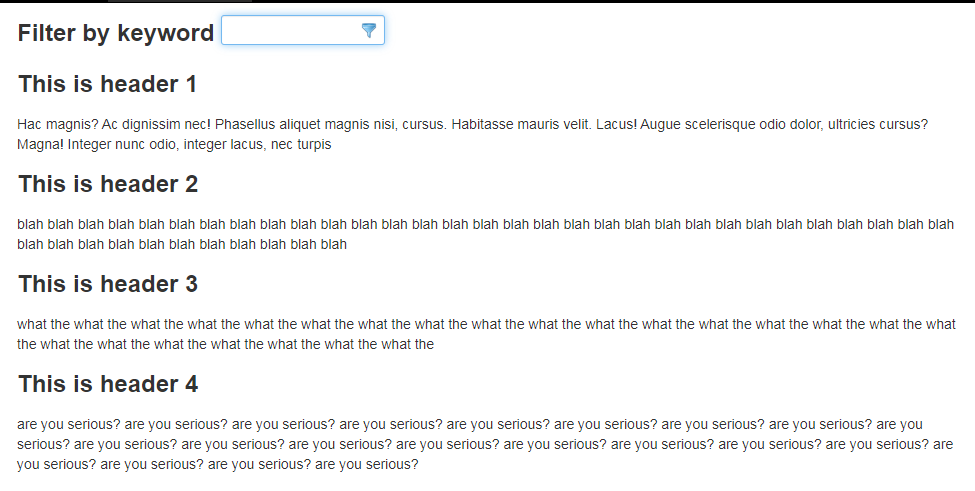
- jQuery テキスト ハイライト フィルター プラグイン jcTextHighlighterFilter
- jcTextHighlighterFilter は、ユーザーが文字を入力した後、ページ上の指定した領域を強調表示できるテキスト強調フィルター プラグインです。もちろん、ブラウザーに付属の検索機能の一部を置き換えることもできます。
- 2019-09-10 91 1180
-

- 画像上のjQueryマウスオーバー効果
- jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 216 1734
-

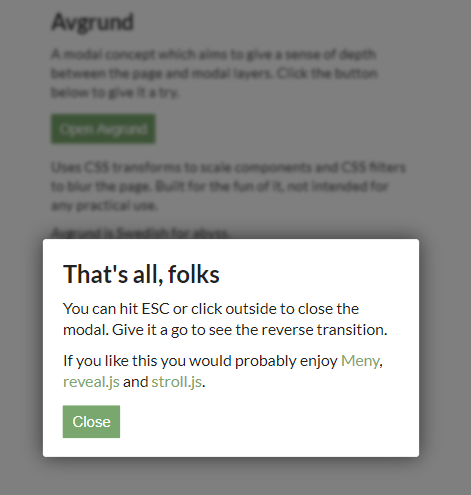
- ポップアップ レイヤー プラグイン Avgrund
- Avgrund は効果の高いポップアップ レイヤー プラグインです。レイヤーがポップアップすると、ページがぼやけて後退します。ポップアップ レイヤーは、ESC キーと背景をクリックして閉じることにも対応しています。Avgrund を導入するだけで使用できます。関連ファイルをページに追加します。
- 2019-09-09 118 1008