現在位置:ホームページ > 点击进入按钮素材 検索
合計 8051 件の関連コンテンツが見つかりました
-

- css3 送信ボタンをクリックしてプログレスバーアニメーションの特殊効果をロードします
- css3 送信ボタンをクリックしてプログレスバーアニメーションの特殊効果をロードします
- 2018-01-06 141 1654
-

- css3 は、送信ボタンをクリックして進行状況バーのアニメーション効果をロードする実装を行います。
- css3 は、送信ボタンをクリックして進行状況バーのアニメーション効果をロードする実装を行います。
- 2018-05-30 162 2125
-

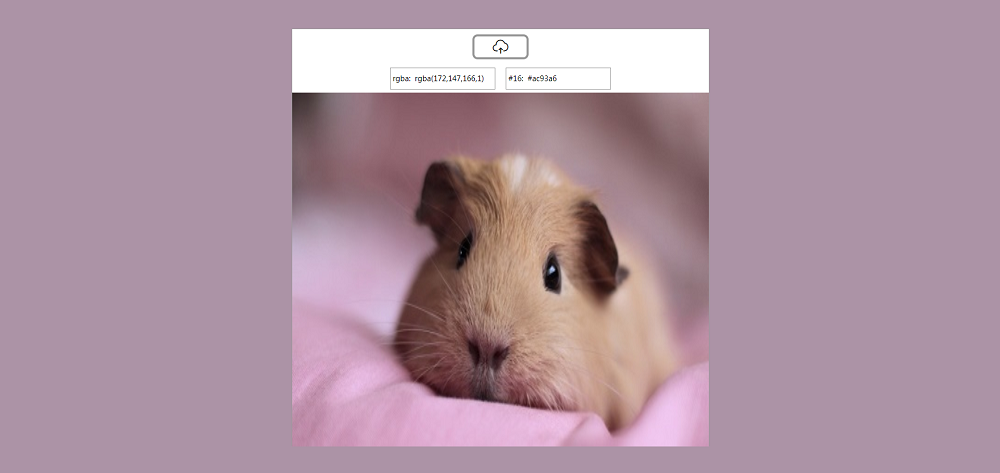
- js 画像をアップロード クリックして画像のカラーブロックを取得
- ネイティブ js はボタンをクリックして画像をアップロードします。画像のコンテンツをクリックして現在の色を取得します。rgb_rgba_hex をサポートしています。
- 2021-02-01 143 1591
-

- CSSカルーセルチャート左右切り替え特殊効果コード
- css カルーセル画像の左右切り替え特殊効果コード この特殊効果には「左」「右」ボタンが含まれており、クリックして切り替えるか、画像上で直接クリックして切り替えることができます。
- 2024-02-01 99 565
-

- アニメーションによる jQuery 投票効果
- アニメーション付きjQuery投票エフェクトは、投票ボタンをクリックするとプログレスバーが徐々に大きくなるjQuery投票エフェクトです。
- 2017-06-22 200 1910
-

- タスクリストプラグインを追加するためのcss3実装
- css3 はタスク リストの追加プラグインを実装しています。入力ボックスに完了する必要があるタスクの名前を入力し、追加ボタンをクリックしてタスクをリストに追加できます。
- 2024-02-28 135 808
-

- プレビュー効果を備えたクールな JS カルーセル プラグイン
- reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。
- 2019-06-29 182 2846
-

- JS+CSS3 による 3D フリップ スライドショー コードの作成
- 3D フリップ スライドショーを作成するための JS+CSS3 コードは、前後のボタンをクリックすると、3D フリップ モードで写真またはスライド コンテンツを切り替えるコードです。
- 2024-02-27 162 793
-

- 3D フリップ スライドショーを作成するための JSCSS3 コード
- 3D フリップ スライドショーを作成するための JS+CSS3 コードは、前後のボタンをクリックすると、3D フリップ モードで写真またはスライド コンテンツを切り替えるコードです。
- 2017-08-21 179 1460
-

- 爽やかでシンプルなHTML5音楽プレーヤー
- これは、すっきりとしたシンプルな HTML5 音楽プレーヤーです。シンプルなプレーヤーには回転するカバーが含まれており、「前の曲」、「再生/一時停止」、「次の曲」という 3 つのメイン ボタンがあります。プログレス バーをクリックまたはドラッグして、再生を制御します進捗。
- 2020-11-12 868 7039
-

- jQuery mp4 ビデオ プレーヤー プラグイン
- ビデオは jsmodern.js Web ビデオ再生プラグインに基づいており、時間進行バー、音量、全画面表示、一時停止/再生ボタンなどの機能を備えたシンプルな MP4 ビデオ プレーヤーです。クリックビデオの一時停止/再生効果をサポートします。
- 2019-03-30 435 8378
-

- シンプルで動的なログインページ
- これはシンプルで動的なログイン ページで、各入力ボックスにカーソルを合わせるか、ボタンをクリックすると、色付きの線が対応する場所に「流れる」ため、強い指示効果があります。ダイナミックラインはsvgを使用して実装されています。
- 2020-11-18 275 2303
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 197 2315
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098
-

- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートします
- jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。
- 2024-02-03 101 1112

