現在位置:ホームページ > 文件庫圖示 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 文字入力表示プラグイン Typed.js
- 文字入力表示プラグイン Typed.js
- 2020-01-03 24 1433
-

- jQueryテキストスクロール表示エフェクトプラグイン myslideup.js
- jQueryテキストスクロール表示エフェクトプラグイン myslideup.js
- 2019-10-17 37 2551
-

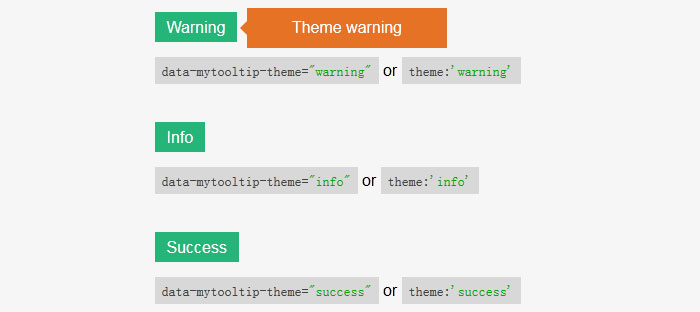
- jquery.mytooltipプラグインのマウスホバーテキストプロンプトコード
- jquery.mytooltipプラグインのマウスホバーテキストプロンプトコード
- 2017-09-11 36 842
-

- jquery-mytooltipプラグインのマウスホバーテキストプロンプトコード
- jquery-mytooltipプラグインのマウスホバーテキストプロンプトコード
- 2018-01-18 32 1537
-

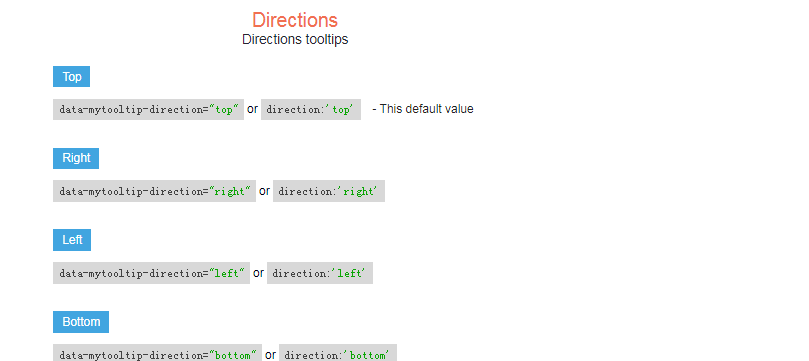
- jQuery ツールチップのホバー テキスト プロンプト ボックス効果
- jQuery ツールチップのホバー テキスト プロンプト ボックス効果、jQuery プラグインに基づいており、表示位置をカスタマイズでき、非常に優れた情報プロンプト プラグインの特殊効果
- 2017-01-13 65 1937
-

- jQueryアップロードプログレスバーUIアニメーション
- 一時停止再開に基づいて、SVG プログレス バーを使用したアップロードでは一時停止アニメーションが再生され、アップロードではファイル番号と進行状況の効果が表示されます。
- 2019-07-11 126 2426
-

- グラフィックおよびテキストタブの数字による特殊効果の切り替え
- jQuery は、owlCarousel プラグインに基づいてソリューションのグラフィックとテキストのレイアウトを実装し、デジタル インデックスをカスタマイズしてタブの切り替え効果を制御します。これは、レイアウト コードを示す黒いグラフィック ケースです。
- 2019-06-17 77 2264
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 88 2078
-

- テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を作成するjqueryテキストアニメーションプラグイン
- jqueryテキストアニメーションプラグインは、テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を生成し、テキストにアニメーション効果を持たせます企業Webサイトのお知らせなどにもこの方法で表示できますとても高級感がありませんか?PHP中国サイトはダウンロード推奨!
- 2017-01-19 78 3010
-

- クールなパーティクルフラグメントビデオ再生効果
- 3 つは、キャンバスのフルスクリーンのクールなパーティクル フラグメンテーションと、再生エフェクトと組み合わせた mp4 ビデオ ファイルに基づいています。効果を確認するために全画面での mp4 ビデオ再生をサポートします。 mp4 ビデオ ファイルを変更して置き換えるだけです。 ps: デモンストレーションにはローカルホストのクロスドメインが必要です
- 2021-02-24 63 1723
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 71 1737
-

- 円形カット画像のカーソルホバー効果
- js css3 は、Web ページの円形イメージ カーソル ホバー テキスト表示効果を作成します。シンプルでエレガントな Web サイトのタイトル コンテンツ イベントの特殊効果に適しています。
- 2021-04-28 84 5175
-

- Pure CSS3 クールなデザート表示スライドショー プラグイン
- これは、純粋な CSS3 を使用して作成されたクールなデザート表示スライドショー プラグインです。このスライドショー プラグインがインターフェイスを切り替えると、デザートとその紹介テキストにクールなアニメーション効果がかかります。
- 2017-08-16 64 1434
-

- vue.js 画像一括アップロード プラグイン
- vue.js 画像一括アップロード プラグインは、vue.js フレームワークに基づく画像アップロード コントロールです。携帯電話の画像アップロード コードに適しています。一括アップロード、ドラッグ アンド ドロップによる画像アップロード、ファイル番号の表示をサポートしています。そしてサイズなど。
- 2017-12-14 100 2229
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- 画像のトリミングを選択し、純粋な JS を使用してサーバーにアップロードする簡単な例
- 画像のトリミングとサーバーへのアップロードを選択する最も単純な純粋な js+html5 の例です。パラメーターはトリミング領域のサイズを制御します。トリミング領域は移動可能です。トリミング後のプレビューをサポートし、サーバー上で PHP ファイルを受信してアップロードする例を提供します。側。
- 2021-04-27 41 1383
-

- jQuery テキスト ハイライト フィルター プラグイン jcTextHighlighterFilter
- jcTextHighlighterFilter は、ユーザーが文字を入力した後、ページ上の指定した領域を強調表示できるテキスト強調フィルター プラグインです。もちろん、ブラウザーに付属の検索機能の一部を置き換えることもできます。
- 2019-09-10 18 985
-

- シンプルなjQueryフォトアルバムプラグイン
- シンプルな jQuery フォト アルバム プラグイン。通常、企業 Web サイトやショッピング モール Web サイトで、ホームページ上のカルーセル画像として何らかの情報を表示します。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-02-07 134 2686
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 88 1682
-

- 画像とテキストのラベル分類 タブ スライド カルーセル切り替え js 特殊効果プラグイン
- 画像とテキスト ラベルの分類 タブ スライド カルーセル切り替え js 特殊効果プラグインのダウンロード。タブをスライドさせるタブを使用した jQuery ピクチャのスクロール アニメーションを生成する jQuery ピクチャ特殊効果。詳細を表示するためにタブ内のピクチャが拡大されます。デフォルトでは、jQuery 特殊効果を表示するために中央のピクチャが拡大されます。
- 2019-01-14 104 3772

