現在位置:ホームページ > 简单修改simpleCalenda 検索
合計 8051 件の関連コンテンツが見つかりました
-

- simpleCalenda を変更するだけです
- simpleCalenda を変更するだけです
- 2019-10-25 41 660
-

- vue フォーム情報を動的に追加および変更する
- vue フォーム情報を動的に追加および変更する
- 2019-12-31 84 1306
-

- jsは携帯電話番号をバインドするプロセスステップフォームコードを変更します
- jsは携帯電話番号をバインドするプロセスステップフォームコードを変更します
- 2018-05-17 85 1407
-

- jQuery カルーセル プラグインは使い方が簡単で、サイズを簡単に変更できます。
- jquery カルーセル チャート プラグインに基づいて、カルーセルは左右、上下、フェーディングおよびフェーディング タイプをサポートしますが、以前のバージョンではサポートされません。
- 2019-06-29 145 2576
-

- jQuery Web サイトの右側にある一般的に使用されるフローティング ボックス メニュー
- シンプルで実用的で、コードの修正も容易です。表示が先頭に戻るかどうかはスクロール距離で判断されます。100 という値は任意に変更できます。
- 2019-09-04 30 1254
-

- 構成可能な 4 つのシンプルなポップアップ
- 4 つのポップアップ メソッドを使用して、CSS を変更することで簡単に好みのスタイルを定義できます。
- 2019-09-18 41 837
-

- JS レスポンシブ画像スライドショー カルーセル切り替え効果
- JS レスポンシブ画像スライドショー カルーセル切り替えエフェクトは、画像切り替えの特殊効果であり、変更は非常に簡単です。
- 2017-08-21 161 1676
-

- jQuery マウスの星評価の特殊効果
- jQuery マウスのスター評価効果は 3 つの評価効果を備えたツールで、コードが非常に少なく実用的かつシンプルで、変更も簡単です。
- 2017-03-23 53 1763
-

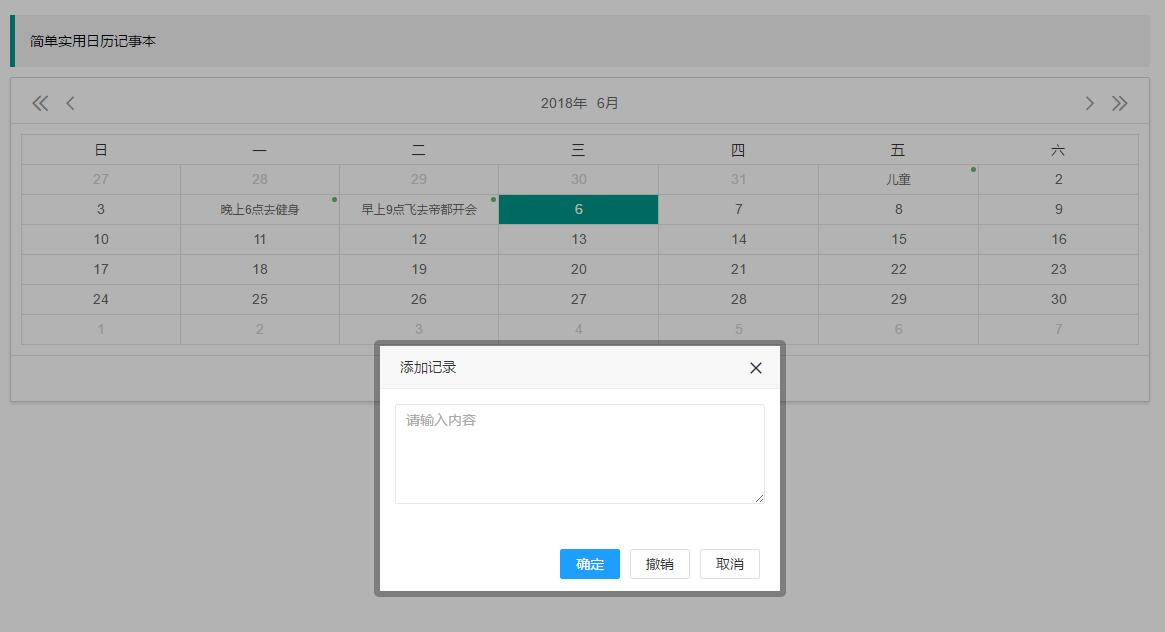
- js-シンプルで実用的な応答性の高いカレンダー スケジュール メモ帳を実装します
- シンプルで実用的なレスポンシブカレンダースケジュールメモ帳のjsプラグインコードのダウンロード。日々の出来事を記録するシンプルで使いやすいカレンダー、シンプルな電子カレンダーメモ帳コード。テキストレコードエフェクトコードの取り消し、追加、変更をサポートします。
- 2018-10-27 253 4287
-

- jQueryの角丸ナビゲーションメニューコード
- jQuery の角丸ナビゲーション メニュー コードは、シンプルで実用的な Web サイトの角丸ナビゲーション バーコードです。
- 2024-02-27 3 431
-

- jQuery アダプティブ ナビゲーション
- PC ナビゲーション バーの幅は適応型であり、js はナビゲーションの数に応じて長さを動的に分割します。 左側のセカンダリ メニューは削除できますが、削除後に CSS の長さを変更する必要があります。
- 2019-09-04 53 1374
-

- ダイアログボックスに基づいてカスタマイズ可能なボタンとイベントを変更するポップアップ ボックス プラグイン
- ダイアログボックス 1.0 に基づいてカスタマイズ可能なボタンとイベントを変更するポップアップ ボックス プラグイン。各ボタンは個別のトリガー イベントにバインドでき、データを入力して取得するためのフォームとしてポップアップ ボックスの使用をサポートできます。
- 2019-09-12 33 1352
-

- 自動的に隠されたQQオンラインカスタマーサービスコード
- 自動的に隠された QQ オンライン カスタマー サービス コードは、jQuery に基づいてデフォルトで自動的に非表示にできる QQ オンライン カスタマー サービス コードです。インターフェイスは非常にシンプルです。この JS コードの特殊効果は、カスタマー サービス機能に応じて異なるカスタマー サービス QQ 番号を配置できます。マウスを上に移動して展開します。顧客サービス情報は、削除すると自動的に非表示になります。顧客サービス情報を変更する必要がある場合は、service.js ファイルを変更するだけです。
- 2017-06-12 168 1956
-

- jQuery にマウスを置くとオンライン カスタマー サービスが表示されます
- jQuery は、マウスをロールオーバーするとオンライン カスタマー サービスを表示します。シンプルでエレガントなインターフェイスです。マウスを動かすと自動的に拡大し、マウスを離すと自動的に非表示になります。切り替えも非常にスムーズです。顧客サービスを提供できます。 QQ およびカスタマー サービス ホットライン、その他のコンテンツのコードを自分で変更できます。
- 2023-05-10 16 626
-

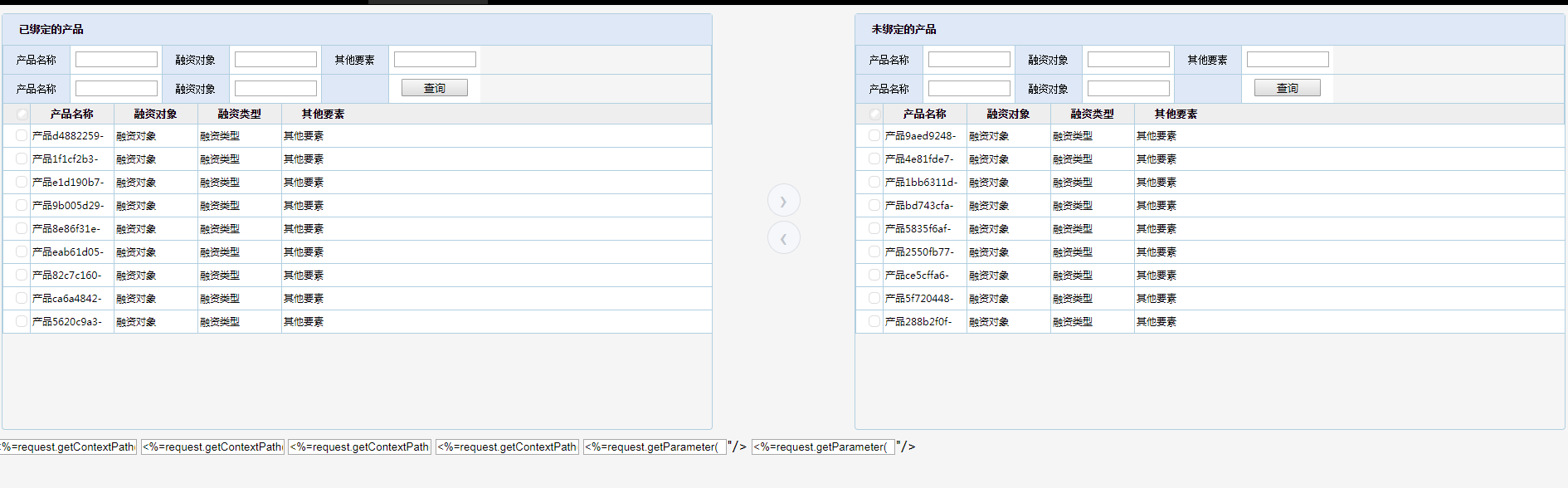
- 双方向選択フォーム(IE8以降対応)
- 双方向選択テーブルは、カスタム クエリ条件 (ドロップダウン ボックスをサポート)、カスタム ヘッダーとデータ形式 (テーブルはリンクをサポート)、単一選択すべて、イベントの選択、動的データ変更およびその他の機能をサポートしています。例
- 2019-09-04 40 1303
-

- js-implement ネイティブ フォーム送信の検証
- ネイティブ js フォーム送信確認コードのダウンロード。ネイティブ JavaScript 実装。js を学習する初心者に適しています。ユーザーが入力を完了した後、送信ボタンをクリックして、入力した情報が要件を満たしているかどうかを確認します。満たしていない場合は、対応する情報変更要件がポップアップ表示され、ユーザーはフォームに正しく入力することができます。
- 2018-10-27 166 3598
-

- Angularコンポーネントライブラリ
- このコンポーネントはAngular1.0バージョンをカプセル化したもので、ルーティング、サブルーティング、カルーセル、Cookieの読み書き、暗号化、フォーム送信検証、インターセプタ、ホワイトリスト、検索フィルタリングとソート(レベル分け)、上位・下位の機能を実装しています。ケース変換、マップ配列ループトラバーサル、バックグラウンドデータの動的変更およびその他の機能。
- 2019-09-10 21 887
-

- 実用的な画像ホバー表示テキスト JS 特殊効果コード
- 実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。
- 2017-01-13 78 2174
-

- jqueryフッターをクリックして展開し、ポップアップウィンドウを折りたたむ効果
- コードが非常に理解しやすい jquery 広告エフェクトです。クリックすると折りたたんだり縮小したりできます。デフォルトでは Web ページの左下隅にあります。 JS の $('.main').css('left','-262px'); 変数を調整してウィンドウの位置を変更できます。デフォルトの速度は 500 ですが、実際のニーズに応じて調整することもできます. シンプルで便利です。
- 2017-03-13 60 1422
-

- css3全画面大画像小画像切り替えフォーカス画像広告コード
- このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。
- 2017-08-16 149 1201

