現在位置:ホームページ > 文件服务器软件 検索
合計 8051 件の関連コンテンツが見つかりました
-

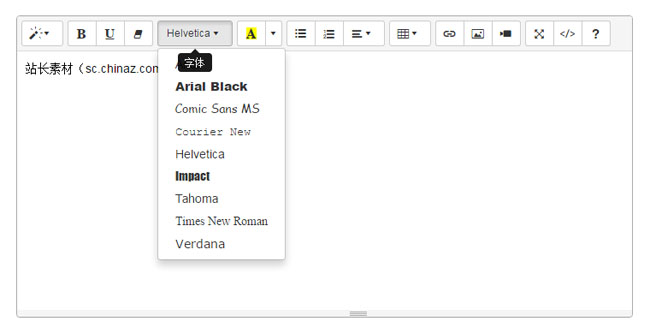
- テキストエディタプラグインサマーノート
- テキストエディタプラグインサマーノート
- 2020-01-03 131 1170
-

- jqueryテキストエディタプラグインSummernote
- jqueryテキストエディタプラグインSummernote
- 2020-01-06 146 1307
-

- jQuery テキスト エディター プラグイン jWYSIWYG
- jQuery テキスト エディター プラグイン jWYSIWYG
- 2020-01-06 127 1351
-

- jQuery テキスト エディター プラグイン EmojiOne
- jQuery テキスト エディター プラグイン EmojiOne
- 2020-01-04 133 1020
-

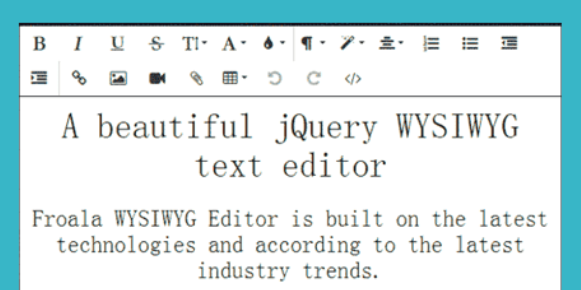
- jQueryテキストエディタプラグイン Froala WYSIWYG Editor
- jQueryテキストエディタプラグイン Froala WYSIWYG Editor
- 2020-01-06 105 1755
-

- クールなレーザーテキストコンバータープラグイン
- クールなレーザーテキストコンバータープラグイン
- 2023-04-21 173 1310
-

- リッチ テキスト エディター プラグイン Summernote.js?3.1.9
- リッチ テキスト エディター プラグイン Summernote.js は、jQuery+Bootstarp に基づく Web テキスト エディターの特殊効果です。
- 2017-09-06 245 2697
-

- jQuery は Markdown Web テキスト エディター プラグインを作成します
- jQuery は Markdown Web テキスト エディター プラグインを作成します
- 2018-01-05 133 1657
-

- Markdown Web テキスト エディター プラグイン
- Query は、ブートストラップ ベースの Markdown Web テキスト エディター プラグイン、Markdown オンライン エディター コードを実装します。
- 2017-12-14 134 1719
-

- 画像のトリミングを選択し、純粋な JS を使用してサーバーにアップロードする簡単な例
- 画像のトリミングとサーバーへのアップロードを選択する最も単純な純粋な js+html5 の例です。パラメーターはトリミング領域のサイズを制御します。トリミング領域は移動可能です。トリミング後のプレビューをサポートし、サーバー上で PHP ファイルを受信してアップロードする例を提供します。側。
- 2021-04-27 149 1589
-

- 音楽時空トンネル特殊効果背景アニメーションを使用した超 SF クールなビジュアライゼーション
- 音楽と時空トンネルの特殊効果を備えた超 SF のクールなビジュアライゼーションの背景アニメーション コードをダウンロードします。カスタム音楽ファイルをサポートします。注意: js 特殊効果音楽はサーバー環境で実行するか、Firefox ブラウザを使用してローカルで開く必要があります。そうしないと、アニメーションのみが表示され、音楽は表示されません。
- 2018-10-27 290 7116
-

- 自動的に隠されたQQオンラインカスタマーサービスコード
- 自動的に隠された QQ オンライン カスタマー サービス コードは、jQuery に基づいてデフォルトで自動的に非表示にできる QQ オンライン カスタマー サービス コードです。インターフェイスは非常にシンプルです。この JS コードの特殊効果は、カスタマー サービス機能に応じて異なるカスタマー サービス QQ 番号を配置できます。マウスを上に移動して展開します。顧客サービス情報は、削除すると自動的に非表示になります。顧客サービス情報を変更する必要がある場合は、service.js ファイルを変更するだけです。
- 2017-06-12 291 2287
-

- 右側にある白いシンプルなjQueryオンラインカスタマーサービス
- 右側の白く簡潔な jQuery オンライン カスタマー サービスは、最も単純な qq オンライン カスタマー サービス コードで、必要なファイルはすべて絶対パスを使用してリモートで呼び出されるため、ネチズンにとって使いやすくなっています。
- 2017-05-07 331 1977
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 174 2069
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 186 1606
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 183 1867
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 168 2162
-

- 強烈な画像の全画面ブラウジング プラグイン (jQuery)
- 強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします
- 2017-03-11 182 1971

