現在位置:ホームページ > 网站加密方式 検索
合計 8051 件の関連コンテンツが見つかりました
-

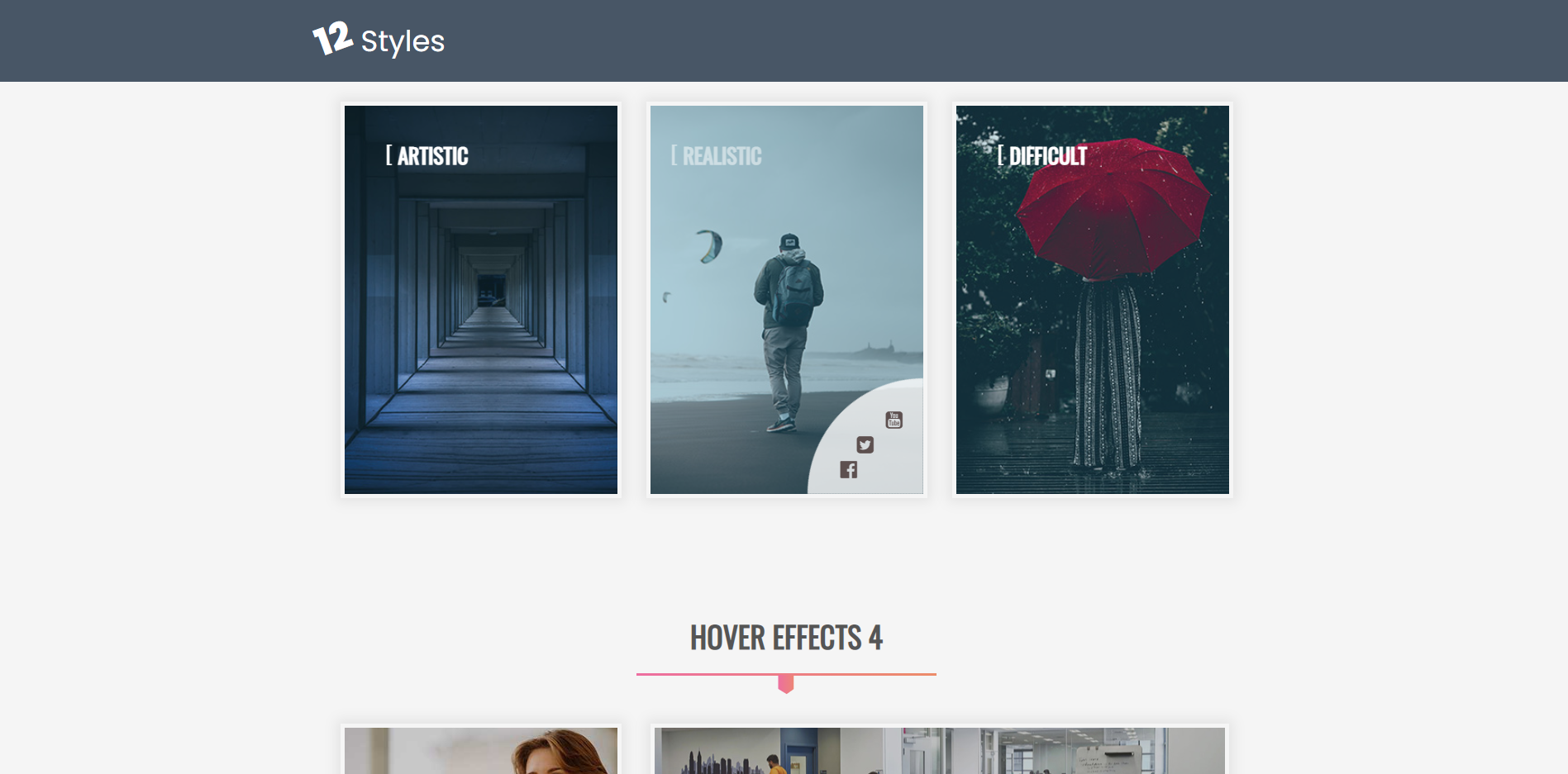
- ウェブサイトの画像を表示する 12 の方法
- Webページ特殊効果、画像表示、レイアウト、表示方法、画像プラグイン
- 2021-11-11 223 2484
-

- CSS3はミルクスタイルのプラスボタンとマイナスボタンを実装します
- CSS3ではミルク風のプラスボタンとマイナスボタンを実装しています 企業サイトやショッピングモールのサイトなどでボタンを利用できます 例えばナビゲーションなどでボタンの形に作ることができます ボタンのスタイルをCSSで変更して作ることができますより美しく。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 158 1940
-

- Web サイトのドロップダウン メニューの制作企業 Web サイトのナビゲーション メニュー コード
- 企業 Web サイトのナビゲーション メニュー コードを作成する Web サイトのドロップダウン メニュー、外観スタイルはエレガントでシンプルで、企業 Web サイトに非常に適しています。ナビゲーションの下に広告画像があり、より美しく使用できます。PHP 中国語 Web サイトのダウンロードをお勧めします。 !
- 2017-02-06 272 2696
-

- js+css3 と曜日と日付の時計コード
- js+css3 には曜日と日付のクロック コードがあり、時計の形で表示されます。一般的に企業 Web サイトに配置して現在時刻を表示できます。PHP 中国語 Web サイトのダウンロードを推奨します。
- 2017-01-20 152 1873
-

- 純粋な CSS3 描画チャイナユニコムロゴアイコンスタイル
- Pure CSS3 はチャイナユニコムのロゴアイコンスタイルを描画し、CSS3 属性を使用してチャイナユニコムのロゴとアニメーション効果を作成し、企業ウェブサイトや電子商取引ウェブサイトのロゴデザインに非常に適しており、ウェブサイトをより美しくクールにします。 。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 182 1936
-

- CSS3ダウンロードボタン効果
- css3ダウンロードボタンエフェクト、css3で作られたボタンです。実際、非常に美しいボタンは以前もcssで完成させることができましたが、css3の属性が増えるとスタイルがより美しくなります。ボタンはモールであろうとウェブサイトで間違いなく使用されます。企業 Web サイトなので、ボタンのスタイルは Web サイトと一致している必要があります。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-17 197 1955
-

- 純粋な css3 のシンプルなユーザー ログイン ボックス スタイルのコード
- 純粋な css3 シンプル ユーザー ログイン ボックス スタイル コード。css3 を使用してシンプル ユーザー ログインの特殊効果を実現することで、ログイン ページのスタイルがより美しくなり、ユーザーの企業 Web サイトやショッピング モール Web サイトのバックエンドに非常に適しています。PHP 中国語 Web サイトのダウンロードをお勧めします。
- 2017-01-14 338 2965
-

- jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
- jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-14 1859 28778
-

- jQuery ページの右上隅にある特殊効果を宣伝する書籍ページ
- jQueryページの右上にある書籍ページの広告エフェクトは広告の特殊効果で、最近のWebサイトの広告は両面や右下に表示されるのが一般的ですが、これもユニークな広告手法です!
- 2017-01-20 152 1841
-

- テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を作成するjqueryテキストアニメーションプラグイン
- jqueryテキストアニメーションプラグインは、テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を生成し、テキストにアニメーション効果を持たせます企業Webサイトのお知らせなどにもこの方法で表示できますとても高級感がありませんか?PHP中国サイトはダウンロード推奨!
- 2017-01-19 191 3263
-

- グリッド画像アコーディオン jquery 特殊効果コード
- グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で
- 2017-03-11 178 2441
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 199 1887
-

- CSS3 は複数のクリエイティブ ボタンを実装します
- CSS3では様々なクリエイティブボタンが実装されています ショッピングモールのWebサイトなど、ボタンを使用する場所が多すぎます 会員ログインやフロントでの登録にボタンが必要です 追加、削除、追加などのボタンを使用する必要がある場合がありますバックグラウンドでの変更とチェック、クリエイティブなボタンがたくさんあり、さまざまなスタイルがあります。 PHP中国語サイトはダウンロードをオススメします!
- 2017-01-18 175 1714
-

- クロージングコードのデモンストレーションを備えた対句広告
- 終了コードのデモンストレーションを伴う対句広告。対句の方法を使用して広告情報をポップアップします。これは非常に創造的です。広告はウェブサイトに特定のプロモーション効果をもたらすことができるため、当社の広告は数秒ごとに表示されます。php 中国語 おすすめのダウンロード!
- 2017-01-17 155 1749
-

- NetEase が作成した雰囲気のあるスライドショーを作成する Swiper
- これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。
- 2020-11-19 254 1889
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 139 3011
-

- CSS3円形画像のマウス回転効果
- CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。
- 2017-03-11 166 1699
-

- 2 つの html5 画像表示効果
- 2種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。
- 2017-03-11 194 1903
-

- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 195 1977
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283

