現在位置:ホームページ > 路由器mac 検索
合計 8051 件の関連コンテンツが見つかりました
-

- 360 セキュリティ ルーターの全画面スクロール効果
- 360 セキュリティ ルーターの全画面スクロール効果
- 2019-10-18 161 1461
-

- Mac コンピューター キーボード シミュレーター プラグイン
- Mac コンピューター キーボード シミュレーター プラグイン
- 2023-04-10 94 753
-

- Mac QQ ブラウザ版 公式サイト ホームページ効果
- Mac QQ ブラウザ版 公式サイト ホームページ効果
- 2019-10-17 120 1177
-

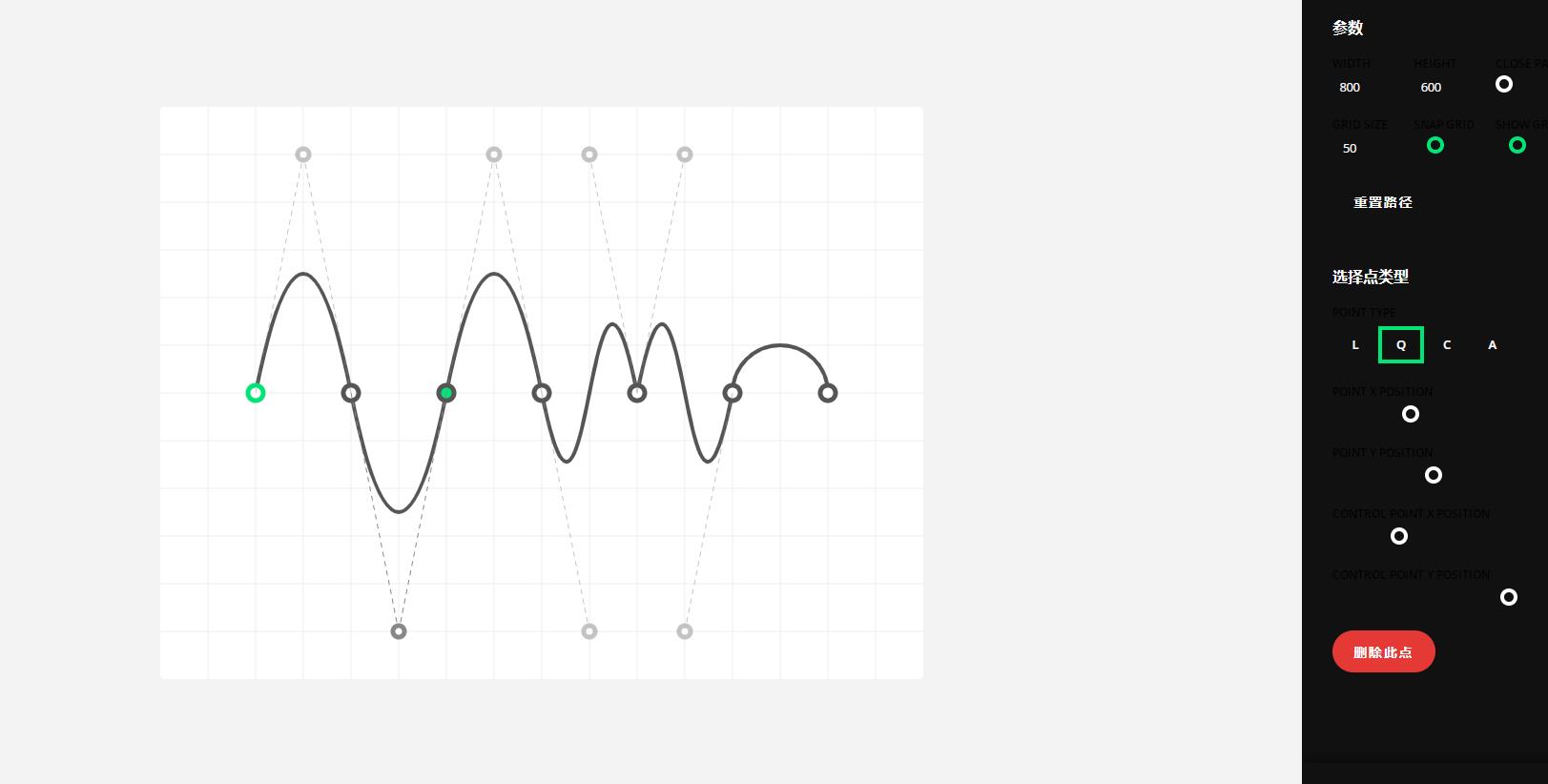
- js+html5 svg はポイント パス ジェネレーター ツール コードを作成します
- js+html5 svg 作成ポイント パス ジェネレーター ツール コード
- 2023-02-16 89 647
-

- CSS は障害により魔法のような効果を実現します
- CSS アニメーションとクリッピング パス プロパティを利用したグリッチ効果
- 2019-09-19 122 1021
-

- vue音楽プレーヤープラグイン
- VueJs で構築されたミニ音楽プレーヤー
- 2019-09-04 159 2544
-

- Angularコンポーネントライブラリ
- このコンポーネントはAngular1.0バージョンをカプセル化したもので、ルーティング、サブルーティング、カルーセル、Cookieの読み書き、暗号化、フォーム送信検証、インターセプタ、ホワイトリスト、検索フィルタリングとソート(レベル分け)、上位・下位の機能を実装しています。ケース変換、マップ配列ループトラバーサル、バックグラウンドデータの動的変更およびその他の機能。
- 2019-09-10 117 1085
-

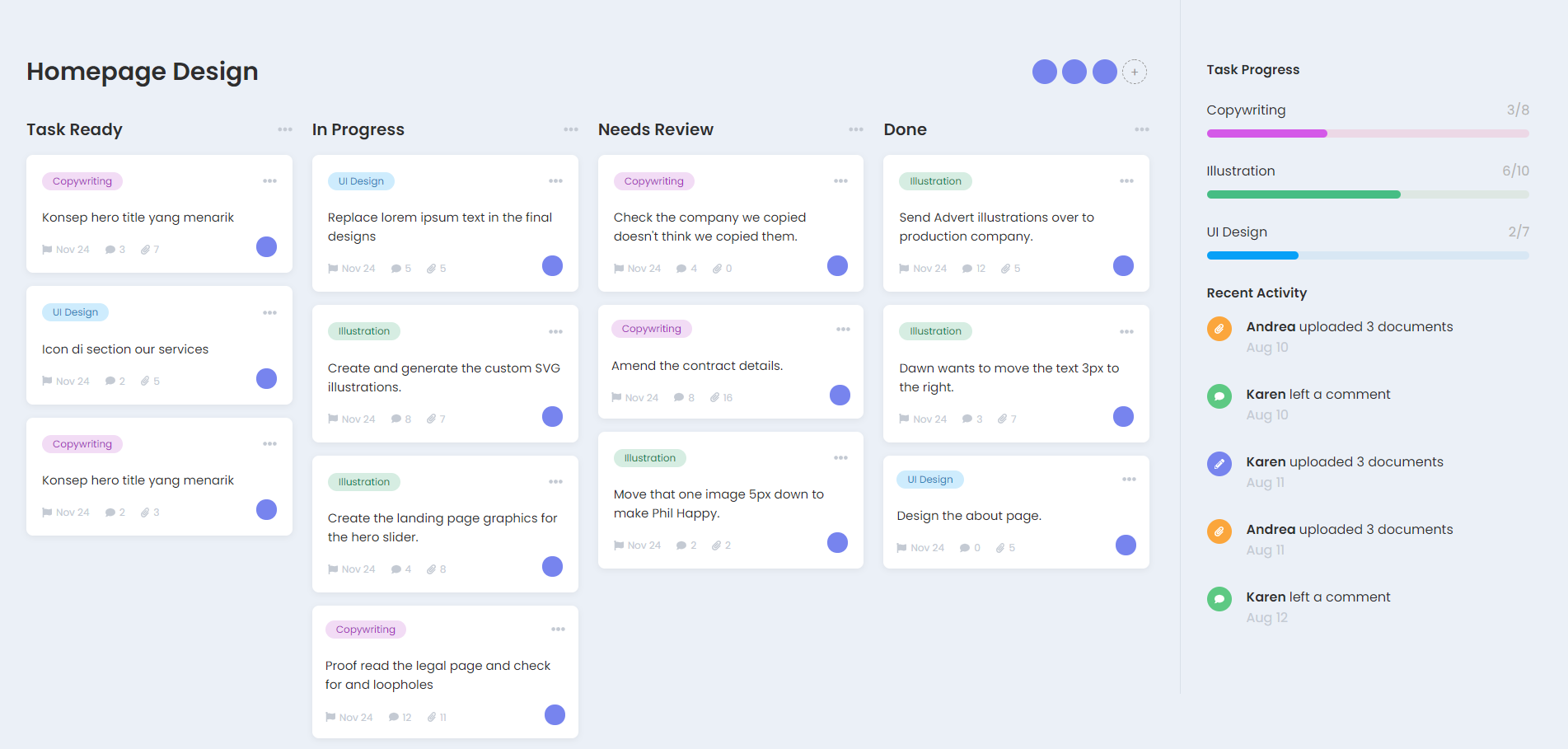
- ドラッグ アンド ドロップ タスク管理 UI インターフェイスの特殊効果
- js css3プロダクションタスクマネージャー、タスク項目の自由なドラッグアンドドロップ配置と組み合わせ、タスクリストUIページテンプレート
- 2021-01-29 229 2256
-

- jQuery ダブルカラーボール乱数ピッカー
- jQuery ダブルカラーボール乱数セレクターは、乱数選択、自由番号選択、変更、クリアおよびその他の番号選択操作をサポートする強力な宝くじダブルカラーボール乱数選択コードです。
- 2017-12-13 143 3524
-

- シンプルな jQuery 日時ピッカー
- ユーザーが日付と時刻を自由に選択し、日付をカスタマイズできるシンプルな jQuery 日付と時刻ピッカー プラグイン。シンプルで実用的です。気に入った場合は、お見逃しなく。
- 2022-01-05 126 3574
-

- jQuery カスタムビデオプレーヤーエフェクト
- jQuery カスタム ビデオ プレーヤーの特殊効果は、再生用のビデオ パスを取得するための jQuery ベースのビデオ カスタマイズであり、ビデオ画面の背景、プログレス バー、再生、一時停止、再生の進行状況、フル スクリーンなどの機能をサポートしています。
- 2024-02-28 122 897
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 174 2069
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 186 1606
-

- 純粋な CSS3 Web ページの写真のマウスオーバー効果
- Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 183 1867
-

- 超クールなCSS3画像3D回転効果
- 非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する
- 2017-03-11 168 2162
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 173 1950
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 197 2315
-

- jQuery画像背景壁スポットライト効果コード
- jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。
- 2017-03-11 183 2116
-

- CSS3 3Dルービックキューブ回転画像切り替えビュー特殊効果
- CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。
- 2024-02-26 119 792