現在位置:ホームページ > 瀑布流排版鼠标点击放大图片特效 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 滝の流れ植字マウスクリックで画像を拡大特殊効果
- マウスクリックで画像を拡大できる滝の流れの写植効果
- 2023-02-20 96 1046
-

- ウォーターフォール フロー写植のマウスをクリックすると、全画面コードで画像が拡大されます
- ウォーターフォール フロー写植のマウスをクリックすると、全画面コードで画像が拡大されます
- 2017-08-08 221 4706
-

- ウォーターフォール フロー写植 マウスをクリックすると画像コードが拡大されます
- 滝流写植マウスクリックで画像拡大コードは滝流写植スタイルを採用したコードで、アルバム上でマウスをクリックすると大きな画像が表示され、携帯電話にも対応しています。
- 2017-04-06 219 4850
-

- ウォーターフォール フロー写植 マウスをクリックすると画像コードが拡大されます
- ウォーターフォール フロー レイアウトでは、マウスをクリックして画像コードを拡大します。画像上でマウスをクリックすると、拡大画像がポップアップ表示されます。この効果は非常に美しく、製品や個人のフォト アルバムを表示するのに適しています。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-21 213 2305
-

- HTML5マウスクリックによる画像拡大効果
- HTML5マウスクリックによる画像拡大効果
- 2023-04-19 160 1322
-

- jQuery をクリックして画像のウォーターフォール フロー レイアウト効果を追加します
- jQuery のクリックして画像を追加するウォーターフォール フロー レイアウト効果は、jquery.2.1.4.min.js に基づいており、Web ページ上の任意の場所でマウスをクリックすると、2 つの画像が追加され、自動的にレイアウトされます。
- 2017-08-16 110 1685
-

- jQuery グラフィックスとテキスト レイアウトのクリック ポップアップ画像効果
- jQuery グラフィックスとテキスト レイアウトのクリックしてポップアップ画像の特殊効果は、jQuery で実装されたマウス クリック画像で、大きな画像がポップアップします。ポップアップされた大きな画像をクリックすると、次の画像に切り替わります。
- 2017-03-29 269 2530
-

- HTML5 マウスホイール回転画像表示特殊効果
- HTML5 マウス ホイール回転画像表示効果は、マウス ホイールを回転させてクリックすると画像を拡大できる Web ページの特殊効果で、選択した画像を拡大したり、クリックすると元の位置に戻すことができます。
- 2024-02-29 117 765
-

- jQuery画像の部分拡大効果
- jQuery画像部分拡大効果は、画像の部分拡大効果です。商品画像の上にマウスを移動すると、部分的に拡大されます。画像をクリックすると、商品全体の画像が表示されます。マウスを左矢印に移動すると、サムネイルが上下にスクロールします。主流のブラウザと互換性があります。
- 2017-04-12 255 4611
-

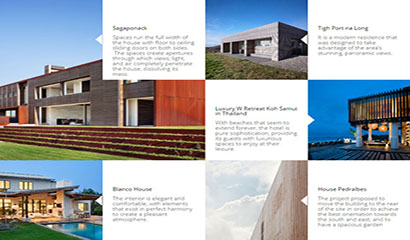
- スワイパーチルト画像リストUIレイアウト
- スワイパーに基づいて単純な傾斜画像レイアウトを作成し、マウスをホバーすると画像を反転し、画像ポップアップ ウィンドウをクリックしてプレビュー効果を拡大します。
- 2021-03-10 208 1664
-

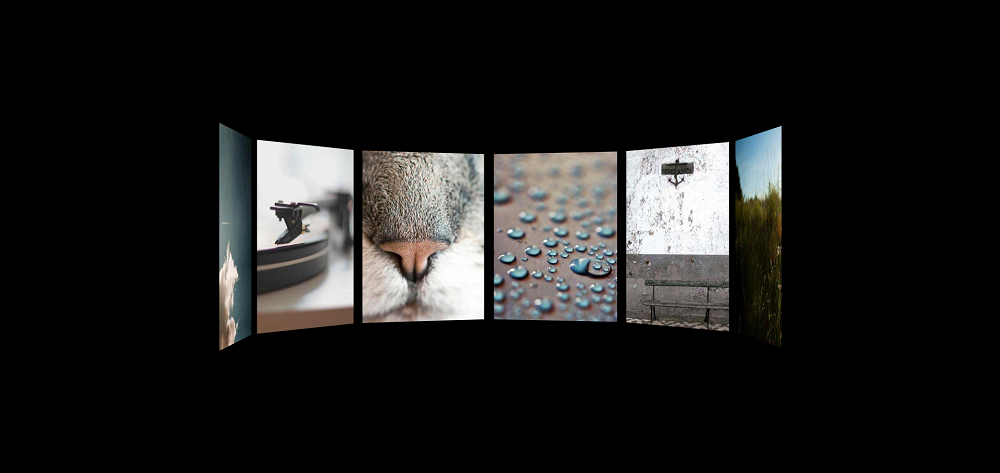
- 3Dコンベアベルト視差写真プレビュー効果
- gsap zepto は、クールで雰囲気のある 3D ベルトコンベア画像レイアウトを作成します。マウスをクリックして視差画像をドラッグし、特殊効果をプレビューします。
- 2021-04-25 209 1880
-

- jQueryのマウスホバーによる横長の大きな画像表示の特殊効果
- jQueryのマウスオーバー横長拡大画像表示特殊効果は、サムネイル上にマウスを置くか、サムネイルをクリックすると自動的に拡大画像表示に切り替わるコードです。
- 2017-08-20 134 1799
-

- jQuery フロー レイアウトのスケーリング効果
- jQuery フロー レイアウトにはズーム効果があります。マウスを画像上に置くと、画像が拡大する効果があります。製品や個人のフォト アルバムの表示に使用できます。この効果は非常にクールです。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-21 186 1745
-

- jQuery画像アニメーションマスクレイヤーライトボックス特殊効果
- jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。
- 2017-08-24 263 2255
-

- ラダーフォーカスマップ切り替えJS特殊効果コード
- アコーディオン特殊効果に似た、ネイティブ JS コードに基づいて実装された非常にクールな段階的フォーカス画像切り替え JS 特殊効果コードです。画像上でマウスをクリックすると画像が拡大されます。
- 2017-01-13 171 2012
-

- HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
- HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。
- 2019-06-20 258 3719
-

- 画像の拡大とドラッグ アンド ドロップ効果を実装する js
- jsは、画像の拡大とドラッグを実現するための非常に実用的なjs特殊効果です. 画像の拡大とドラッグ機能を実現します. jqueryプラグインを使用しません. ネイティブJavaScriptで実装されています. クリックするだけでなく、ズームインとズームアウトボタンを使用して画像を制御したり、マウス ホイールを使用して画像を拡大または縮小したりすることもできます。
- 2017-05-18 344 5126
-

- 商品画像部分拡大エフェクト js特撮コード
- JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js
- 2017-03-11 193 2203
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 173 1950
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792

