現在位置:ホームページ > 测光区域 検索
合計 8051 件の関連コンテンツが見つかりました
-

- IPと地域を確認する
- IPと地域を確認する
- 2019-11-08 64 970
-

- CSS3領域全画面拡大アニメーション特殊効果
- CSS3領域全画面拡大アニメーション特殊効果は、CSS3領域全画面拡大アニメーション特殊効果で、該当領域をクリックすると、その領域が全画面に拡大され、該当領域の内容が表示されます。
- 2017-03-26 103 4028
-

- マルチレイヤーおよびマルチリージョンドラッグプラグイン XQ_drag.js
- マルチレイヤーおよびマルチリージョンドラッグプラグイン XQ_drag.js
- 2019-11-05 19 4478
-

- 間取りエリアマーキング機能
- 間取りエリアマーキング機能
- 2019-11-05 48 2080
-

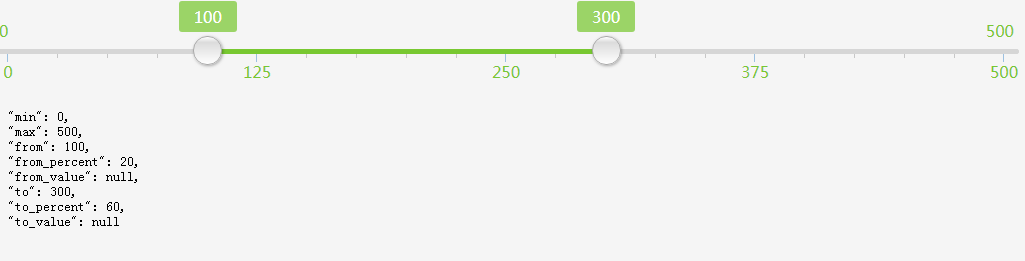
- オプションの詳細な価格領域コントロール
- オプションの詳細な価格領域コントロール
- 2019-09-30 37 1272
-

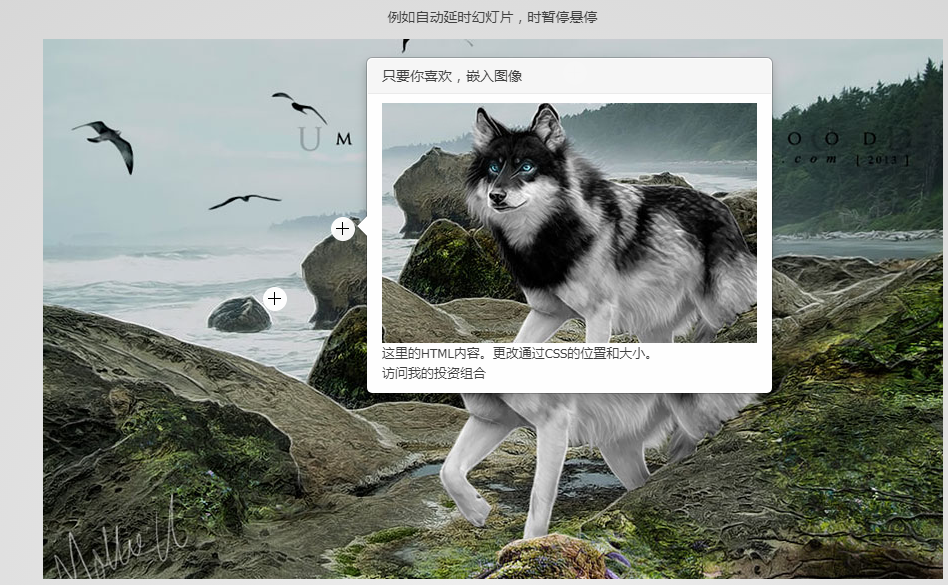
- ホットスポット画像フォーカスエリアマークマウスオーバープロンプト
- ホットスポット画像フォーカスエリアマークマウスオーバープロンプト
- 2019-10-19 24 3652
-

- jQueryのブルーグレーのカスタムピクチャエリア注釈コード
- jQueryのブルーグレーのカスタムピクチャエリア注釈コード
- 2018-05-12 115 1040
-

- jQuery 指定した領域を右クリックしてドロップダウン メニュー コードを表示します。
- 指定された領域の jQuery 右クリック ドロップダウン メニュー コード
- 2023-04-19 9 617
-

- jQuery スライド スライディング ブロック領域オーバーレイ切り替えコード
- jQuery スライド スライディング ブロック領域オーバーレイ切り替えコード
- 2017-09-14 102 2088
-

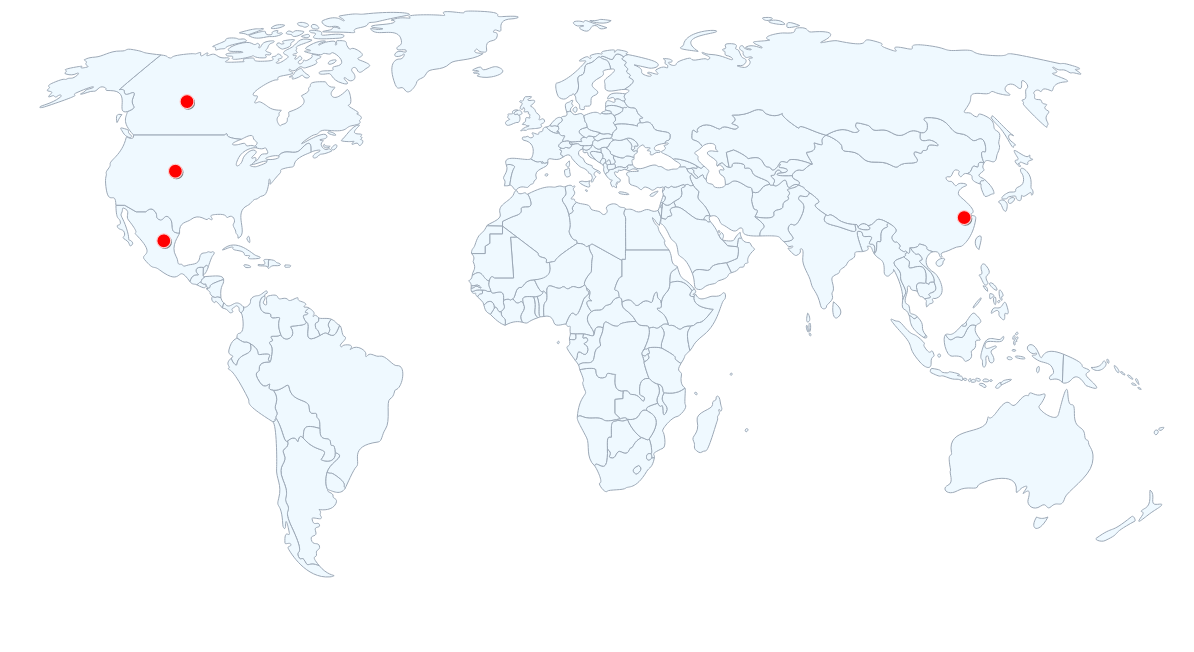
- css3+html5世界地図エリア分割ハイライト特殊効果
- css3+html5世界地図エリア分割ハイライト特殊効果
- 2018-01-20 50 2091
-

- CSS3 世界地図のエリア分割強調表示特殊効果
- CSS3 世界地図のエリア分割強調表示特殊効果
- 2018-01-22 65 1945
-

- ホットスポット画像フォーカスエリアマークマウスオーバープロンプト効果
- jqueryホットスポット画像フォーカスエリアマークマウスオーバープロンプト
- 2019-09-21 129 10282
-

- jQuery スライド スライディング ブロック エリア カバレッジ切り替えコード
- jQuery スライド スライディング ブロック エリア カバレッジ切り替えコード
- 2018-02-01 13 717
-

- jQuery Awesome Curs カーソル パターン プラグインを変更する
- 指定した領域内のカーソル パターンを変更できます。カーソル パターンは fontawesome から取得されます。
- 2019-09-19 23 894
-

- Lvmama Travel Network のセカンダリ ナビゲーション メニュー コード
- トラベル ネットワークのセカンダリ ナビゲーション メニューのコードは、jquery.1.11.2.min.js に基づいています。マウスをプライマリ ナビゲーション メニューの上に置くと、対応するセカンダリ メニューが表示されます。セカンダリ メニューは中央に表示されます。プライマリメニューを基準にしてセカンダリメニューの内容がWebページの左側の領域を超える場合、ページの左側の領域のメニューが一番左に位置し、メニュー項目がセカンダリメニューのコンテンツ領域がWebページの右側の領域を超える場合、ページの右側の領域のメニューが一番右になり、メニュー項目が右端に配置されます。左に並べます。
- 2017-08-14 86 2062
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 80 1736
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 78 2044
-

- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 105 1735
-

- 画像のトリミングを選択し、純粋な JS を使用してサーバーにアップロードする簡単な例
- 画像のトリミングとサーバーへのアップロードを選択する最も単純な純粋な js+html5 の例です。パラメーターはトリミング領域のサイズを制御します。トリミング領域は移動可能です。トリミング後のプレビューをサポートし、サーバー上で PHP ファイルを受信してアップロードする例を提供します。側。
- 2021-04-27 41 1383
-

- CSS3描画ドラえもんアバターアニメーションコード
- ドラえもんのアバターアニメーションコードをCSS3で描画し、アバターエリアにマウスを移動すると表情が変化します。
- 2017-08-17 63 2365

