現在位置:ホームページ > 文件夹管理 検索
合計 8051 件の関連コンテンツが見つかりました
-

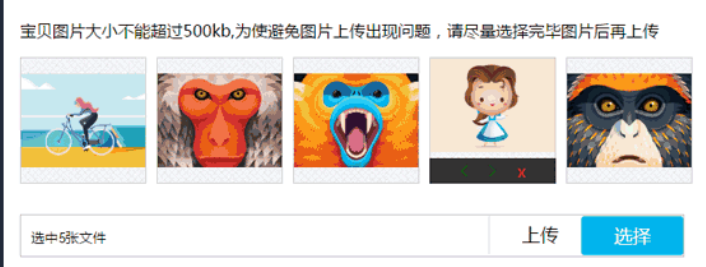
- 模倣淘宝網管理商品一括画像アップロードプラグイン
- 模倣淘宝網管理商品一括画像アップロードプラグイン
- 2020-01-07 138 1937
-

- 模倣 Windows フォルダー操作
- 模倣 Windows フォルダー操作
- 2019-12-19 193 1727
-

- 模倣Windowsフォルダー操作効果
- 模倣Windowsフォルダー操作効果
- 2019-10-19 173 1871
-

- 純粋な CSS3 を模倣した iPhone フォルダー効果
- 純粋な CSS3 を模倣した iPhone フォルダー効果
- 2017-12-04 111 1846
-

- HTML5 インタラクティブなフォルダー プレビュー ビューのコード
- HTML5 インタラクティブなフォルダー プレビュー ビューのコード
- 2017-08-12 202 1890
-

- CSS3 は iPhone のデスクトップフォルダーに特殊効果を作成します
- CSS3 は iPhone のデスクトップフォルダーに特殊効果を作成します
- 2017-12-07 165 2208
-

- HTML5 インタラクティブ アニメーション効果フォルダーのプレビューで特殊効果を表示
- HTML5 インタラクティブ アニメーション効果フォルダーのプレビューで特殊効果を表示
- 2018-02-12 144 1723
-

- 黒い左側のナビゲーション管理パネル UI 特殊効果
- ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。
- 2020-11-26 1194 9570
-

- jQuery + CSS3 トランジション アニメーション モーダル ウィンドウの特殊効果
- jQuery+CSS3 トランジション アニメーション モーダル ウィンドウ特殊効果は、Codrops の ModalWindowEffects をベースに生成されており、jQuery プラグインを使用して、開いているさまざまなモーダル ウィンドウの効果を一元管理します。
- 2017-03-23 166 1641
-

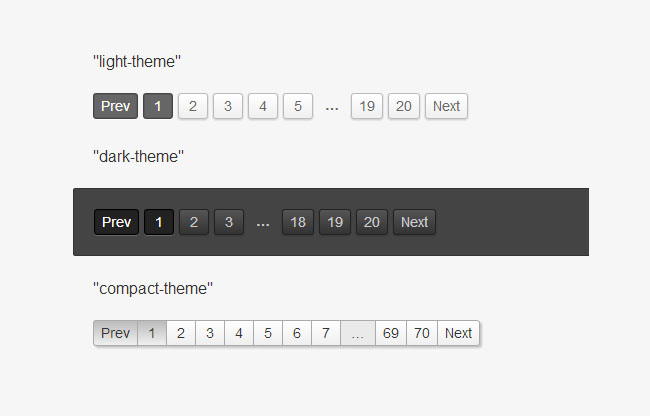
- CSS3で実装されたjQueryページングプラグイン
- CSS3 によって実装された jQuery ページング プラグインと組み合わせると、ページング効果は非常に一般的に使用されます。フロントエンド管理システムでもバックエンド管理システムでも、ページングは使用され、企業 Web サイトやショッピング モールで非常に実用的です。ウェブサイト。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 210 2556
-

- DomLastic-js クリック削除項目弾性アニメーション プラグイン
- DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。
- 2017-12-13 132 1979
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 174 2069
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 186 1606
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 183 1867
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 168 2162
-

- jquery背景ログインページの背景画像自動回転ログインインターフェイスコード
- jquery バックエンドのログイン ページの背景画像は、ログイン インターフェイス コードを自動的に回転します。jquery を使用してフォームを確認します。背景画像は自動的に回転します。このようなクールな効果があります。ログイン ページは通常、Web サイトのバックエンドで使用されます。ログインが成功し、次のように入力すると、管理システムの他、モールのフロントエンドでも利用され、会員ログインなどに利用されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 832 9629
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 182 1971
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 173 1950

