現在位置:ホームページ > 行间距 検索
合計 8051 件の関連コンテンツが見つかりました
-

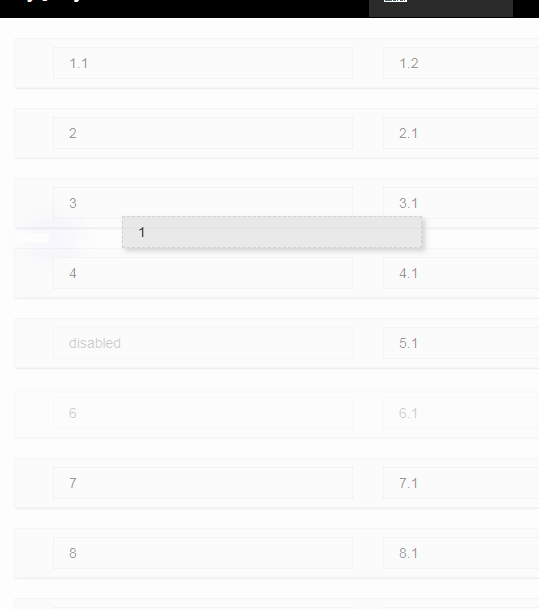
- インターラインドラッグアンドドロッププラグイン
- インターラインドラッグアンドドロッププラグイン
- 2019-11-02 98 4463
-

- 空き時間に ifvisible.js を実行する
- 空き時間に ifvisible.js を実行する
- 2019-10-31 138 1532
-

- モバイル移動時間プラグイン
- モバイル移動時間プラグイン
- 2019-10-24 129 1071
-

- jQuery トラベラーの垂直タイムライン コード
- jQuery traveler の垂直タイムライン コードは、タイムライン スタイルのコードです。
- 2017-03-26 243 2767
-

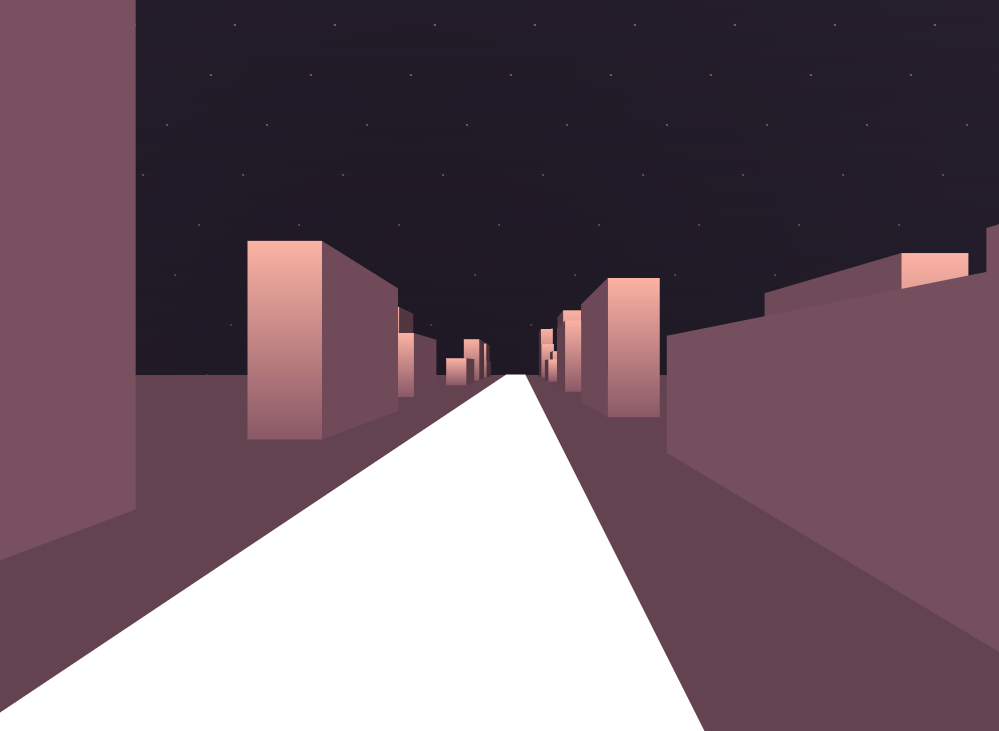
- CSS3 シミュレートされた 3D 効果都市の夜の歩行アニメーション特殊効果
- CSS3 シミュレートされた 3D 効果都市の夜の歩行アニメーション特殊効果
- 2017-12-29 128 1850
-

- jQuery ランキング リストのテキストが断続的に上にスクロールします
- jQuery ランキング リストのテキストは断続的に上向きにスクロールし、学校の Web サイトなどの情報のスクロール効果を実現し、卒業生やすでに働いている人向けに、学生情報のスクロールや受賞リストのスクロール表示を実現します。これはトレーニング Web サイトに非常に適しています。企業のウェブサイトやショッピングモールのウェブサイト。
- 2017-01-14 195 2378
-

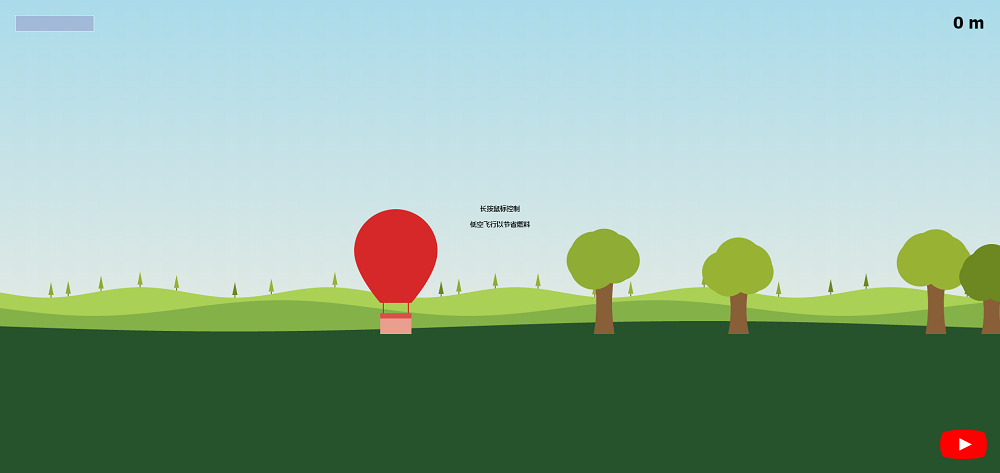
- 熱気球飛行ゲームのコード
- HTML5 のシンプルな熱気球が木々の間を低空飛行するゲーム ソース コード。ゲーム紹介: マウスをクリックしたままにして、エネルギーがなくなるまで熱気球の飛行高さを制御し、飛行距離が遠くなるほどスコアが高くなります。
- 2021-03-22 128 2019
-

- jQueryの等幅グリッドウォーターフォールプラグイン
- jQuery 等幅グリッド ウォーターフォール プラグインは、グリッドの幅のカスタマイズをサポートするプラグインです。グラフィックスとテキストを表示できます。パラメーターを設定して、要素コンテナーを同じ幅の複数の列に分割できます。パラメータを使用して列間の間隔を設定します。
- 2017-08-20 180 4287
-

- キャンバス適応幅大カルーセル抽選コード
- キャンバス適応幅ラージカルーセル宝くじコードは、HTML5 キャンバスに基づいて中央のコンテンツ領域を描画し、実際の宝くじ効果をシミュレートするツールです。
- 2017-03-26 209 2475
-

- jqueryウェブサイト開発履歴タイムライン
- jqueryウェブサイトの開発履歴タイムラインは、右側の上下矢印で上下を切り替えるか、マウスホイールで上下を切り替えることができるツールで、途中でフラッシュのような切り替え効果があります。切り替えプロセス。
- 2017-03-26 303 2296
-

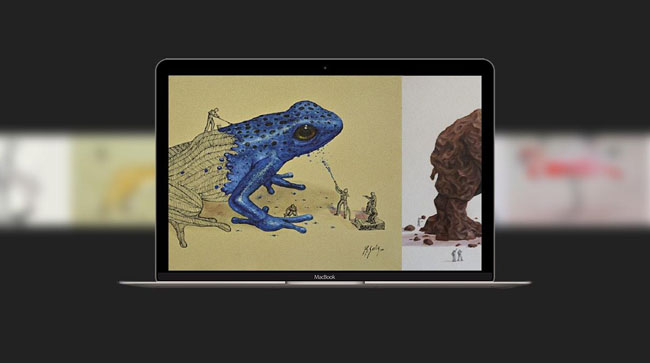
- 中央の大きな画像の両側にある小さな画像のjQueryぼかし効果
- 中央の大きな画像と両側の小さな画像の jQuery ぼかし効果は、前後のカルーセルと同じ画像を 2 セット使用し、CSS フィルターを使用して背景をぼかし、2 つのカルーセル グループを同期して移動できます。
- 2017-08-20 197 1841
-

- WeChat と QQ カスタマー サービスによるカー アニメーションの特殊効果
- WeChat と QQ を使用した車のアニメーション特殊効果は、非常にユニークな JS アニメーション特殊効果コードです。Web ページの右下にある車をクリックすると、Web ページの下部の中央に自動的に移動します。マウスを押すと、Web ページの右下にある車をクリックします。をテキストボックスに移動すると、WeChat QR コードが表示されます。クリックすると、QQ オンラインダイアログボックスが表示されます。
- 2023-05-10 120 1349
-

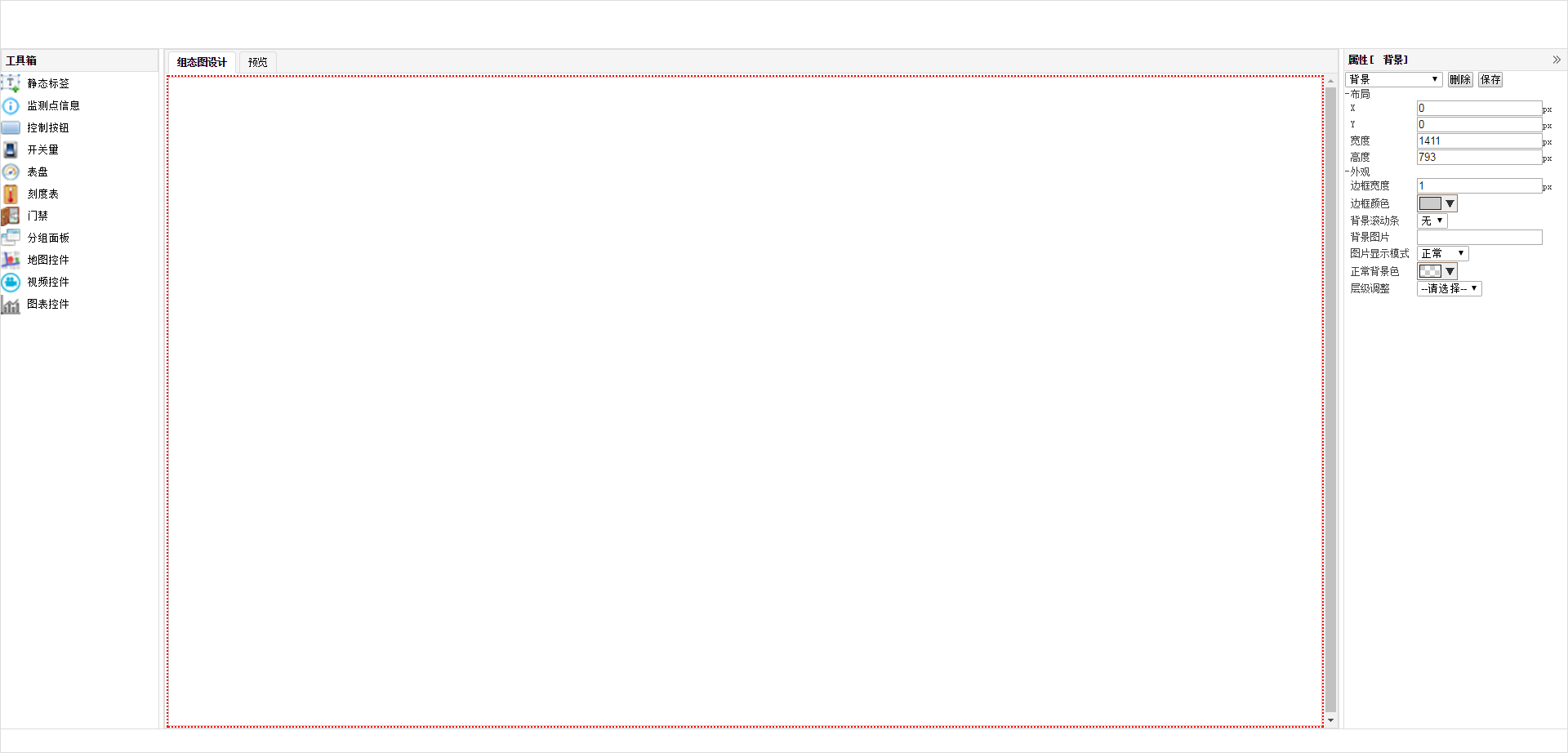
- jQuery 構成ギャラリー UI インターフェイス コード
- jQuery 構成ギャラリー UI インターフェイス コードは、自由に編集およびデザインできる構成図です。左端にはツールボックスがあります。ツールを内部にドラッグして、中央のキャンバスに配置できます。クリックしてプレビューすると、現在のデザイン効果が表示されます一番右のプロパティは次のとおりです。 コンポーネントを編集するには、編集するコンポーネントを選択します。
- 2017-08-17 237 2613
-

- css3全画面大画像小画像切り替えフォーカス画像広告コード
- このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。
- 2017-08-16 267 1422
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792
-

- CSS3 ログイン フォームのフローティング プレースホルダーによる特殊効果
- フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。
- 2024-02-26 109 680
-

- 水平にドラッグして画像の特殊効果を切り替えることができます
- 水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。
- 2024-02-26 117 681
-

- jQuery 埋め込み iframe ナビゲーション メニュー
- jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。
- 2024-02-26 121 786
-

- jQueryはマスク画像アルバムのコードを下向きにポップアップします
- jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。
- 2024-02-03 100 1116
-

- 他の画像の CSS3 マウスオーバーぼかし効果
- CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。
- 2024-02-03 128 1098