現在位置:ホームページ > 无法进入 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQueryクラウド入力メソッド
- jQueryクラウド入力メソッド
- 2020-01-04 134 1446
-

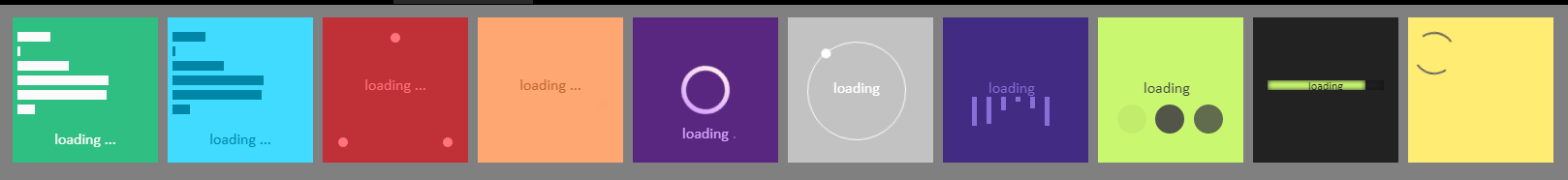
- プログレスバーを実装する 6 つの方法
- プログレスバーを実装する 6 つの方法
- 2019-10-17 105 969
-

- HTML5 を使用して、JS を使用せずに Web ページのプログレスバー効果を実現します
- HTML5 を使用して、JS を使用せずに Web ページのプログレスバー効果を実現します
- 2019-10-09 89 834
-

- マウスの位置を決定して、ディスプレイに入るモーダルレイヤーの方向効果を決定します。
- このプラグインを使用すると、ボックスの上下左右から、ボックス上でマウスをスライドさせたときにマウスが入る方向まで、さまざまな方向からモーダル レイヤーに入ることができます。
- 2019-09-21 135 1280
-

- 画像にマスク効果を追加する
- マウスが入る場所に基づいてマスクを挿入します
- 2019-09-20 83 1048
-

- CSS3のラインアニメーション効果
- 純粋な css3 ライン アニメーションの特殊効果。プラグインを導入する必要はありません。
- 2019-09-19 96 998
-

- jQueryアコーディオンエフェクト
- jquery アコーディオン効果は、画像をクリックすると無限ループする効果です。
- 2017-08-15 126 1548
-

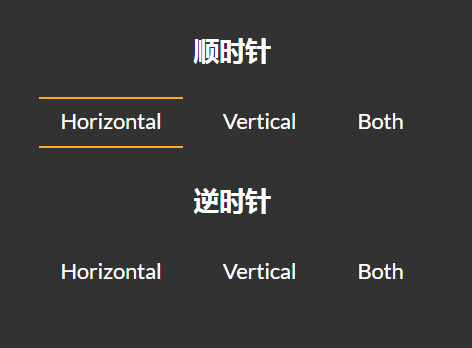
- CSS3 は方向を認識した 3D ボックス反転アニメーションを実装します
- マウスの入力方向を感知し、さまざまな方向に反転します
- 2019-09-19 104 1173
-

- マウス入力方向検知画像表示プラグイン sHover
- sHover は純粋なネイティブ JavaScript で書かれた小さなコンポーネントであり、JQuery や他のプラグインを導入しなくても使用できます。
- 2019-09-21 113 1322
-

- シンプルで実用的なBootstrapタブ効果
- これは、Bootstrap に基づいたシンプルで実用的なタブ効果です。このタブはネイティブのブーストラップ タブに基づいて美化されており、その効果はスタイリッシュで寛大で、非常に優れています。 説明書 jquery およびブートストラップ関連ファイルをページに導入します。
- 2017-08-16 185 1495
-

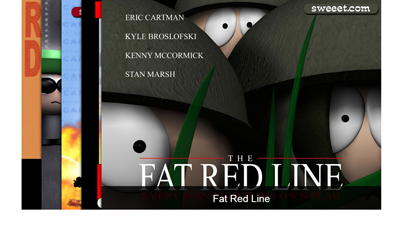
- サムネイル付きの純粋な JS ピクチャ アルバム スライド効果
- これは、純粋な JS を使用して作成されたサムネイル付きのフォト アルバムのスライドショー効果です。この画像スライド ショーには強力な特殊効果が備わっています。マウスを直接使用して前後に移動したり、サムネイルを使用して画像を切り替えることもできます。また、サムネイル プレビュー モードに入ってすべての画像を表示することもできます。 説明書 Base.css および gallery.css スタイル ファイル、BX.1.0.1.U.js、gallery.js、および piclist.js ファイルをページに導入します。
- 2017-08-16 202 2274
-

- jqueryのマウスオーバー3D反転効果
- CSS3 画像の 3D 反転により、マウスの出入りのさまざまな方向に基づいてインテリジェントな判断が可能になります。
- 2019-09-19 124 2773
-

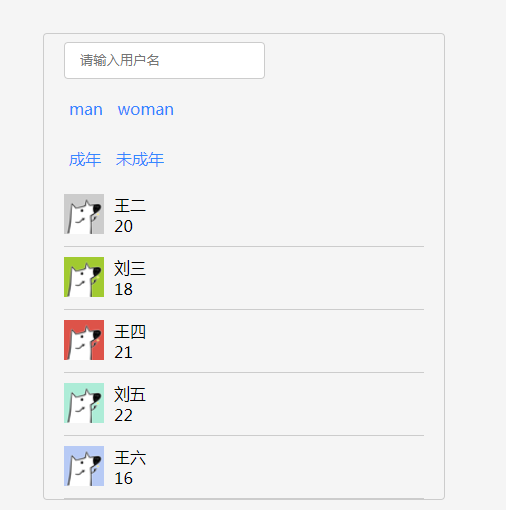
- jQueryは条件に基づいてデータをフィルタリングします
- jQuery は入力されたキーワードと選択された条件に基づいてフィルターを実行し、よく使用されるコードはシンプルで実用的です。
- 2019-09-10 123 1412
-

- jqueryフォーカス画像のサムネイル付き特殊効果コード
- これはサムネイル付きの jquery フォーカス画像特殊効果コードです。このフォーカス マップは、サムネイル上でマウスをスライドさせることで前後に移動でき、その効果はシンプルで、IE8 と互換性があり、非常に実用的です。 説明書 jquery ファイルと jquery.slides.js ファイル、およびスタイル ファイル style.css をページに導入します。
- 2017-08-14 208 1872
-

- JSの超クールな画像反転表示効果
- JS の非常にクールな画像反転表示効果は、マウスの画像内外への方向に応じて画像の出入りを制御します。効果は素晴らしく、主流のブラウザーと互換性があります。 説明書: 1. 頭部参照ファイル lrtk.css、animation.css 2. !-- code start --!-- code end --region コードをファイルに追加します 3. js コードは、html コードの後に public.js および main.js にロードする必要があります。 4. 画像サイズを変更する必要がある場合は、lrtk.css の 10 行目で直接変更してください。
- 2017-03-11 213 2079
-

- ネイティブjsボタン制御画像切り替えコード
- ネイティブ js は、3D カルーセル、シームレス カルーセル、フェードインおよびフェードアウト画像カルーセルを含む、css3 属性に基づいて 3 つの画像切り替え効果を作成します。
- 2019-06-25 161 2701
-

- html5 SVG ロケット打ち上げアニメーション シーンの特殊効果
- 漫画のロケットが html5 svg および css3 属性に基づいて発射され、特殊効果付きの宇宙星雲アニメーション シーンに入ります。
- 2019-03-28 123 3511
-

- インタラクティブな登録フォーム
- これは、電子メール アドレスと 2 番目のパスワードの入力を含む、合計 3 つのステップを含む対話型の登録フォームであり、各入力後に次のステップに進むときに明らかな対話型プロンプトが表示されます。
- 2020-11-02 171 1914
-

- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 195 1977
-

- jqzoomピクチャーアンプコード
- jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j
- 2017-03-11 153 1879