現在位置:ホームページ > 输入法切换 検索
合計 8051 件の関連コンテンツが見つかりました
-

- jQueryクラウド入力メソッド
- jQueryクラウド入力メソッド
- 2020-01-04 134 1446
-

- 30種類のCSS3 Webページ切り替え読み込みエフェクト
- 30種類のCSS3 Webページ切り替え読み込みエフェクト
- 2019-10-08 116 974
-

- サムネイル フォーカス画像のフェードインおよびフェードアウト切り替え効果を備えた純粋な CSS3
- サムネイル フォーカス画像のフェードインおよびフェードアウト切り替え効果を備えた純粋な CSS3
- 2018-05-23 126 1251
-

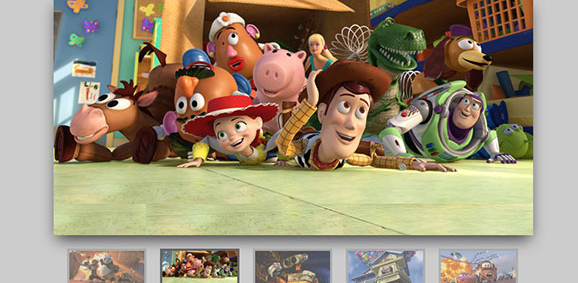
- jQueryカードスタイルの画像回転コード
- jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。
- 2017-03-11 195 1977
-

- HTML5 スライド切り替えプラグイン Sequence.js
- HTML5 スライド切り替えプラグイン Sequence.js は、左右の矢印、サムネイル、フェードインとフェードアウトの切り替え効果を備えたスライド コードです。
- 2024-02-27 136 755
-

- HTML5 スライド切り替えプラグイン Sequence
- HTML5 スライド切り替えプラグイン Sequence.js は、左右の矢印、サムネイル、フェードインとフェードアウトの切り替え効果を備えたスライド コードです。
- 2017-08-24 195 2509
-

- jqueryスタック画像左右切り替えカルーセル画像プラグイン
- jqueryスタック画像の左右切り替えカルーセルプラグインです。このカルーセル画像プラグインは、画像を左右に並べて積み重ねることができ、前後のナビゲーション ボタンを使用して画像を左右に切り替えることができます。 使用法 jquery、jQuery-easing.js、および jQuery-jcImgScroll.js ファイルをページに導入します。
- 2017-08-14 251 2317
-

- ネイティブjsボタン制御画像切り替えコード
- ネイティブ js は、3D カルーセル、シームレス カルーセル、フェードインおよびフェードアウト画像カルーセルを含む、css3 属性に基づいて 3 つの画像切り替え効果を作成します。
- 2019-06-25 161 2701
-

- 全画面対応背景大きな画像フェードインおよびフェードアウトカルーセル特殊効果 JS プラグイン
- フルスクリーンの応答性の高い背景の大きな画像のフェードインおよびフェードアウト カルーセル特殊効果 JS プラグインをダウンロードします。自動カルーセル切り替え。
- 2018-12-29 237 3037
-

- jQueryのページネーションアニメーション効果
- jQuery ページング アニメーション効果は、フェードイン、フェードアウト、交差する jQuery ページング特殊効果コードのダウンロードです。
- 2017-03-24 172 1268
-

- jQuery は、正方形の画像上にマウスを置くと丸いエッジ効果に切り替わります。
- jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。
- 2017-03-11 139 3011
-

- jqueryフォーカス画像のサムネイルとさまざまなトランジションアニメーションを備えた特殊効果
- これは、jssor.slider.js に基づいたクールな jquery フォーカス画像効果です。フォーカスマップエフェクトは下部にサムネイルがあり、トランジションの切り替え時にさまざまなアニメーション効果を備えています。このフォーカス マップの特殊効果は、IE8 ブラウザーと互換性があります。 説明書 スタイル ファイル jquery.min.js および jssor.slider.mini.js ファイルをページに導入します。
- 2017-08-16 335 2243
-

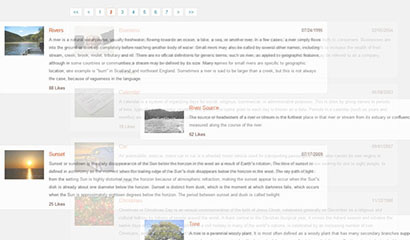
- レスポンシブなブログ Web サイトのグラフィック スライドショー
- これは、Swiper プラグインをベースにしたレスポンシブなアニメーション画像とテキストの切り替えスライドショーで、マウス スクロールの切り替えをサポートし、フェードイン、フェードアウトなどのアニメーション効果を備えています。ブログ タイプの Web サイトのスライドショー グラフィックやテキスト レイアウトの特殊効果に適しています。
- 2019-06-26 271 3378
-

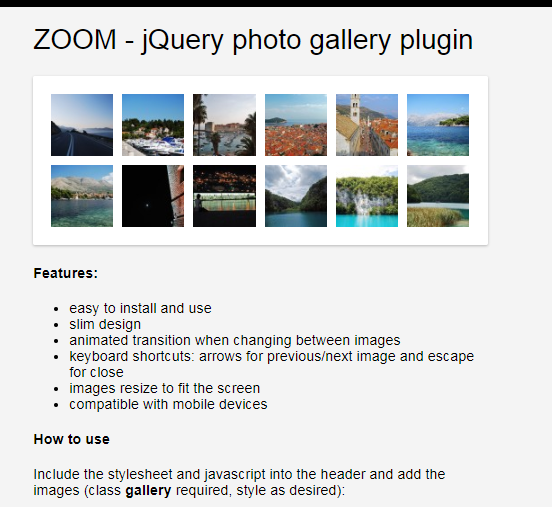
- ZOOMフォトアルバムプラグイン
- jQuery の最も印象的なアプリケーションの 1 つは画像処理です。これは、プロジェクトに素晴らしい画像切り替え効果を追加するのに役立ちます。 ZOOM は、全画面効果を備えた jQuery 画像切り替え表示プラグインで、前後キーボードのキー切り替えをサポートし、モバイル デバイスをサポートします。
- 2019-09-18 120 1259
-

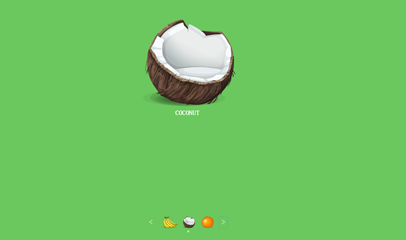
- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 173 1949
-

- jQuery 全画面対応ブラウザー カルーセル コード
- jQuery の全画面応答ブラウザーのカルーセル画像コードは IE8 ブラウザーと互換性があり、フェードインおよびフェードアウトのアニメーション効果を使用して再生を自動的に切り替えることができます。
- 2017-08-20 253 1948
-

- サムネイル付きの純粋な JS ピクチャ アルバム スライド効果
- これは、純粋な JS を使用して作成されたサムネイル付きのフォト アルバムのスライドショー効果です。この画像スライド ショーには強力な特殊効果が備わっています。マウスを直接使用して前後に移動したり、サムネイルを使用して画像を切り替えることもできます。また、サムネイル プレビュー モードに入ってすべての画像を表示することもできます。 説明書 Base.css および gallery.css スタイル ファイル、BX.1.0.1.U.js、gallery.js、および piclist.js ファイルをページに導入します。
- 2017-08-16 202 2274
-

- ブートストラップに基づいたモバイル応答カルーセル効果のサポート
- bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。
- 2017-08-16 237 2330
-

- NetEase が作成した雰囲気のあるスライドショーを作成する Swiper
- これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。
- 2020-11-19 254 1889
-

- jQuery自動スクロール5画面画像バナーコード
- jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 197 2315