現在位置:ホームページ > 无法上�%9 検索
合計 8051 件の関連コンテンツが見つかりました
-

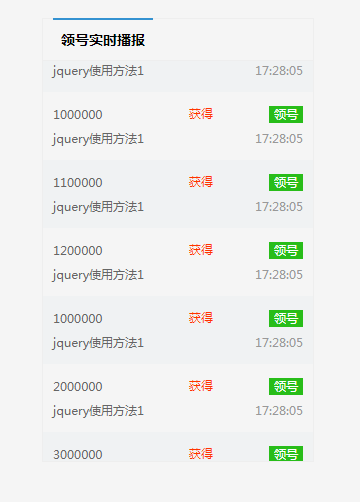
- jQueryのシームレスな上向きスクロール効果
- jQueryのシームレスな上向きスクロール効果
- 2019-10-17 18 1068
-

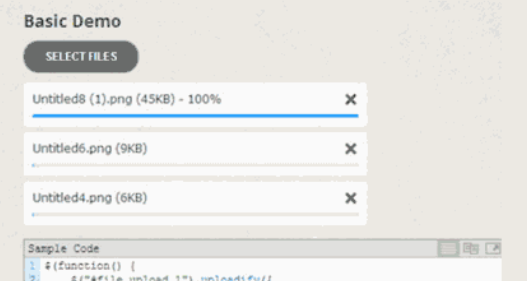
- jQuery リフレッシュ不要アップロード プラグイン Uploadify
- jQuery リフレッシュ不要アップロード プラグイン Uploadify
- 2020-01-08 55 1039
-

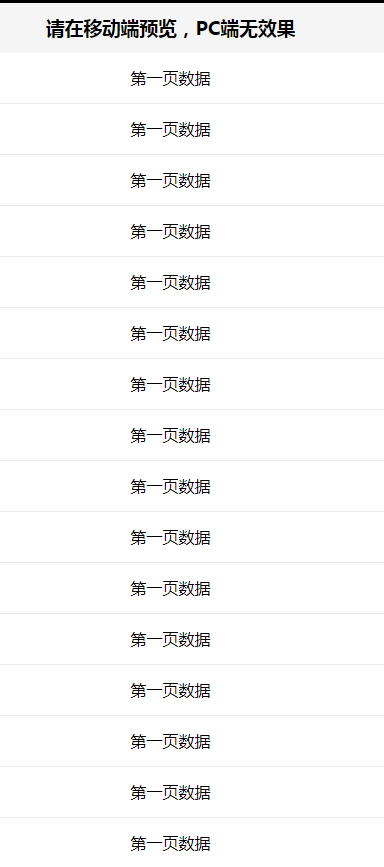
- フレキシブルプルアップ無限ロードモバイル端末
- フレキシブルプルアップ無限ロードモバイル端末
- 2019-11-01 28 1041
-

- 画像を上下左右にシームレスにスクロールするための画像シームレス スクロール プラグイン コード
- 画像を上下左右にシームレスにスクロールするための画像シームレス スクロール プラグイン コード
- 2017-02-07 196 2112
-

- モバイル特殊効果を無限にロードするための柔軟なプルアップ
- モバイル特殊効果を無限にロードするための柔軟なプルアップ
- 2019-10-08 40 670
-

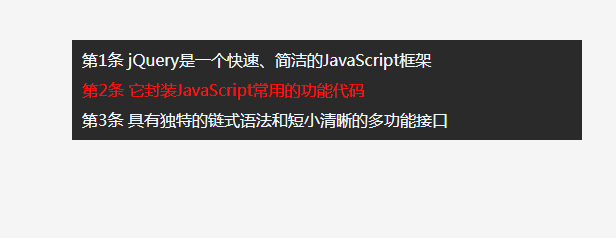
- テキスト無限ループ上向きスクロールプラグイン fontscroll.js
- テキスト無限ループ上向きスクロールプラグイン fontscroll.js
- 2019-10-10 46 2329
-

- テキスト無限ループ上向きスクロールアニメーション効果
- テキスト無限ループ上向きスクロールアニメーション効果
- 2019-10-10 53 1577
-

- アルバムをシームレスに上下にスクロールして特殊効果を表示します
- アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。
- 2024-01-31 4 427
-

- ポップアップレイヤープラグイン Moa Modal
- Moa Modal は、9 つのポップアップ レイヤー効果を提供する jquery プラグインで、IE6 以降のブラウザーと互換性があります。
- 2019-09-19 24 996
-

- 複数画像の循環スクロール js 特殊効果のダウンロード
- js マルチピクチャ円スクロール効果は、複数ピクチャの円形スクロール表示をサポートする js ピクチャ特殊効果コードです。左右の矢印ボタンがあり、ピクチャを無限に左右にスクロールできます。ピクチャのタイトル表示と設定をサポートしています。 IE6/7/8/9およびメインストリームブラウザと互換性があります。
- 2017-04-11 95 2076
-

- シンプルで使いやすいマウスオーバーアニメーションボタン
- マウスを置くとアニメーションが表示され、自分でカスタマイズすることができます。使用方法は非常に簡単で、コード内の例を見るだけで簡単に理解できます。
- 2019-09-21 30 1024
-

- 9 CSS3 丸ボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 45 1523
-

- さまざまな CSS3 丸いボタン ホバー マウス アニメーション効果
- このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。
- 2019-09-21 47 1782
-

- jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
- Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。
- 2019-02-14 1696 20940
-

- シンプルで実用的なBootstrapタブ効果
- これは、Bootstrap に基づいたシンプルで実用的なタブ効果です。このタブはネイティブのブーストラップ タブに基づいて美化されており、その効果はスタイリッシュで寛大で、非常に優れています。 説明書 jquery およびブートストラップ関連ファイルをページに導入します。
- 2017-08-16 59 1228
-

- スクロール可能なニュースリストと画像スクロールコード
- ScrollNews はスクロール ニュースをシームレスにループし、このプログラムは Yahoo China のscrollVertical.js に適合しています。修正後は、ニュースを水平方向と垂直方向にスクロールすることができ、スクロールには加速と減速の滑らかな遷移効果があり、スクロールするニュース全体がより自然に見えます。
- 2018-10-27 236 5726
-

- CSS3円形画像のマウス回転効果
- CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。
- 2017-03-11 70 1445
-

- 商品画像部分拡大エフェクト js特撮コード
- JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js
- 2017-03-11 109 1983
-

- 画像上のjQueryマウスオーバー効果
- jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044

