現在位置:ホームページ > 郵件主題 検索
合計 8051 件の関連コンテンツが見つかりました
-

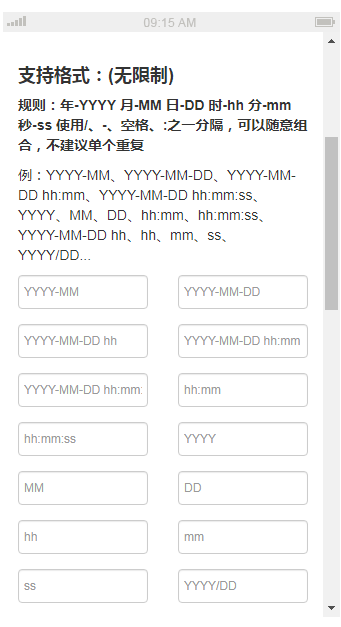
- マルチテーマのモバイル日付選択プラグイン rolldate
- マルチテーマのモバイル日付選択プラグイン rolldate
- 2019-10-25 120 1204
-

- マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
- 永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。
- 2019-01-31 356 7045
-

- jQuery ドラッグ アンド ドロップ並べ替えプラグイン jQuery Sortable
- 柔軟で独自のソート jQuery プラグイン
- 2019-09-11 98 954
-

- ユニバーサル iframe エラスティック レイヤー プラグイン
- 主流のブラウザと互換性のあるユニバーサル iframe エラスティック レイヤー プラグイン
- 2019-09-19 108 1069
-

- jQueryは画像の主な色を抽出します
- 画像のメインカラーを抽出し、それを親要素の背景に適用するシンプルな jQuery プラグイン。
- 2019-09-09 181 1928
-

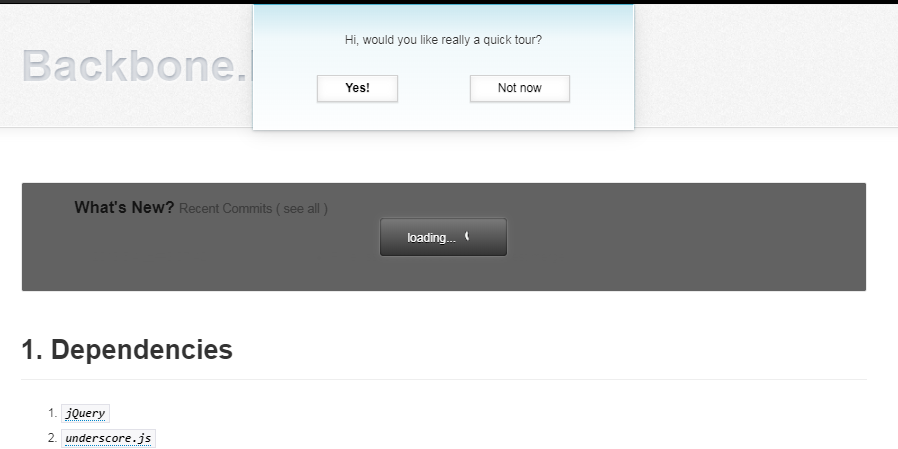
- BACKBONE.NOTIFIER インターフェイス通知ダイアログ ボックス
- Backbone.Notifier は、Web ページにダイアログ ボックスをポップアップできる Jquery プラグインで、CSS3 の効果を使用し、複数のモードをサポートし、さまざまなテーマを使用できます。
- 2019-09-19 147 1093
-

- クールでカラフルな 2022 年のテキスト効果
- これは、2022 年の新年をテーマにした Web ページの制作に使用できる、「2022」という単語を含む Web ページのテキスト効果です。エフェクトはクールでカラフルで、HTML ファイルのテキストを自由に変更できます。 。
- 2022-03-16 131 3292
-

- Tmall モールの画像を暗くする効果
- Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 154 2050
-

- CSS3 3Dフリップタブ切り替えプラグイン
- CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。
- 2024-02-26 130 701
-

- コレクション再版によるjqueryウォーターフォールフロー
- 収集と再印刷を備えたjqueryウォーターフォールフローは、非常に実用的なウォーターフォールフローの特殊効果です.jqueryウォーターフォールフローの収集、再印刷、および先頭に戻る機能を備えています.主にページめくりプラグインjquery.infinitescrollと組み合わせて使用されます。
- 2017-08-20 309 4568
-

- jQuery small2big 画像ズーム プラグイン
- jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- MovingBoxesは車の画像表示を実装します
- MovingBoxes は車の画像表示を実装しており、キーボードの方向キー (← →) で左右を切り替えることもでき、主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル lrtk.css、jquery.js、jquery.movingboxes.js 2. 先頭領域はプラグイン設定コードを参照 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 173 1949
-

- 5 CSS3 アイコンのマウスオーバー効果
- 5 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 174 2069
-

- 8 つの jQuery 画像マウスオーバー効果
- 8 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 186 1606
-

- jQuery画像リストアニメーション表示効果
- jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。
- 2017-03-11 199 1887
-

- HTML5 マイクロ宝くじビッグターンテーブル JS 特殊効果コード
- HTML5 マイクロ宝くじカルーセル JS 特殊効果コード。実際、この効果は主に画像回転プラグイン jQueryRotate.js を使用します。賞品を動的に読み取ることができ、効果は非常にスムーズです。イベント マーケティングや WeChat マーケティングでよく使用されます。 . 参考にしていただけます。
- 2017-01-13 300 5019
-

- レスポンシブ アコーディオン エフェクト Google イメージ ギャラリー jQuery プラグイン
- mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。
- 2017-08-15 257 2159
-

- Baidu の画像拡大効果の模倣
- Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。
- 2017-03-11 173 2268
-

- jQuery製品画像ズーム効果コード
- jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入
- 2017-03-11 173 1950
-

- 6 画像のマウスオーバー効果の JS コード
- 6 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします
- 2017-03-11 195 2283

